Jumat, 07 Januari 2011
Menampilkan Judul Artikel Dari Kategori Tertentu di Wordpress
Diposting oleh
ayo Indonesia
Kali ini saya akan membahas bagaimana cara menampilkan kategori tertentu di wordpress. Dengan menampilkan kategori tertentu di sidebar akan lebih memudahkan promosi artikel kita untuk lebih banyak dibaca oleh pengunjung. Dan otomatis jumlah page views blog kita akan bertambah. Untuk menampilkan beberapa judul artikel berdasarkan kategori tertentu di WordPress.com memang tidak menyediakan widgetsnya. Namun kita bisa menggunakan widgets RSS untuk mengambil feed dari blog kita sendiri. Dan ternyata cara ini juga berhasil untuk mengambil feed dari posting yang dikelompokkan berdasarkan kategori tertentu.
Bagi temen-temen yang tertarik untuk menampilkan judul dari kategori tertentu, berikut adalah cara memasangnya:
Langkah pertama:
- Silahkan login ke admin WordPress.com Anda.
- Klik [Settings] > [Reading].

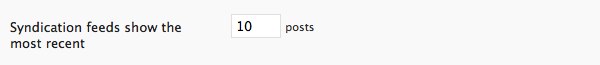
- Pada Syndication feeds show the most recent, isikan jumlah sindikasi yang akan ditampilkan. Hal ini berguna untuk menampilkan jumlah posting di widgets RSS nantinya.

- Dan klik tombol [Save Changes].
Langkah kedua:
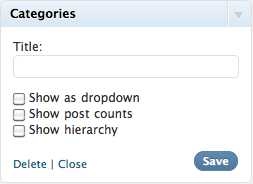
- Aktifkan widgets Categories Anda.
- Pada sisi kiri halaman klik menu [Appearance] >>[Widgets].

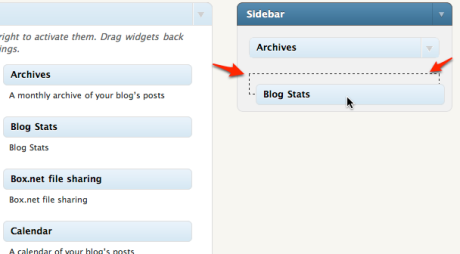
- Pada halaman ‘Widgets’ pilih widgets [Categories] yang ingin anda pasang di sidebar dengan meng-klik tahan dan geser ke menu [Sidebar].

- Setelah anda letakkan di menu ‘Sidebar’, klik tombol [Save].

Langkah ketiga:
- Buka halaman blog Anda.
- Lihat tampilan widget Categories yang telah aktif di sidebar Anda.
- Kemudian arahkan kursor tepat pada salah satu judul kategori dan klik [Copy Link Location] untuk mengambil URL dari judul kategori tersebut.
- Selanjutnya paste-kan dulu di notepad.
Contoh URL kategori: http://freedownloadcopasthemes.blogspot.com/category/wordpress/
Langkah keempat :
- Kembali lagi ke Admin Anda.
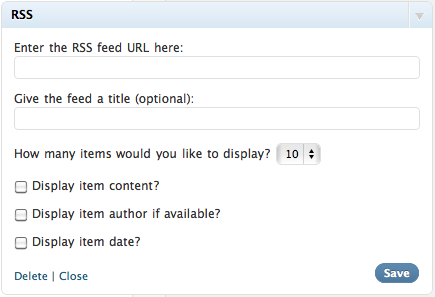
- Sekarang aktifkan widgets RSS.
- Kemudian copy URL kategori yang ditaruh di notepad tadi dan paste-kan pada kolom [Enter the RSS feed URL here:].

- Berikan judul widgets RSS pada kolom [Give the feed a title (optional):] sesuai keinginan Anda
- Dan silahkan tentukan jumlah item/judul posting yang tampil pada [How many items would you like to display?], jangan isikan melebihi poin 3 (tiga) pada Langkah pertama diatas.
- Jika selesai klik tombol [Save].
Biasanya untuk sesaat feed tidak akan tampil, tunggulah beberapa menit hingga proses sindikasi selesai dan item akan tampil.
Blog Archive
-
▼
2011
(496)
-
▼
Januari
(135)
- Membuat Tampilan Author Berbeda Pada Kotak Komentar
- Modifikasi Kotak Pencarian di Blog
- Menaikkan Traffic Blog Dengan Autosurf Traffic Exc...
- Membuat Subdomain Pada Domain CO.CC
- Membuat Efek Pelangi Pada Link di Blog
- Membuat Artikel Tampil Di Halaman Utama (Post Sticky)
- Membuat Page Flip (Peel Page) di Blog
- Membuat Menu Horisontal Dengan MyCSSMenu
- Cara Import Data Dari Blogspot ke Wordpress
- Memasang Yahoo Messanger di Blog
- Merubah Tampilan Kursor Blogger
- Mengganti Template (Theme) Wordpress
- Membuat Insert More Tag di Wordpress
- Mengenal Nama dan Fungsi Tombol Fasilitas Penyunti...
- Memasang Gambar Pada Pojok Blog
- Memasang Banner Berjajar Horisontal di Blog
- Membuat Acrobatic Horizontal Menu di Blog
- Mengganti Tampilan Huruf di WordPress
- Memasang Emoticon Pada Kotak Komentar di Blog
- Membuat Blog Di WordPress.com
- Cara Install Joomla Via Fantastico
- Cara Install Joomla Manual
- Permudah Mencari Target Hacking Dengan Google ( Go...
- Membuat Tombol Share Post Melayang di Blog
- Membuat Syntax Highlighter di Blog
- Hacker WikiLeaks tentang Perang Cyber
- Membuat Rounded Corner dengan CSS di Blog
- Membuat Tombol Back To Top Di Blogger
- Memasang Tooltip Pada Link di Blog
- Memasang Baloon Tooltip Dengan Kode CSS di Blog
- Mengatur General Settings di Wordpress
- [Tutorial] SQL Injection menggunakan Havij
- Cara Daftar dan Menghasilkan Uang di Neobux
- Membuat Widget Hanya Tampil di Halaman Tertentu
- Membuat Scroll Pada Kotak Komentar Blogger
- Memasang Google CSE di Bawah Posting Blog
- Membuat Teks Berkedip (Blink Text) di Blog
- Membuat Background Gambar di Postingan Blog
- Update Mengaktifkan Plugin Akismet di Wordpress
- Memonitor Pengunjung dengan Google Analytics
- Upload File Themes dan Plugin Wordpress dengan FTP...
- Membuat Kategori Di WordPress
- Membuat Efek Mirror/Reflect Pada Gambar di Blog
- Memasang Alert Message di Blog
- Mengganti Read More Dengan Icon di Blog
- Memasang Bookmark AddThis Di Blog
- Auto play and auto replay youtube embed
- Menghilangkan Icon Quick Edit di Blog
- Cara Membagi Header Menjadi Dua Kolom di Blog
- Modifikasi Blockquote Di Blogspot
- Cara Memasang Tombol "Save as PDF" Di Blogger
- Membuat Dock Menu di Blog
- Mengganti Pager Link Blogger Dengan Icon
- Tutorial CSS Border Padding dan Margin
- Membuat Border Dan Background Template Blogger
- Membuat Reply Pada Kotak Komentar di Blog
- Cara Membuat Internal Link di Blog
- Cara Penempatan Internal Link di Blog
- Optimasi Gambar Untuk SEO Dengan Alt Tag di Blogspot
- Membuat Kolom Iklan Sidebar Ads di Blogspot
- Mengganti Tanggal Posting Dengan Icon di Blog
- Cara Membuat Spolier Di Blogspot
- Memasang Kategori tententu dengan Thumbnail di Blog
- Menambah Dua Kolom Dibawah Postingan
- Cara Merubah Lebar Kolom Template
- Solusi Buat Yahoo Messenger Yang Tidak Keluar Text...
- Memasang Slider Gambar ala Drakon Template
- Memasang Gambar Slide Ala Zinmag Primus
- Memasang Jam di Blogspot
- Memasang Translate Gambar Bendera di Blog
- Membuat Menu Navigasi Horisontal dan Kotak Pencari...
- Membuat Bingkai Tulisan di Blog
- Memasang Menu Slide-In di Blogspot
- Tips Untuk Meningkatkan Google Page Rank
- Google Page Rank Dan Manfaatnya
- SEO Tips dengan Melakukan Blog Ping
- Cara Submit Blog di DMOZ
- 10 Situs Template Blogger Terbaik
- Membackup Template, Widgets dan Artikel Blogger
- Mengganti Header Template Blogger
- Cara Optimasi Tampilan Blog Dengan Template Baru
- Membuat Hosting File Javascript di Google Code
- Menambah Add a Gadget pada Template Blogger
- Menghilangkan Angka Pada Label di Blog
- Meningkatkan Alexa dan Google Page Rank Dengan Gro...
- Membuat Efek Gradiasi Dengan CSS3 di Blog
- Download 20+ set icon RSS pilihan
- Daftar Blog ke Berbagai Search engines
- Cara Daftar Blog di Bing Webmaster Center
- Mengkompress File Gambar di Postingan Blog
- Modifikasi Sidebar di Blogspot
- Memasang Tracker atau Sitemeter di Blog
- Mengenal Area Post Editor Blogger
- Cara Daftar Blog di Google Webmaster Tools
- Memasang Feedjit di Blogspot
- Memasang Widget pada Halaman Tertentu
- Membuat Related Post di Wordpress
- Daftar Blog di Yahoo Site Explorer
- Membuat Form Kontak (Contact Us) Dengan Emailmeform
- XCODE vs Yogyacarderlink
-
▼
Januari
(135)
