Sabtu, 15 Januari 2011
Menambah Add a Gadget pada Template Blogger
Diposting oleh
ayo Indonesia
Saat pertama kali membuat blog mungkin temen-temen belum terlalu memikirkan akan menambah ruang untuk tambahan iklan atau banner misalnya. Dan ketika sebuah iklan yang kita lamar di-approve kita mesti menambahkan gadget di template agar iklan atau banner tersebut dapat dipasang di tempat yang tidak terlalu mengganggu penataan blog.. Seperti yang kita ketahui bahwa Add a Gadget adalah sebuah fasilitas yang digunakan untuk menambahkan widget baru pada template. Sehingga kita bisa menambahkan widget atau kode HTML tertentu pada blog kita
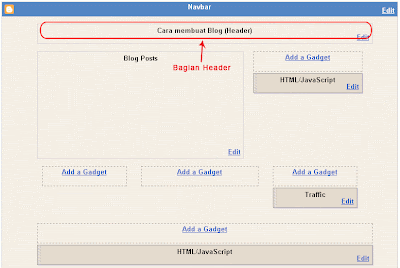
Namun ada sebagian template yang tidak menyediakan fasiltas add a gadget pada bagian tertentu sehingga kita tidak bisa menambahkan widget atau kode HTML pada bagian tersebut. Sebagai contoh, anda ingin menambah widget pada bagian header namun dibagian tersebut tidak ada Add a Gadget.

Temen-temen mau tau caranya? Gampang silahkan ikuti langkah-langkah dibawah ini :
1. Login ke blogger. Klik Layout -> Edit HTML
2. Cari kode:
<div id='header'>3. Kalau sudah ketemu, ganti kode diatas dengan kode berikut ini<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>atau<div id='header-wrapper'><b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<div id='header'><b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>atau<div id='header-wrapper'><b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
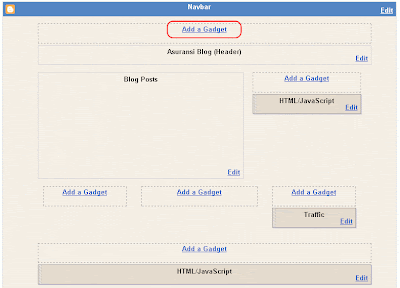
Itu berarti kita bisa menambahkan maksimal 3 widget pada bagian header. Anda bisa mengganti angkanya dengan nilai lain sesuai kebutuhan. Jika sudah, klik Save Template lalu klik Page Element maka hasilnya akan menjadi seperti ini.

Keterangan :
Maxwidgets adalah jumlah widget yang bisa ditambahkan
Showaddelement : menampilkan fungsi add a element atau add a gadget.
Untuk bagian Blog Post cari kode:
<div id='main'>Sedangkan untuk bagian Footer cari kode:
<b:section class='main' id='main' showaddelement='no'>
<div id='footer'>Biasanya untuk template-template baru sudah terdapat fasilitas add gadget, sehingga tidak perlu lagi untuk menerapkan langkah-langkah diatas.
<b:section class='footer1' id='footer1' showaddelement='yes'>
Semoga bermanfaat
Blog Archive
-
▼
2011
(496)
-
▼
Januari
(135)
- Membuat Tampilan Author Berbeda Pada Kotak Komentar
- Modifikasi Kotak Pencarian di Blog
- Menaikkan Traffic Blog Dengan Autosurf Traffic Exc...
- Membuat Subdomain Pada Domain CO.CC
- Membuat Efek Pelangi Pada Link di Blog
- Membuat Artikel Tampil Di Halaman Utama (Post Sticky)
- Membuat Page Flip (Peel Page) di Blog
- Membuat Menu Horisontal Dengan MyCSSMenu
- Cara Import Data Dari Blogspot ke Wordpress
- Memasang Yahoo Messanger di Blog
- Merubah Tampilan Kursor Blogger
- Mengganti Template (Theme) Wordpress
- Membuat Insert More Tag di Wordpress
- Mengenal Nama dan Fungsi Tombol Fasilitas Penyunti...
- Memasang Gambar Pada Pojok Blog
- Memasang Banner Berjajar Horisontal di Blog
- Membuat Acrobatic Horizontal Menu di Blog
- Mengganti Tampilan Huruf di WordPress
- Memasang Emoticon Pada Kotak Komentar di Blog
- Membuat Blog Di WordPress.com
- Cara Install Joomla Via Fantastico
- Cara Install Joomla Manual
- Permudah Mencari Target Hacking Dengan Google ( Go...
- Membuat Tombol Share Post Melayang di Blog
- Membuat Syntax Highlighter di Blog
- Hacker WikiLeaks tentang Perang Cyber
- Membuat Rounded Corner dengan CSS di Blog
- Membuat Tombol Back To Top Di Blogger
- Memasang Tooltip Pada Link di Blog
- Memasang Baloon Tooltip Dengan Kode CSS di Blog
- Mengatur General Settings di Wordpress
- [Tutorial] SQL Injection menggunakan Havij
- Cara Daftar dan Menghasilkan Uang di Neobux
- Membuat Widget Hanya Tampil di Halaman Tertentu
- Membuat Scroll Pada Kotak Komentar Blogger
- Memasang Google CSE di Bawah Posting Blog
- Membuat Teks Berkedip (Blink Text) di Blog
- Membuat Background Gambar di Postingan Blog
- Update Mengaktifkan Plugin Akismet di Wordpress
- Memonitor Pengunjung dengan Google Analytics
- Upload File Themes dan Plugin Wordpress dengan FTP...
- Membuat Kategori Di WordPress
- Membuat Efek Mirror/Reflect Pada Gambar di Blog
- Memasang Alert Message di Blog
- Mengganti Read More Dengan Icon di Blog
- Memasang Bookmark AddThis Di Blog
- Auto play and auto replay youtube embed
- Menghilangkan Icon Quick Edit di Blog
- Cara Membagi Header Menjadi Dua Kolom di Blog
- Modifikasi Blockquote Di Blogspot
- Cara Memasang Tombol "Save as PDF" Di Blogger
- Membuat Dock Menu di Blog
- Mengganti Pager Link Blogger Dengan Icon
- Tutorial CSS Border Padding dan Margin
- Membuat Border Dan Background Template Blogger
- Membuat Reply Pada Kotak Komentar di Blog
- Cara Membuat Internal Link di Blog
- Cara Penempatan Internal Link di Blog
- Optimasi Gambar Untuk SEO Dengan Alt Tag di Blogspot
- Membuat Kolom Iklan Sidebar Ads di Blogspot
- Mengganti Tanggal Posting Dengan Icon di Blog
- Cara Membuat Spolier Di Blogspot
- Memasang Kategori tententu dengan Thumbnail di Blog
- Menambah Dua Kolom Dibawah Postingan
- Cara Merubah Lebar Kolom Template
- Solusi Buat Yahoo Messenger Yang Tidak Keluar Text...
- Memasang Slider Gambar ala Drakon Template
- Memasang Gambar Slide Ala Zinmag Primus
- Memasang Jam di Blogspot
- Memasang Translate Gambar Bendera di Blog
- Membuat Menu Navigasi Horisontal dan Kotak Pencari...
- Membuat Bingkai Tulisan di Blog
- Memasang Menu Slide-In di Blogspot
- Tips Untuk Meningkatkan Google Page Rank
- Google Page Rank Dan Manfaatnya
- SEO Tips dengan Melakukan Blog Ping
- Cara Submit Blog di DMOZ
- 10 Situs Template Blogger Terbaik
- Membackup Template, Widgets dan Artikel Blogger
- Mengganti Header Template Blogger
- Cara Optimasi Tampilan Blog Dengan Template Baru
- Membuat Hosting File Javascript di Google Code
- Menambah Add a Gadget pada Template Blogger
- Menghilangkan Angka Pada Label di Blog
- Meningkatkan Alexa dan Google Page Rank Dengan Gro...
- Membuat Efek Gradiasi Dengan CSS3 di Blog
- Download 20+ set icon RSS pilihan
- Daftar Blog ke Berbagai Search engines
- Cara Daftar Blog di Bing Webmaster Center
- Mengkompress File Gambar di Postingan Blog
- Modifikasi Sidebar di Blogspot
- Memasang Tracker atau Sitemeter di Blog
- Mengenal Area Post Editor Blogger
- Cara Daftar Blog di Google Webmaster Tools
- Memasang Feedjit di Blogspot
- Memasang Widget pada Halaman Tertentu
- Membuat Related Post di Wordpress
- Daftar Blog di Yahoo Site Explorer
- Membuat Form Kontak (Contact Us) Dengan Emailmeform
- XCODE vs Yogyacarderlink
-
▼
Januari
(135)