Senin, 28 Mei 2012
Johny Magstore, Template Magazine untuk Toko Online
Diposting oleh
ayo Indonesia
Template ini memenuhi permintaan dari beberapa teman blogger pada kotak komentar yang menginginkan ada tambahan untuk tampilan grid dan list style pada postingan di homepage. Saya membuat template toko online ini bukan karena banyak peminatnya tapi lebih karena memenuhi permintaan dari teman. Tanpa mereka juga blog saya ini tidak akan berkembang, untuk itu pada kesempatan ini saya pribadi mengucapkan terima kasih yang sebesar-besarnya kepada teman-teman blogger semua yang telah sudi mampir dan berkunjung ke blog saya ini, dan tak lupa juga untuk para pengguna template buatan saya, terima kasih sudah memberikan apresiasi yang begitu tinggi kepada saya. Kalau disuruh memilih, saya lebih suka membuat template biasa, karena disamping lebih mudah, tampilan bisa lebih variatif, beda sama template toko online yang tampilannya melulu berbentuk gallery produk. Terus terang untuk membuat template toko online diperlukan waktu yang lebih lama. Tapi saya jangan disuruh membuat atau convert template yang persis seperti situs-situs yang sudah jadi, maksudnya kemarin ada yang minta dibuatkan template yang seperti Mashable, kompas, dan lain-lain... ogah saya, serius
Sebenarnya template ini hanya modifikasi dari template toko online saya sebelumnya Johny Blackstore, tambahan fitur grid dan list disini saya memakai jQuery Cookies buatan Sebastian Sulinski dari SSD Tutorial (klik link untuk tutorial membuat grid and list view). Slider yang saya pakai disini juga masih sama hanya ukurannya lebih besar dan ada tambahan thumbnail untuk fungsi pagination.
Sebenarnya template ini hanya modifikasi dari template toko online saya sebelumnya Johny Blackstore, tambahan fitur grid dan list disini saya memakai jQuery Cookies buatan Sebastian Sulinski dari SSD Tutorial (klik link untuk tutorial membuat grid and list view). Slider yang saya pakai disini juga masih sama hanya ukurannya lebih besar dan ada tambahan thumbnail untuk fungsi pagination.
Fitur yang terdapat dalam template Johny Magstore :
- Shopping Cart dari wojodesign.com
- Grid and list view dari SSD Tutorial
- Simple Image Panner and Zoomer v1.1 dari Dynamicdrive
Dalam membuat postingan, perhatikan struktur kode di bawah ini :
Keterangan :<div class="product_image">
<div class="pancontainer" data-orient="center" data-canzoom="yes" style="width:150px; height:150px;">
<img border="0" class="item_thumb" src="product_image.jpg" /></div>
<span class="item_price">$00.00</span> </div>
<div class="product_describe">
Descriptions... </div>
Warna merah : masukkan url gambar produk anda pada kode warna merah diatas. Pilih gambar yang ukuran pixel nya sedang, antara 200 - 300 px.
Warna kuning : harga produk
Warna biru : deskripsi dari produk
Kode diatas adalah kode yang harus anda awali dalam membuat postingan terbaru, dan untuk memudahkan agar Anda tidak berulang kali copy paste kode tersebut sewaktu membuat artikel terbaru, masukkan kode tersebut pada kolom post template. Masuk ke setting, pilih posts and comments >> post template. Klik add, setelah itu masukkan kode diatas pada kotak kosong seperti gambar dibawah, terakhir save setting.
Shopping Cart
Fitur Shopping Cart masih menggunakan simplecart dari wojodesign.com. Dan hanya support untuk top currency, antara lain : Dollar, Poundsterling dan Euro. Untuk mengganti akun Paypal yang terdapat pada blog demo ini dengan akun Paypal Anda, cari kode dibawah ini :
Ganti email warna merah diatas dengan email Anda (email yang sudah didaftarkan di Paypal).<script type='text/javascript'>simpleCart.email = "johnytemplate@gmail.com";simpleCart.checkoutTo = PayPal;simpleCart.currency = USD;simpleCart.taxRate = 0.02;simpleCart.shippingFlatRate = 3.25;simpleCart.shippingQuantityRate = 1.00;simpleCart.cartHeaders = ["thumb_image" , "Quantity_input" , "Total", "remove" ];</script>
Fitur Pendukung
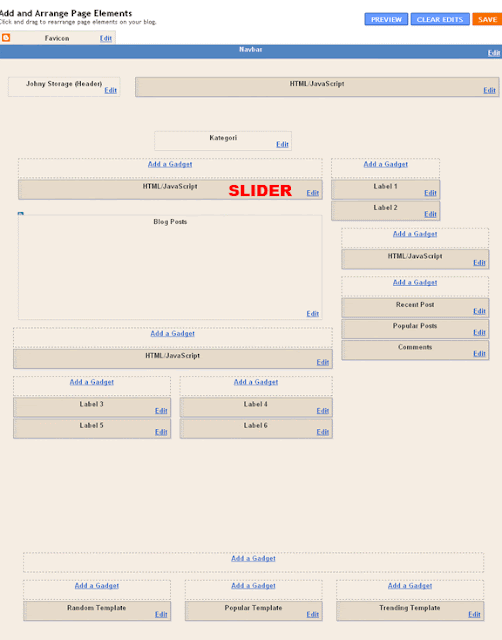
Slider yang saya pasang pada template ini bekerja otomatis berdasarkan label yang Anda masukkan pada kotak HTML/Javascript. Perhatikan gambar di bawah ini :
Dari gambar diatas lihat kolom kotak merah, klik Edit pada widget featured content slider, setelah terbuka jendela baru masukkan atau ketik label yang ingin ditampilkan pada slider, lihat gambar di bawah ini :
Dari gambar diatas saya memasukkan label Electronic yang akan muncul pada slider, Anda bisa ganti sesuai keinginan. Untuk lebih jelasnya silahkan baca tutorial dalam membuat slider ini disini.
Dua navigasi pada template ini semuanya harus memasukkan manual, tidak seperti pada template sebelumnya terdapat satu navigasi khusus untuk halaman statis, meskipun begitu template ini sudah support dengan static page (halaman statis).
Untuk merubah simbol currency dari $ (dollar) menjadi Rp (rupiah) pada widget shopping cart :
- Cari URL script ini di Edit HTML :
http://kauman.googlecode.com/files/WojosimpleCart-USD.js
Setelah ketemu ganti dengan URL script berikut :http://kauman.googlecode.com/files/WojosimpleCart-Rupiah.js
- Langkah selanjutnya, masih pada Edit HTML ganti USD pada kode ini :
simpleCart.currency = USD;
menjadisimpleCart.currency = IDR;
Terakhir save templates, dan currency anda akan berubah menjadi rupiah. Tapi perlu diingat disini, itu hanya sekedar penggantian currency saja, tidak bisa untuk melakukan checkout atau pembayaran langsung lewat Paypal. Karena Paypal belum menerima Rupiah sebagai alat pembayaran.
Disini sudah saya siapkan dua tombol dibawah gambar produk di homepage yaitu add to cart dan view detail, jika tidak ingin memakai shopping cart sebagai alat transaksi. Anda tinggal rubah tombol add to cart menjadi order dan arahkan ke direct link halaman formulir order yang sudah anda buat, misalnya seperti ini (contoh form ini dibuat menggunakan docs google). Jika anda menggunakan form order untuk transaksi penjualan, fitur shopping cart tidak terpakai, jadi hapus semua script CSS dan javascript untuk shopping cart pada template ini. Selamat mencoba dan semoga bermanfaat
Disini sudah saya siapkan dua tombol dibawah gambar produk di homepage yaitu add to cart dan view detail, jika tidak ingin memakai shopping cart sebagai alat transaksi. Anda tinggal rubah tombol add to cart menjadi order dan arahkan ke direct link halaman formulir order yang sudah anda buat, misalnya seperti ini (contoh form ini dibuat menggunakan docs google). Jika anda menggunakan form order untuk transaksi penjualan, fitur shopping cart tidak terpakai, jadi hapus semua script CSS dan javascript untuk shopping cart pada template ini. Selamat mencoba dan semoga bermanfaat
Dari beberapa komentar yang masuk, ada yang menginginkan untuk menampilkan nama barang yang ada di shopping cart, untuk itu silahkan di download ulang template ini sudah saya updates dengan menampilkan nama barang (lihat demo)
Template toko online Johny Blackstore
Dua template Toko Online tanpa shopping cart
Selasa, 22 Mei 2012
Johny Blackstore, Template Toko Online Asal Jadi
Diposting oleh
ayo Indonesia
Template ini adalah permintaan teman blogger via email, Abu Dzaky atau siapa ya? lupa saya namanya. Intinya dia meminta untuk dibuatkan sebuah template untuk jualan online. Sebenarnya saya tidak begitu bisa untuk membuat template toko online, disamping kesibukan saya di dunia nyata yang belakangan ini banyak menyita waktu juga karena keterbatasan kemampuan saya dalam membuat shopping cart untuk memudahkan transaksi online via Paypal. Template ini namanya Johny Blackstore, nggak cocok ya...? hehehehe. Bodo amat... yang penting ada store nya
Shopping cart yang saya gunakan disini adalah simplecart made in wojodesign.com. Sudah saya masukkan currency IDR atau rupiah pada script tersebut tapi tetap saja tidak bisa digunakan untuk transaksi langsung via paypal, karena Paypal belum menerima rupiah sebagai alat pembayaran. Jadi jika Anda ingin memakai template ini untuk jualan online, barangnya dinilai pakai dollar aja ya...??. Sekarang saya akan menjelaskan instalasi template dan beberapa fitur yang terdapat pada template ini :
Posting Artikel
Dalam membuat artikel baru, perhatikan struktur kode di bawah ini :
Keterangan :<div class="product_image"><a class="cloud-zoom" href="url-image.jpg" rel="softFocus: true, position:'inside', smoothMove:2"><img border="0" class="item_thumb" src="url-image.jpg" /></a><span class="item_price">$00.00</span></div><div class="product_describe">Description your product.............
</div>
Warna merah : masukkan url gambar produk anda pada kedua kode warna merah diatas. Usahakan gambar yang Anda upload ukuran panjang dan lebar sama, misalnya 300 x 300 px
Warna kuning : harga produk
Warna biru : deskripsi dari produk
Kode diatas adalah kode yang harus anda awali dalam membuat postingan terbaru, dan untuk memudahkan agar Anda tidak berulang kali copy paste kode tersebut sewaktu membuat artikel terbaru, masukkan kode tersebut pada kolom post template. Masuk ke setting, pilih posts and comments >> post template. Klik add, setelah itu masukkan kode diatas pada kotak kosong seperti gambar dibawah, terakhir save setting.
Shopping Cart
Fitur Shopping Cart disini digunakan untuk memudahkan pengelola toko online dalam transaksi via Paypal. Tapi karena Paypal belum menerima pembayaran Rupiah, jadi setting untuk currency masih dalam dollar. Untuk mengganti akun Paypal yang terdapat pada blog demo ini dengan akun Paypal Anda, cari kode dibawah ini :
Ganti email warna merah diatas dengan email Anda (email yang sudah didaftarkan di Paypal)<script type='text/javascript'>simpleCart.email = "johnytemplate@gmail.com";simpleCart.checkoutTo = PayPal;simpleCart.currency = USD;simpleCart.taxRate = 0.02;simpleCart.shippingFlatRate = 3.25;simpleCart.shippingQuantityRate = 1.00;simpleCart.cartHeaders = ["thumb_image" , "Quantity_input" , "Total", "remove" ];</script>
Fitur Pendukung
- Slider yang saya pasang disini bekerja otomatis, menampilkan artikel terbaru anda dengan jumlah 8 postingan. Jika Anda ingin menampilkan per kategori atau label, cari kode ini pada Edit HTML (jangan lupa centang expand widget templates) :
Ganti dengan kode berikut :<script>document.write(" <script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");</script>
Ganti kode warna biru dengan label yang ingin Anda tampilkan pada slider.<script>
document.write(" <script src=\"/feeds/posts/default/-/your label?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script> - Untuk mengganti email berlangganan yang ada di bawah navigasi, cari kode dibawah ini pada Edit HTML (jangan lupa untuk mencentang kotak expand widget templates) :Keterangan :<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/htbgh', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input id='subbox' name='email' onblur='if (this.value == '') {this.value = 'Enter your email address...';}' onfocus='if (this.value == 'Enter your email address...') {this.value = '';}' type='text' value='Enter your email address...'/><input name='uri' type='hidden' value='blogspot/htbgh'/><input name='loc' type='hidden' value='en_US'/><input id='subbutton' type='submit' value='Enter'/></form>
Warna biru : ganti dengan alamat feed anda. - Template ini menggunakan model kotak komentar yang sudah dimodifikasi, untuk mengaktifkan fungsi reply anda harus cari kode dibawah ini pada Edit HTML, sekali lagi jangan lupa untuk centang kotak expand widget templates :
Warna merah pada kode diatas adalah ID blog demo, Anda harus ganti dengan ID blog anda yang terletak pada browser jika anda masuk ke dashbord, seperti gambar di bawah ini :<a expr:href='"https://www.blogger.com/comment.g?blogID=2440873145683465163&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a> - Widget popular post thumbnail, setting seperti pada gambar dibawah ini :Yang perlu diperhatikan adalah centang hanya thumbnail, biarkan kotak snippet kosong tidak perlu dicentang. Judul dan jumlah post yang ingin ditampilkan terserah Anda. Untuk lebih jelasnya silahkan baca tutorialnya disini.
Fitur yang lain saya kira mudah, seperti memasang Yahoo Messenger dan lain-lain. Template ini juga dilengkapi dengan efek zooming pada gambar jika Anda mengarahkan cursor pada gambar, gambar itu akan otomatis membesar sesuai dengan letak cursor. Mungkin hanya itu yang perlu saya jelaskan mengenai template ini, seperti biasa jika ada yang kurang jelas silahkan tinggalkan komentar Anda pada kotak komentar yang ada di bawah. Selamat mencoba dan semoga bermanfaat.
Jika Anda ingin melihat blog yang sudah memakai template ini. bisa dilihat disini :
Toko Madu Mulia Alam Nusantara
Johny Online Store
Untuk merubah simbol currency dari $ (dollar) menjadi Rp (rupiah) pada shopping cart :
Template toko online terbaru Johny Magstore
Dua template Toko Online tanpa shopping cart
Jika Anda ingin melihat blog yang sudah memakai template ini. bisa dilihat disini :
Toko Madu Mulia Alam Nusantara
Johny Online Store
- Baca tutorial pemasangan template ini sampai selesai.
- I suggest to upload gambar produk dengan ukuran panjang dan lebar sama, misalnya 300 x 300 px.
- Agar hasil akhir dalam penggunaan template ini maksimal dan tata letak post teratur, judul post jangan terlalu panjang, karena akan menggeser gambar ke bawah.
- Untuk mempercepat loading, simpan javascript yang ada pada template ini di tempat penyimpanan Google Code Anda. Bagi yang belum bisa cara menyimpan di Google Code bisa dibaca disini tutorialnya.
Untuk merubah simbol currency dari $ (dollar) menjadi Rp (rupiah) pada shopping cart :
- Cari URL script ini di Edit HTML :
http://kauman.googlecode.com/files/WojosimpleCart-IDR.js
Setelah ketemu ganti dengan URL script berikut :http://kauman.googlecode.com/files/WojosimpleCart-Rupiah.js
- Langkah selanjutnya, masih pada Edit HTML ganti USD pada kode ini :
simpleCart.currency = USD;
menjadisimpleCart.currency = IDR;
Terakhir save templates, dan currency anda akan berubah menjadi rupiah. Tapi perlu diingat disini, itu hanya sekedar penggantian currency saja, tidak bisa untuk melakukan checkout atau pembayaran langsung lewat Paypal. Karena Paypal belum menerima Rupiah sebagai alat pembayaran.
Dari beberapa komentar yang masuk, ada yang menginginkan untuk menampilkan nama barang yang ada di shopping cart, untuk itu silahkan di download ulang template ini sudah saya updates dengan menampilkan nama barang (lihat demo)
Template toko online terbaru Johny Magstore
Dua template Toko Online tanpa shopping cart
Kamis, 17 Mei 2012
Serial Petualangan Tiga Pendekar Kenthir
Diposting oleh
ayo Indonesia
Tulisan ini hanya iseng nggak ada hubungannya dengan blogging, maksudnya biar kita refreshing dikit lah. Masa mau ngutak-atik blog mulu tiap hari. Lagian saya juga lagi tumpul nggak ada ide mau bikin apa. Tulisan ini juga saya tulis di blog planetkenthir.com blog komunitas saya bersama teman-teman yang tiap hari selalu dipenuhi dengan tawa dan canda, mentertawakan jaman yang sepertinya sudah diatur oleh orang-orang yang mempunyai wewenang, mengekang kita dalam berekspresi membuat manusia yang pada dasarnya lahir sebagai makluk Tuhan yang bebas menjadi dibatasi daya kreativitasnya.
Sudah lama saya sudah meninggalkan mereka untuk kegiatan blogging, mereka adalah keluarga saya di dunia maya. Kenapa mesti dinamakan kenthir? Kenthir lebih banyak untuk menekankan kegilaan daripada kengawuran. Kenapa kita mau dibilang kenthir?? Hemmm, jawabannya sangat sederhana karena hari-hari kita selalu penuh tawa, ditertawakan, mentertawakan, dan membuat ketawa, kadang ada sebagian yang ketawa sendirian……….. hahahahahahaha bukankah itu edan?? Kalau edan dan gendheng yang artinya juga gila, masih bisa diasosiasikan dengan kenekatan atau keberanian, tapi kenthir enggak. Kenthir merupakan perilaku antisosial, atau setidaknya menabrak pakem atau aturan umum yang berlaku. Tapi benarkah kita ini sepenuhnya sehat, “sane” atau waras?
Saya akan buat satu contoh cerita kenthir, cerita ini sangat panjang dan bersambung pula. Bagi yang belum baca seri sebelumnya bisa dibaca disini. Berikut cerita selengkapnya semoga dibaca sampai selesai, jangan seperti anak muda jaman sekarang yang lebih senang melihat gambar atau video daripada membaca. Kalau saya bisa, pasti sudah saya visualisasikan cerita ini lewat gambar atau video.
Setelah sekian lama tertunda, akhirnya sekuel petualangan 3 pendekar kenthir akan saya lanjutkan lagi. Sebenarnya ini karena banyak sekali permintaan dari penggemar yang dikirim lewat surat kaleng krupuk maupun ke PO BOX 012345678910. Pada cerita sebelumnya, pendekar Spiderte sedang bertarung melawan pendekar Andreaneda untuk memperebutkan Princess, terpaksa dihentikan karena princess ngantuk dan penulisnya capek setelah seharian menjadi kuli panggul di pasar. Pertarungan yang sangat sengit dan belum pernah terjadi di dunia persilatan. Selama dua hari dua malam belum ada tanda-tanda siapa yang bakal menjadi pemenang. Kedua pendekar kenthir itu mengerahkan semua jurus andalannya, spiderte dengan jurus andalannya bernafas dalam lendir dan pendekar Andreaneda dengan jurus joroknya menerobos semak-semak.
Pagi-pagi sekali kedua pendekar kenthir sudah berada di halaman kerajaan, mereka telah siap untuk bertarung kembali demi memperebutkan sang putri. Terlihat pendekar Spiderte sedang giat melatih jurus andalannya, sedangkan pendekar Andreaneda hanya duduk-duduk dan sesekali buang air kecil dan kentut. Tiba-tiba pendekar Andreaneda mendatangi spiderte, “Eh… pendekar bau, elu kagak bakal menang dah lawan gua. Mending nyerah aja, balik lagi ke kandang ngurusin kambing tuh udah pada mau beranak.”
Pendekar spiderte menghentikan latihannya, “Mana bisa, jurus jorok nggak mungkin bisa menang lawan jurus lendir gua. Elu yang mesti pulang tuh urusin onta udah pada minta kawin.”
Terjadi adu mulut antara kedua pendekar kenthir, karena merasa tidak bisa mengintimidasi, akhirnya pendekar Andreaneda berjalan kembali ke arah tempat duduknya. Setelah itu dia mengambil handphone beri-berinya, handphone kesayangannya hadiah waktu menang lomba balap kambing (lomba balapan sama kambing). Kemudian dia memencet tombol tett… toottt, tak berapa lama terdengar suara di HP nya, “Halo… ada apa ya, saya lagi sibuk nulis cerita nih.” Ternyata pendekar Andreaneda menghubungi penulis cerita ini.
“Wooii… bro, ini nanti siapa yang menang sih?” tanya pendekar Andreaneda.
“Yee… rahasia dunk. Masa gua kasih tau, ketahuan lu ya kalo ujian suka nyogok sama guru.” Kata penulis.
“Yah bro masa gitu aja kagak mau kasih tau sih? Gua buru-buru nih soalnya onta di rumah udah pada minta kawin. Udah gini aja, menangin gua deh, ntar lu gua kasih satu ekor anak onta.” Pendekar Andreaneda sedikit agak kesal.
“Wah sorry ya gua nggak terima sogokan, tapi kalo elu punya adik, kakak atau tetangga cewek yang cakep, gua pertimbangin dah.” penulis memberikan penawaran.
Pendekar Andreaneda berpikir sejenak, “Wah nggak ada bro, ada juga janda sama nenek-nenek langganan gua tiap malem, Itu juga udah 3 bulan gua belum bayar.”
“Ya udah kalau gitu, mendingan elu berlatih yang tekun dan rajin deh biar menang. Udah ya, gua mau nerusin cerita lagi.” Kata penulis sambil menutup telpon. Sedangkan pendekar Andreneda kesel bukan main,”Somprett…. dasar penulis mata keranjang, kagak mau diajak kerja sama. Awas lu ya kalo gua menang jadi mantu raja, gua blokir akunnya biar nggak bisa nulis lagi disini.”
Tak lama kemudian sang raja Ajinatha bersama princess dan rombongan tiba di pelataran kerajaan. Tak ketinggalan pula hulubalang dongo Mas Mus dan pengawal Andee. Mereka semua bersiap untuk menyaksikan pertarungan terakhir hingga titik lendir penghabisan kedua pendekar sakti memperebutkan princess, putri raja Ajinatha. Penonton juga sudah mulai berdatangan dari seluruh pelosok kerajaan menyaksikan siapa yang bakal jadi mantu kerajaan. Mulai dari bapak-bapak, ibu-ibu, anak-anak, nenek-nenek bahkan kambing dan onta kedua pendekar pun juga datang untuk memberikan support kepada kedua pendekar ini.
Raja Ajinatha kemudian menyuruh kedua pendekar itu untuk segera melanjutkan pertandingan. Kedua pendekar sudah bersiap, pertandingan kali ini dipimpin oleh seorang wasit, kebetulan yang terpilih menjadi wasit adalah dayang Minche. Hal ini dilakukan karena banyak sekali terjadi kecurangan pada pertandingan sebelumnya dan dayang Minche sudah terbiasa memimpin pertandingan catur antar dayang di kerajaan. Genderang pun ditabuh, kedua pendekar tersebut masuk ke dalam arena. Mereka beradu pandang kemudian saling cium.. eh saling meledek. Pertandinganun dimulai, pendekar Spiderte sangat bernafsu memenangkan pertandingan ini, belum apa-apa dia sudah berjongkok sambil nungging mengeluarkan jurus andalannya bernafas dalam lendir.
“Pendekar jorok rasakan jurus andalanku ini…” Sambill nungging pendekar Spiderte maju ke depan menyerang pendekar Andreaneda dengan pedang. Untung pendekar Andreaneda segera menghindar. Dia kemudian membalas dengan menusukkan pedangnya kearah lawan, dan berhasil masuk kedalam selangkangan pendekar Spiderte. Kemudian berusaha menusukan pedangnya ke arah biji Spiderte (kelemahan Spiderte terletak pada bijinya). Terdengar suara “Tiingg…” ternyata pendekar Spiderte memakai sempak baja, gagal usaha pertama pendekar Andreaneda kali ini.
Pertarungan berlangsung cukup alot dan seimbang. Sorak sorai penonton semakin menambah seru pertarungan. Tanpa terasa sudah 10 jam pertarungan itu berlangsung, Princess bosan juga melihatnya tanpa ada kepastian siapa yang bakal menang, kemudian dia berkata kepada ayahnya, “Ayahanda, saya bosan ingin jalan-jalan dulu cari angin, siapa tau nanti setelah saya pulang pemenangnya sudah ada.” Raja lalu memanggil hulubalang Mas Mus memerintahkan untuk menjaga princess. “Nggak usah dikawal ayahanda, saya mau jalan-jalan sendiri, saya hanya mau ke taman istana.“ Princess menjelaskan kepada ayahnya.
Singkat cerita princess sudah berada di taman istana melihat keindahan bunga-bunga sambil sesekali berdendang. Tidak ada satu orangpun di taman selain Princess, karena semua abdi kerajaan sedang menyaksikan sayembara pertarungan final dua pendekar sakti. Tanpa disadari, sejak keluar dari arena pertarungan, princess sudah diikuti oleh pendekar kolor ijo alias Geboy. Kali ini dia tidak sendiri, pendekar kolor ijo membawa kedua temannya yaitu pendekar sarap Wepe dan satu lagi bekas hulubalang istana Herry. Herry dulunya adalah seorang hulubalang raja, tetapi karena dia membocorkan rahasia raja akhirnya dia dipecat sebagai hulubalang. Kesalahan hulubalang Herry waktu itu adalah dia mengatakan ke seluruh pejabat istana bahwa raja Ajinatha memakai rambut palsu (Pak Aji nggak boleh marah, kalo marah gede sebelah… hahahaha), padahal itu sangat rahasia buat raja dan akhirnya diapun dipecat. Hulubalang Herry merasa sakit hati kemudian dia bergabung dengan pendekar kolor ijo untuk menculik princess.
Princess kaget melihat disitu ternyata sudah ada tiga orang, satu diantaranya adalah pendekar kolor ijo yang dulu pernah menculiknya. “Hahahahahaha…. mau lari kemana kau, manis? Sekarang nggak ada yang bisa menolongmu,” pendekar kolor ijo berkata sambil menyeringai. Mereka berdua akhirnya menangkap Princess dan membawa lari keluar istana dengan menunggang kuda. Belom jauh mereka membawa Princess, di tengah jalan dihadang seorang pendekar yang sangat rupawan, ya pendekar itu adalah pendekar Download Disini menghadang ketiga orang yang membawa princess dengan pedang di tangan. Pendekar Download Disini adalah satu diantara 3 pendekar kenthir, seorang pendekar yang tampan, manis, berwibawa, baik hati, gagah perkasa, suka menolong… apa lagi ya? Pokoknya yang baik-baik semua ada di dia.
“Dasar pendekar sesat, belom kapok juga menculik princess he?” Pendekar Download Disini langsung menyerang ketiga penculik Princess. Terjadilah pertarungan 3 lawan satu, pertarungan yang tidak seimbang, biasanya yang satu orang pasti kalah, tapi karena pendekar Download Disini sangat sakti banget ketiga penculik princess dapat dikalahkan. Ketiga penculik princess kabur lari tunggang langgang, akhirnya Princess dibawa kembali ke istana. Begitu sampai di istana princess menceritakan kejadian tentang penculikan yang baru saja menimpa dirinya kepada raja. Princess meminta raja menghentikan sayembara, dia lebih memilih pendekar Download Disini untuk mendampingi hidupnya daripada kedua pendekar yang sedang bertarung tak kunjung selesai itu. Raja kemudian memerintahkan hulubalang Mas Mus untuk menghentikan sayembara. Hulubalang Mas Mus segera melaksanakan perintah raja, belum jauh keluar istana hulubalang Mas Mus yang terkenal dengan penyakit pelupa akutnya, bukannya menghentikan sayembara tapi malah langsung menuju ke kamar terus tidur mendengkur sampai pagi.
Walaupun princess sudah mendapatkan jodoh, tapi bertarungan antara pendekar spiderte melawan pendekar Andreaneda masih berlangsung. Saking asyiknya bertarung mereka berdua tidak sadar bahwa sudah tidak ada lagi penonton dan aparat kerajaan yang menyaksikan pertarungan mereka. Yang ada hanya mereka berdua dan dayang Minche yang dari tadi masih setia menjadi wasit. Karena kesal dengan kedongoan kedua pendekar ini, penulis turun tangan, “Wooii… kalian berdua ngapain sih, tuh princess udah dapet jodoh kenapa masih bertarung juga?” tanya penulis. Mereka berdua menghentikan pertarungan, baru sadar kalau arena pertandingan kosong tidak ada siapapun. Kemudian pendekar Spiderte berkata, “Lah… pada kemane nih orang-orang, kita kan belom selesai berantemnya koq udah bubar semua?”
“Orang-orang udah pada pergi, princess udah dapet jodoh. Udah kalian berdua pulang aja ditungguin emak tuh.” Jawab penulis.
“Lha trus sayembaranya gimana, katanya yang menang jadi mantu raja?” pendekar Andreaneda juga bingung.
“Makanya kalo mau berantem jangan lama-lama hadiahnya keburu diambil sama orang lain, lagian kalian nggak ada yang mau ngalah. Mestinya yang tua ngalah kasih kesempatan yang muda, jadinya kan nggak kek gini.” Jawab penulis lagi.
“ Terus ini gimana, mau dilanjut kagak ne..??” mereka berdua serempak bertanya.
“Meneketehe, tuh kalo mau lanjut hadiahnya dayang Minche aja, mauuu…??” sambil jawab begitu penulis langsung ngacir lari secepat kuda Arab.
“Somprett….. dasar penulis stresss. Kalo bikin cerita yang bener dunk..!!!” pendekar Andreaneda menjawab kesal.
Itu tadi cerita hiburan dari planet kenthir lebih asyik kalau baca cerita sebelumnya, semoga terhibur dan mohon maaf kalau pertanyaan yang masuk ke kotak komentar belum bisa saya balas, mau libur dulu sampai hari minggu.
Minggu, 13 Mei 2012
Modifikasi Popular Post untuk Template Gallery
Diposting oleh
ayo Indonesia
Saya akan mengulas satu persatu fitur yang ada pada template demo sebelum nanti saya bagikan, sehingga diharapkan Anda dapat menciptakan atau membuat template sendiri dengan modifikasi widget default yang yang sudah disediakan oleh blogger. Widget dari blogger yang saya modifikasi kali ini adalah Popular Post, sebuah widget yang berfungsi untuk menampilkan postingan atau artikel mana yang paling banyak diminati para pengunjung. Secara default widget Popular Post ini sudah menarik karena sudah ada fitur thumbnail dan summary. Tapi menurut saya sih kondisional, widget itu bisa langsung dipasang pada blog yang lebih banyak menggunakan artikel daripada gambar, jika widget default itu dipasang pada blog yang bertipe gallery sepertinya kurang cocok.
Nah, kali ini saya mencoba untuk memodifikasi widget tersebut agar cocok dipasang pada blog yang mempunyai konten gallery. Gambarnya seperti diatas, hanya menampilkan thumbnail dan judul dengan posisi horisontal. Jika anda tertarik, berikut ini cara membuatnya :
Nah, kali ini saya mencoba untuk memodifikasi widget tersebut agar cocok dipasang pada blog yang mempunyai konten gallery. Gambarnya seperti diatas, hanya menampilkan thumbnail dan judul dengan posisi horisontal. Jika anda tertarik, berikut ini cara membuatnya :
- Login ke Blogger dengan akun Anda
- Setelah itu masuk ke template >> klik Edit HTML jangan lupa centang Expand Widget Templates.
- Lalu masukkan kode berikut ini diatas ]]></b:skin> :.PopularPosts .widget-content ul li {background:none repeat scroll 0 0 transparent;float:left;list-style:none outside none;margin:0 !important;padding: 0 !important;border-bottom:none}.PopularPosts ul{padding:5px 0}.PopularPosts .item-thumbnail img{width:110px;height:110px;padding:11px;margin:0}.PopularPosts .item-content{position:relative;float:left;margin:0}.PopularPosts .item-title a{font-size:11px;color:#fff;display:block;padding:0 5px;float:left;width:122px}.PopularPosts .item-title:hover{opacity:1;-moz-opacity:1;filter:alpha(opacity=100)}.PopularPosts .item-thumbnail{float:left;margin:3px 1px 7px 10px;border:1px solid #ccc;overflow: hidden}.PopularPosts .item-title{background:#000;position:absolute;bottom:8px;right:2px;opacity:.6;-moz-opacity:.6;filter:alpha(opacity=6)}Kode warna merah diatas adalah panjang dan lebar gambar thumbnail, Anda bisa ganti dan sesuaikan dengan lebar sidebar pada template, seperti yang terlihat pada sidebar blog ini.
- Kemudian masuk ke layout >> add a gadget pilih Popular Post pada baris kelima.
- Setelah muncul halaman Popular Post, setting seperti pada gambar dibawah ini :Yang perlu diperhatikan adalah centang hanya thumbnail, biarkan kotak snippet kosong tidak perlu dicentang. Judul dan jumlah post yang ingin ditampilkan terserah Anda.
- Setelah langkah diatas, masuk lagi ke Edit HTML (centang Expand Widget Templates), cari kode berikut :<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget> - Setelah ketemu, ganti dengan kode berikut ini :<b:widget id='PopularPosts1' locked='false' title='Most Product View' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget> - Terakhir, save templates lihat hasilnya.
Modifikasi widget Popular Post dari blogger ini tidak hanya untuk blog gallery saja, Anda juga bisa memakainya pada blog yang bukan gallery seperti yang terlihat di sidebar pada blog ini. Demikian tadi tutorial memodifikasi tampilan Popular Post untuk template Gallery jika masih ada yang kurang paham silahkan tinggalkan pesan di kotak komentar maaf kalau sudah ada tutorial seperti ini sebelumnya, selamat mencoba dan semoga bermanfaat
Senin, 07 Mei 2012
Mengatasi Loading Blog dengan Google Code
Diposting oleh
ayo Indonesia
Kali ini saya akan memberikan sebuah solusi atau pemecahan bagi Anda yang memiliki masalah dengan loading blog yang cukup berat. Loading atau proses membuka pada sebuah program menjadi salah satu faktor penting bagi bekerjanya sebuah sistem. Begitu juga dengan loading sebuah blog, jika terlalu berat maka akan membuat kinerja blog yang kita kelola menjadi sulit untuk berkembang karena pengunjung pasti akan berkurang. Seorang pengunjung tidak mau lama-lama menunggu untuk melihat isi atau artikel yang ingin dibacanya. Mereka lebih memilih mengunjungi sebuah blog yang cepat proses membukanya, disamping lebih efisien waktu, mungkin juga biaya yang dikeluarkan lebih kecil jika mereka mesti bayar koneksi internet.
Blog yang saya bahas disini adalah blogspot, kecepatan loading blog platfrom blogger ini hanya tergantung pada seberapa banyak kode script yang kita masukkan ke dalam template tapi dengan asumsi kecepatan koneksi internet yang digunakan sama. Beda dengan Wordpress atau platform blog lain yang menggunakan hosting sendiri, kecepatan blog tergantung juga dengan jenis dan kapasitas hosting yang dipakainya. Umumnya blog yang loadingnya berat biasanya memakai template jenis magazine seperti yang sering saya buat, karena banyak sekali fitur yang dipasang pada homepage. Sebenarnya dari Google sendiri juga menyarankan agar loading blog lebih cepat, paling tidak hanya 9 post yang ada di homepage. Tapi karena semakin berkembangnya blogger, platform blog ini sekarang bisa lebih dikembangkan sehingga menyerupai bentuk blog-blog profesional seperti platform lainnya dengan konsekuensi loading blog yang semakin lambat.
Bagi Anda pengguna blogger, saya akan memberikan solusi logis untuk meningkatkan performa kecepatan loading blog, khususnya bagi anda pemakai template style magazine. Jika anda memakai sebuah template dengan menggunakan banyak fitur, seperti slider, label per categori atau lainnya. Pasti pernah menemukan sebuah script yang panjang (biasanya diletakkan diatas kode </head>) atau script yang sudah disimpan di tempat penyimpanan Google Code oleh si pembuat template.
Javascript yang belum disimpan di Google Code
Saya akan berikan contoh sebuah script dan cara menyimpannya di Google code anda sendiri. Perhatikan contoh script di bawah ini saya ambil yang sederhana :
<script language='javascript'>
function Barva(koda)
{
document.getElementById("vzorec").bgColor=koda;
document.hcc.barva.value=koda.toUpperCase();
document.hcc.barva.select();
}
function BarvaDruga(koda)
{
document.getElementById("vzorec2").bgColor=koda;
document.hcc.Barva2.value=koda.toUpperCase();
document.hcc.Barva2.select();
}
</script>
Perhatikan kode warna biru diatas, buka notepad kemudian copy kode warna biru ke notepad. (hanya warna biru). Setelah itu klik save as, pada File name beri nama file itu dengan diakhiri .js (misalnya : contoh.js). Dan pada Save as type pilih All files, Encoding biarkan pada ANSI, seperti pada gambar di bawah :
Setelah proses penyimpanan file di komputer sekarang kita simpan di Google Code agar bisa dipasang pada template. Buka Google Code Anda, kalau belum pernah menggunakan Google Code sebelumnya, Anda harus membuatnya terlebih dahulu berikut caranya :
- Login ke akun Google anda, kemudian kunjungi http://code.google.com/hosting/
- Setelah itu klik Create a new project seperti gambar diatas, setelah muncul jendela baru isi kotak kosong seperti contoh gambar di bawah. Yang perlu anda perhatikan adalah dalam mengisi Version control system dan source code lisence, Anda harus isi seperti contoh gambar diatas. Untuk kolom lain bisa diisi terserah anda. Setelah itu klik Create project.
- Anda sekarang sudah mempunyai akun di Google Code, langkah selanjutnya adalah menyimpan kode javascript yang sudah dibuat diatas di Google Code. Menuju ke tab 'Download' dan klik New download. Kemudian klik Browse dan pilih file javascript yang ingin diupload. Isi informasi yang berhubungan dengan file javascript tersebut kemudian klik Submit file.
- File javascript anda sudah diupload ke Google code. Sekarang tinggal memanggilnya dan meletakkanya di template Anda. Klik file yang tadi sudah diupload, setelah itu akan terbuka jendela baru. Untuk mendapatkan direct link dari file yang anda upload. Klik kanan pada nama file tersebut kemudian pilih copy link location (firefox) atau salin alamat tautan (Chrome) seperti gambar dibawah.
- Sekarang bagaimana menempatkan direct link tersebut ke dalam template? Perhatikan dua gambar di bawah ini :Sebelum disimpan di Google codeSesudah disimpan di Google codePerhatikan kode block biru pada kedua gambar diatas, gambar atas belum diringkas dan pada gambar bawah kode sudah diringkas dan disimpan di tempat penyimpanan Google Code menjadi seperti ini :
<script src="http://kauman.googlecode.com/files/contoh.js" type="text/javascript"/>
Kode script diatas adalah kode ringkasan dari contoh kode script panjang paling atas dan warna merah adalah direct link file yang kita upload di Google Code pada langkah nomer 4 diatas.
Nah sekarang bagaimana jika file javascript itu sudah disimpan di Google Code milik akun lain? Saya akan berikan contohnya dibawah :
<script src='http://jamu-martin.googlecode.com/files/related-martin.js' type='text/javascript'/>
URL Javascript warna merah diatas yang harus diganti dengan URL script dari Google Code anda. Caranya copy URL tersebut ke browser Anda seperti gambar dibawah :
Kemudian tekan Enter pada keyboard. Jika muncul pilihan save, Anda tinggal save file tersebut kemudian upload ke Google Code Anda seperti langkah nomer 3 diatas. Tetapi jika setelah tekan enter muncul kode javascript yang berderet-deret banyak sekali deh pokoknya, copy kan kode itu ke notepad kemudian simpan seperti pada gambar paling atas pada artikel ini. Setelah itu upload ke Google Code seperti langkah-langkah diatas. Setelah itu masukkan atau ganti URL warna merah pada javascript diatas dengan URL atau direct link dari google code yang sudah Anda upload.
Kok bisa ya dengan menyimpan javascript di tempat penyimpanan Google Code sendiri bisa meringankan loading blog? Penjelasannya seperti ini, jika Anda memakai sebuah template dengan menggunakan banyak script yang disimpan di Google Code oleh si pembuat template, pastinya tidak hanya Anda yang memakai template tersebut, pasti ada pengguna lain yang memakai template yang sama. Jika kedua blog dengan menggunakan template yang sama loading pada saat bersamaan pasti akan terasa semakin berat, kalau cuma dua atau tiga sih nggak terlalu terasa kalau yang memakai template itu banyak apa tidak semakin berat loadingnya? Disamping itu juga untuk berjaga-jaga jika sewaktu-waktu script si pembuat template rusak atau overload.
Itu tadi satu tips untuk mempercepat loading blog Anda dengan menyimpan file Javascript di Google Code Anda sendiri, silahkan dipahami dan semoga bermanfaat.
Minggu, 06 Mei 2012
Johny Simpleblog, Template Sederhana Easy Loading
Diposting oleh
ayo Indonesia
Template ini hasil utak-atik saya sambil menunggu derby pertandingan sepakbola kota Milan nanti malam. Daripada nganggur mending bikin sesuatu buat bisa dishare disini. Template ini sangat sederhana tidak ada fitur khusus seperti template-template saya sebelumnya, yang jelas template ini lumayan ringan dan nggak tahu SEO friendly apa nggak. Tapi semua meta tag dan fasilitas SEO yang lain untuk blogger sudah saya pasang. Setahu saya yang namanya template blogger itu jauh dari kata SEO friendly kita hanya bisa mencoba untuk membuatnya lebih ramah pada pengunjung. Beda dengan platform lain, wordpress misalnya bisa dipasang plugin-plugin khusus untuk SEO. Tapi namanya juga sudah dikasih gratisan sama Google masa sih mau protes?
Template ini hanya mempunyai dua warna dasar putih dan abu-abu dengan background hitam, 70% template ini hanya menggunakan pemainan warna dan hanya menggunakan gambar sedikit saja pada bagian-bagian tertentu. Mempunyai dua navigasi menu, navigasi yang pertama (atas) Anda harus mengisikan secara manual pada Edit HTML. Untuk navigasi bawah, itu adalah navigasi untuk halaman statis (static page), jika Anda membuat halaman, seperti about me, contact me, disclaimer dan lain-lain, maka otomatis akan muncul pada navigasi yang kedua. Fitur lain yang mungkin perlu penjelasan disini adalah :
- Social bookmark dan Subscriber
Cara pasangnya masuk ke layout >> add gadget masukkan kode ini ke dalamnya :Ganti kata Download Disini diatas dengan ID anda masing-masing.<center><div class="social" style="padding: 0pt 0pt 0pt 5px;">
<table><tbody><tr><td>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=Download Disini' target='_blank'><img alt='newsletters' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifKGDimitr_iqy5Vi5lkl8dvuF8ugKKKSwmJp5I2GYKfd04QSUXQhv7RDxJdRh-iGJBgtJT0pxs2TzVlFL_VZrvU9MjDHFYSyRlBmWgSLfKBZImaRZxI3Yf72GDMRQNUE-M0upP_TiO0A/s1600/mail.png" border="0" title='newsletters'/></a> </td>
<td> <a href='http://feeds.feedburner.com/Download Disini' target='_blank'><img alt='rss' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimrHyALTk7nAqICSF3ekaTTH5GczgAumfzN-JZA9SxshZcThoL_eK4d_0iQHAtYI60WCI-3rHvlbaWL56n276ur8g1NDDFCdH5CPN9PJ7uid2yLWuQG5z0e3TBnjxtWSK7G3EeNBi6_W4/s1600/rss.png" border="0" title='rss'/></a> </td>
<td> <a href='http://twitter.com/Download Disini' target='_blank'><img alt='twitter' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_V61hrYHkdiVIQdnwGsxlIhpLoRzfZ1DOCblejoG_RogP1QG73dsmCYSQzUOnyHvgkJS6MXj22sl2Ho_tl16QhMSlFbvnX2tIMDCB6X4K3QkcM8T3HxOoUXBo3xV0kSXnY5JEfNyBaz0/s1600/twitter.png" border="0" title='twitter'/></a> </td>
<td> <a href='http://www.facebook.com/Download Disini' target='_blank'><img alt='facebook' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4P9oss58IyA4Iazv7sPAXK1isPvT_v_R7YWAt18_AiC8CpTDPPs4WdgfdIeWOI83carsJCERj5hE6kQRSnsto3qY70Kg1P300fK6dUaghlujx07USAk0MvXw8Q6Mu2utWF0f0HS4rsoQ/s1600/facebook.png" border="0" title='facebook'/></a> </td>
<td> <a href='http://www.youtube.com/maskoli' target='_blank'><img alt=' youtube' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIyMb9-pJll297UPpe0cm4wcDNtzDviQsUiqjOLlyjP3be70cczLXFGykiom6vBbTSbph9mWjMpft9_Ayo9ByvifNb0tVr3Y-fBS86-MDbnXtnHm5wsRpQm5dD8qfQxhxBrPBTIcZVGyU/s1600/youtube.png" border="0" title='youtube'/></a>
</td></tr></tbody></table> </div></center>
<center>
<div class='sub-box'>
<div style="text-align: left; display: inline-block;">
<h8 style="display:block;font-family:'calibri';font-size:15px;font-weight:bold;">Subscribe via RSS Feed</h8>
<small><i>If you enjoyed this article just <a href='http://feeds.feedburner.com/Download Disini' target='_blank' title='feedburner'>
<b>click here</b></a>, or subscribe to receive more great content just like it.</i></small>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Download Disini', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="Download Disini" name="uri"/>
<input type="hidden" name="loc" value="fr_FR" />
<input type="text" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" value="Enter your email..." name="email" class="emailtext" />
<input type="submit" class="sub-button" value="Enter" title='' alt='' />
</form></div></div></center> - Template Johny Simpleblog ini menggunakan model kotak komentar yang sudah dimodifikasi, untuk mengaktifkan fungsi reply anda harus cari kode dibawah ini pada Edit HTML, jangan lupa untuk centang kotak expand widget templates :<a expr:href='"https://www.blogger.com/comment.g?blogID=6168443577798831338&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>Warna merah pada kode diatas adalah ID blog demo, Anda harus ganti dengan ID blog anda yang terletak pada browser jika anda masuk ke dashbord, seperti gambar di bawah ini :
- Untuk mengganti iklan yang ada di bawah postingan (sebelah related post), masuk ke Edit HTML lalu cari kode berikut (kode ini tidak akan muncul jika anda tidak mencentang kotak expand widget templates) :<div id='banner-ads'>
<script type="text/javascript"><!--
google_ad_client = "ca-pub-9608487840337104";
google_ad_host = "pub-1556223355139109";
/* johny bingung 1 */
google_ad_slot = "3387370593";
google_ad_width = 300;
google_ad_height = 250;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>Tulisan warna biru diatas adalah kode iklan yang ada di bawah postingan blog demo, silahkan Anda ganti dengan iklan Anda ukuran 300 x 250 px.
Kamis, 03 Mei 2012
3 Pilihan Warna untuk Template Johny Storage
Diposting oleh
ayo Indonesia
Sebelumnya saya minta maaf belum bisa jawab komentar yang masuk baik lewat email maupun lewat kotak komentar di blog ini dan di Mas Template, karena kondisi kesehatan yang tidak mau diajak kompromi. Dari beberapa komentar yang masuk pada artikel Johny Storage template, ada beberapa teman yang meminta untuk dibuatkan dengan versi warna yang berbeda. Kali ini saya akan berikan tiga warna alternatif untuk template Johny Storage, yaitu gelap (dominan hitam), biru dan merah. Disini saya hanya menambahkan 2 fitur kategori otomatis memanjang, untuk fitur yang lain masih tetap sama.
Johny Storage Dark
Template ini dominan warna hitam dan biru, cara pemasangan sama persis dengan Johny Storage pada artikel saya sebelumnya. Akan saya ulangi lagi disini
- News Ticker atau headline news letaknya diatas header. Untuk mengganti dengan headline dari blog Anda masuk ke Edit HTML (gunakan control + F untuk mempersingkat), cari URL http://johny-storage.blogspot.com. Setelah ketemu ganti dengan URL blog Anda. Demikian juga dengan kotak pencarian atau search box cari URL http://johny-storage.blogspot.com ganti dengan URL blog Anda.
- Yang kedua adalah kotak email berlangganan, letaknya persis diatas image slider. Untuk mengganti email berlangganan, cari kode dibawah ini pada Edit HTML (jangan lupa untuk mencentang kotak expand widget templates) :Keterangan :<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/htbgh', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input id='subbox' name='email' onblur='if (this.value == '') {this.value = 'Enter your email address...';}' onfocus='if (this.value == 'Enter your email address...') {this.value = '';}' type='text' value='Enter your email address...'/><input name='uri' type='hidden' value='blogspot/htbgh'/><input name='loc' type='hidden' value='en_US'/><input id='subbutton' type='submit' value='Enter'/></form>
Warna biru : ganti dengan alamat feed anda.
Sebelum masuk ke pemasangan widget, coba Anda perhatikan struktur layout yang terdapat pada template Johny Storage di bawah ini (ada penambahan widget yaitu Label 7 dan Label 8 letaknya dibawah blog post) :
- Untuk menampilkan slider, masuk ke layout kemudian klik edit pada kotak HTML/Javascript. Masukkan kode berikut ini ke dalamnya :Keterangan :<div id='featuredContent'>
<div class='sliderwrapper' id='featured-slider'>
<script>
document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");
</script>
</div>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<div class='clear'></div>
</div>
<script type='text/javascript'>
featuredcontentslider.init({
id: "featured-slider", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.4], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
</div>Perhatikan tulisan warna biru diatas, itu adalah label yang saya masukkan pada slider. Silahkan anda ganti sesuai keinginan. Dan warna merah adalah keterangan slider yang berupa kecepatan slider, efek mouseover dan lain-lain, tidak harus dimasukkan. Untuk lebih jelasnya Anda bisa membaca pada tutorial membuat slider tersebut disini. - Sekarang untuk label 1 sampai dengan label 8 seperti pada layout diatas, caranya sangat gampang. Anda tinggal ketik/masukkan label yang diinginkan ke dalam kotak tersebut. Perhatikan gambar dibawah ini :
Keterangan :
Ganti news dengan label Anda, dan ganti judul widget (label 1) dengan judul yang sesuai dengan label. - Sekarang kita menuju pada tabber sidebar yang terletak di sebelah kanan. Terdapat tiga tabber disitu, yaitu recent post, popular post dan comment. Untuk kolom recent post letakkan kode berikut ke dalamnya :
<ul>
<script>document.write("<script src=\"/feeds/posts/default?max-results="+numposts5+"&orderby=published&alt=json-in-script&callback=showrecentposts6\"><\/script>");</script>
</ul>Untuk popular post anda tinggal masuk ke layout kemudian pilih widget popular post, silahkan pilih disitu berapa post yang ingin ditampilkan. Dan untuk comment atau recent comment silahkan Anda baca tutorialnya disini. Ketiga tabber sidebar ini boleh Anda rubah sesuai keinginan, letaknya di sidebar kanan baris kedua. - Slider Carousel yang terdapat di atas footer bekerja secara otomatis menampilkan artikel terbaru Anda disitu. Jadi disini Anda tidak perlu merubah atau menambahkan kode script lagi, tapi jika Anda ingin menampilkan per kategori di dalam slider tersebut silahkan baca pada tutorial membuat slider Carousel tersebut disini.
- Khusus untuk Johny Storage Dark. membuat twitter widget masukkan kode di bawah ini pada kotak HTML/Javascript :Ganti Download Disini dengan twitter username anda.<div style="background:#cc0000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVOra9RrWEDXQLTNY_T8sH6Kn0rBtiZy9GjEA3r_zctg-Ohrd2rT9nGLLegWzqSYcRoGRC1CLGmsWco2x9sqHhBnpRYijT2xIDycI4mRwivCNQfzXCQ8Hf6tDe6cRMhW6VgY6dWbNl9ck/s1600/tweet+2.png) no-repeat;padding-top:46px;padding-left:10px">
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 280,
height: 122,
theme: {
shell: {
background: 'transparent',
color: '#aeaeae'
},
tweets: {
background: 'transparent',
color: '#aeaeae',
links: '#5193f0'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'default'
}
}).render().setUser('Download Disini').start();
</script>
</div>
Johny Storage Blue
Johny Storage Red
Itu tadi tiga pilihan warna untuk templte Johny Storage, silahkan dipilih warna mana yang paling cocok. Selamat mencoba dan semoga bermanfaat.
Blog Archive
-
▼
2012
(67)
-
▼
Mei
(7)
- Johny Magstore, Template Magazine untuk Toko Online
- Johny Blackstore, Template Toko Online Asal Jadi
- Serial Petualangan Tiga Pendekar Kenthir
- Modifikasi Popular Post untuk Template Gallery
- Mengatasi Loading Blog dengan Google Code
- Johny Simpleblog, Template Sederhana Easy Loading
- 3 Pilihan Warna untuk Template Johny Storage
-
▼
Mei
(7)