Jumat, 04 Maret 2011
Membuat Album Foto pada WordPress CMS dengan Plugin NextGEN Gallery
Diposting oleh
ayo Indonesia
WordPress CMS memang bukan blog biasa. Menurut saya dia sudah mulai bisa mengejar kompleksitas website dinamis yang standart (website yang bukan hanya sekedar sebuah blog). Bahkan, tidak terlalu kalah jauh dengan CMS lain yang saat ini sangat terkenal (Joomla, Drupal, dll). Sistem yang ada pada WordPress CMS bukan hanya sekedar untuk menulis posting, tapi lebih dari itu.
Keunggulan yang tidak dimiliki oleh Blogspot tersebut dikarenakan developing (pengembangan) plugin yang juga sangat maju pada WordPress. Beberapa tutorial penggunaan plugin WordPress CMS yang telah saya berikan juga telah menunjukkan hal tersebut. Nah, kali ini ada 2 plugin lagi yang bisa kita gunakan untuk menambahkan fitur-fitur yang juga umum dipakai pada website lainnya, yaitu Album Foto dan Forum. Pada bagian ini akan saya mulai dengan pembuatan Album Foto. Plugin WordPress yang akan kita gunakan adalah NextGEN Gallery. Langkah-langkahnya adalah :
- Download Plugin NextGEN Gallery terlebih dahulu.
- Instal plugin tersebut pada WordPress Anda.
- Jika plugin sudah di aktivasi, maka pada dashboard akan terlihat menu tambahan bernama Gallery.
- Taksonomi foto pada WordPress menggunakan plugin ini terdiri atas 3 bagian seperti digambarkan di bawah ini:
- Sebelum menambahkan foto ke dalam website, kita perlu membuat nama “gallery” dari foto yang akan kita masukkan. Untuk itu,klik link “Add Gallery/Images” pada bagian “Gallery”. Tuliskan nama gallery baru dari foto yang akan kita masukkan pada kotak isian “New Gallery”.
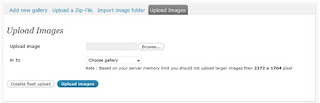
- Ada tiga (3) cara untuk memasukkan foto.
- Upload a Zip-File, yaitu memasukkan foto dengan jumlah yang banyak sekaligus namun harus dikelompokkan dan dikompres ke dalam sebuah file .zip. Klik tab “Upload a Zip-File” pada halaman penambahan gallery (Langkah 5). Dibagian “Select Zip-File”, klik tombol Browse untuk memilih foto-foto yang telah dikelompokkan dan dikompres ke dalam .zip tersebut dari komputer. Kemudian dibagian “in to”, pilih Gellery dimana foto-foto tersebut akan tersimpan. Setelah itu klik tombol Start Upload.
- Import image folder, yaitu mengimport foto yang telah ada di dalam hosting website kita. Klik tab “Import image folder”, kemudian tuliskan path folder foto (tempat dimana folder foto berada) yang akan diimport sebagai foto.
- Upload Image, yaitu mengupload foto satu per satu (secara tunggal) ke dalam gallery foto yang kita tentukan. Klik tab “Upload Images”, kemudian klik tombol Browse untuk memilih foto yang akan diupload dari komputer. Dibagian “In to”, pilih gallery dimana foto tersebut akan diupload.
- Upload a Zip-File, yaitu memasukkan foto dengan jumlah yang banyak sekaligus namun harus dikelompokkan dan dikompres ke dalam sebuah file .zip. Klik tab “Upload a Zip-File” pada halaman penambahan gallery (Langkah 5). Dibagian “Select Zip-File”, klik tombol Browse untuk memilih foto-foto yang telah dikelompokkan dan dikompres ke dalam .zip tersebut dari komputer. Kemudian dibagian “in to”, pilih Gellery dimana foto-foto tersebut akan tersimpan. Setelah itu klik tombol Start Upload.
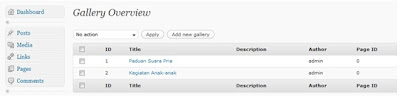
- Kita bisa melihat dan mengatur gallery yang telah ada melalui menu “Manage Gallery” yang ada di bagian “Gallery”.
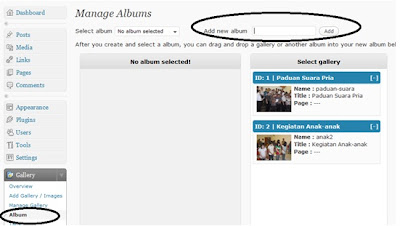
- Kita juga bisa membuat album dari foto-foto yang telah kita masukkan. Sesuai dengan taksonomi yang ada pada Langkah 4 di atas, kita bisa mengelompokkan beberapa gallery foto ke dalam sebuah album. Tujuannya sebenarnya untuk mempermudah pengelolaan dan memudahkan menampilkannya pada halaman website. Silahkan klik menu “Album” pada bagian “Gallery”.
- Selanjutnya, kita buat sebuah Album baru, misalnya saya beri nama “April 2010”. Maka pada bagian “Add new album”, tuliskan “April 2010”, kemudian klik tombol “Add” yang ada disampingnya (seperti yang dilingkari hitam).
- Langkah selanjutnya adalah mengelompokkan gallery foto ke dalam Album April 2010 tersebut. Pastikan pada bagian Select Album, yang terpilih adalah “April 2010”. Kemudian, pindahkan beberapa gallery yang ingin dikelompokkan ke dalam album tersebut dengan cara mengdrag satu persatu dari kolom “Select Gellery” ke kolom Album April 2010. Setelah itu klik tombol “Update”.
- Untuk menampilkan foto-foto tersebut ke dalam front site, kita bisa melakukannya dengan menampilkan pada page baru. Buatlah sebuah page dengan mengklik menu “Add New” pada bagian “Pages”. Beri nama “Album Foto”.
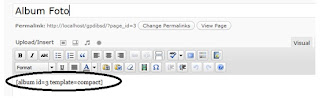
- Pastikan pilih tab “Visual”. Pada tools box kotak pengisian page tersebut, terdapat tombol “Add NextGEN Gallery” yang dilingkari merah pada di bawah.
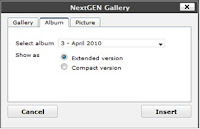
Klik tombol tersebut, maka akan muncul popup window untuk memilih Album, Gallery, atau Foto yang akan kita tampilkan. Sebagai contoh, kita akan menampilkan foto-foto yang telah dikelompokkan ke dalam Album April 2010 tadi. Untuk itu, pilih tab “Album”, kemudian pilih Album April 2010. Setelah itu, klik tombol Insert. - Maka pada kotak isian page tersebut akan muncul sebuah tag yang berfungsi untuk menampilkan Album April 2010.
- “Id=3” menunjukkan Album yang ditampilkan adalah album dengan ID = 3, yang dalam hal ini adalah Album April 2010. Sedankan “template=compact” berarti Album akan ditampilkan dalam bentuk “compact”. Untuk melihat perbedaannya, silahkan coba menampilkan album dengan mode template yang berbeda, baik Compact maupun Extended. Hasilnya akan terlihat seperti Gambar berikut:
Blog Archive
-
▼
2011
(496)
-
▼
Maret
(162)
- Remeh dan Kerdil
- Artikan Sendiri Maknanya, Saya Juga Bingung.......
- Memberi PASSWORD pada folder dengan dan tanpa soft...
- Facebook Mobile Prompt Feed XSS (Cara Iseng Ngerja...
- Membuat burung twitter terbang di blog - Floating ...
- Cara mengawasi facebook pasangan kita dengan multi...
- Solusi Buka Facebook di blok IT dengan browsing am...
- cara iseng promosi web atau blog di salingsapa.com
- Daftar Web Penyedia Jasa URL / Link Shortener
- Simple Javascript Floating Image, Object, Avatar,...
- Free download SLANK mp3 Full All album
- Domain Dot TK saya tiba-tiba menghilang
- Metode Kepahlawanan
- RW KESEDIHAN RT KEBUNTUAN
- Fake Mailer / Fake Email Sender / Email Palsu
- DARI HATI KE HATI
- Apa Besok Pagi Kita Belum Mati ?
- Sistem Nilai Apakah yang Kita Pilih
- Menghapus Blog Yang Kita Ikuti (Follow)
- Files And Archives of p4r46hcyb3rn3t
- Kenapa Saya Gagal Blogging?
- Islam itu tidak menyakiti siapa-siapa
- Pekerjaan Yang Mulia
- Kepada Siapakah Engkau Mengeluh?
- Dua Manusia Super Di Pinggir Jalan
- Saatnya Untuk Pulang
- Saya Anti Demokrasi.....!!!
- Manusia Bukan Tandingan Setan
- Kita Adalah Bangsa Yang Memang Tidak Perlu Rajin
- Ketika Gandhi Kehilangan
- Modal Utama Manusia Untuk Menjadi Muslim Bukan Al ...
- Bakwan Jengkol
- 10 Tips untuk Blogger Pemula
- Meningkatkan Pendapatan Adsense Anda
- Memasang Iklan Google Adsense Di Blog Bahasa Indon...
- Hikayat Bukit Tengkorak
- Namanya Melisa
- Saya Jadi Apa, Bukan Karena Ingin
- Kebenaran Dibalik Sebuah Berita
- Apakah Kita Sudah Assalamu'alaikum Wr. Wb.
- Cara Menghapus Crawl Error Dengan Webmaster Tools
- Langkah-Langkah Membuat Website
- Panduan Google Website Optimizer untuk Split Testing
- Panduan / Tutorial Menggunakan Google Adwords
- Dapatkan Pay Per Lead $5 dari Nifty Stats
- Cara Membuat Rekening PayPal-100% Gratis
- Belajar Tools dan Tips Google Adsense
- Apa Arti Sebenarnya Bisnis Online itu?
- Macam-Macam Program Affiliasi Website
- How to Make Money From Your Website
- Social Widget [Twitter, Facebook & RSS Feed] Plugi...
- Top 15 WordPress SEO Plugins for 2010
- 10 WordPress plugins to work with images
- Akismet Key and How to Resolve Akismet Detected Pr...
- Cara Promosi Blog Anda
- Cara Mendaftarkan Blog ke Search Engine
- Membuat Website Search Engine Friendly
- Using the Joomla! Contact Component
- Tutorial Joomla – Using the Media Manager for File...
- Tutorial Template Joomla
- Joomla: Bagaimana Menghilangkan Jcomments Footer Link
- JComment: Fasilitas Komentar Joomla yang Simple ta...
- Joomla : Ubah Favicon Joomla Sesuka Hati
- Membuat Domain Dot Com dengan Blogspot
- Cara Daftar Gratis Domain di Web.Id
- Daftar Domain Gratis dari dot Tk
- Membuat Domain Gratis di CO.TV
- Daftar Penyedia Domain Gratis
- Cara Membuat Daftar Isi dan Sitemap Blog WordPress
- Cara Membuat Daftar Isi pada Blog WordPress
- Membuat file Robots.txt di Worspress
- Membuat Sitemap pada Wordpress
- Membuat Artikel Terkait (Related Post) pada Blog W...
- Cara Memasang Iklan di Dalam Postingan Blog WordPress
- Membuat Link Di Wordpress
- Membuat Iklan Melayang (Floating) di WordPress
- Cara Instalasi WordPress Di Local Host
- Instalasi CMS WordPress Pada Server Hosting
- Cara Daftar di Domain Gratis, Free Domain, Free DN...
- Pengaturan DNS Pada Domain CO.CC
- Membuat Website Atau Blog Gratis Penghasil Uang
- Platinum SEO Plugin-The Ultimate WordPress SEO
- Membuat Album Foto pada WordPress CMS dengan Plugi...
- Cara Optimasi Blog WordPress Bagi Pemula Dengan Pl...
- Tips Untuk Free Web Directory
- How to Activate Akismet to Your WordPress Blog
- 9 Anti Spam WordPress Plugin
- Optimalisasi WordPress untuk Mesin Cari
- Cara Mudah Membuat Blog WordPress Terkenal
- Plugin to Speed Up Your WordPress Site
- WordPress Optimization for Better Performance and ...
- WordPress Easy Paypal Payment or Donation Accept P...
- Activate Our WordPress RSS With Feedburner
- Tutorial Daftar Hosting Gratis DI FREEHOSTIA
- Instal Wordpress di Hosting Byethost
- Beware Free Hosting With 000WebHost.com
- Panduan mendaftar Hosting di Hostgator
- Tutorial Membuat Domain Gratis .CO.CC
- Tutorial Membuat Hosting 000webhost
- What Is Website Webhosting
-
▼
Maret
(162)