Kamis, 20 Januari 2011
Modifikasi Blockquote Di Blogspot
Diposting oleh
ayo Indonesia
Blockquote adalah tag HTML yang digunakan untuk menampilkan quote/kutipan pada artikel. Tujuannya adalah untuk mempertegas isi tulisan ataupun teks yang dianggap penting yang berada di area blocquote. Untuk template tertentu, pada bagian blockquote akan diberi warna agar tampilan template terlihat lebih unik dan menarik namun jika temen-temen tidak suka dengan warna yang diberikan. Anda bisa mengganti warna background blockquote dengan warna lain yang anda inginkan hanya sedikit modifikasi pada kode css template anda.
Ada dua cara untuk membuat blockquote, setidaknya sampai saat ini yang saya ketahui. Pertama adalah dengan menambahkan sedikit kode CSS pada .post blockquote { dengan kata lain sedikit memodifikasinya. Cara yang kedua menambahkan kode CSS blockquote di atas kode ]]></b:skin> sebagai atribut tag baru untuk blockquote.
Membuat Blockquote Cara Pertama
Nah, mari kita coba cara yang pertama dengan memodifikasi default blockquote blogger. Template default blogger telah menyediakan fitur blockquote ini pada kode CSS berikut :
.post blockquote {Inilah yang perlu dimodifikasi sedikit saja. Bagi yang sudah biasa dengan kode CSS, tentu hal ini sangat mudah dilakukan. Bagi teman-teman lain yang masih belajar seperti saya, dapat mengikuti cara berikut. Silahkan masuk ke blog dengan ID blogger anda » tuju Layout dan » klik Edit HTML » jangan lupa untuk mencentang kotak kecil Edit Template Widget. Oke, saya ambil beberapa contoh modifikasi blockquote.
margin:1em 20px;
}
.post blockquote p {
margin:.75em 0;
}
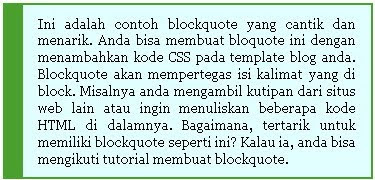
Contoh pertama seperti gambar di bawah ini.

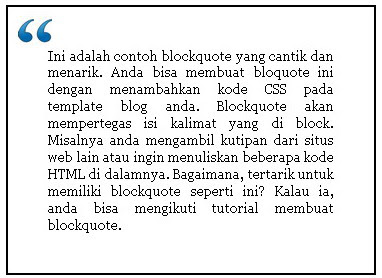
Untuk membuat blockquote seperti gambar di atas, maka kode yang ditambahkan adalah perintah untuk latar belakang, warna dan ketebalan garis tepi. Untuk membuat blockquote seperti gambar di atas, maka kode default blogger harus diganti menjadi seperti ini :
.post blockquote {Perhatikan kode apa saja yang ditambahkan pada default blockquote blogger. Anda dapat mengganti latar belakang gambar dengan gambar anda. Untuk border dan jarak tepi serta posisi teks, bisa anda sesuaikan dengan template blog anda.
background:url(http://i34.tinypic.com/11j7yvk.jpg) no-repeat;
padding:10px;
margin:1em 20px;
background-position:10px 10px;
border:2px #000000 solid;
text-align: justify;
}
.post blockquote p {
margin:.75em 0;
}
Berikutnya contoh yang kedua modifikasi blockquote seperti ditunjukkan gambar berikut ini :

Di sana ada dua tanda quotation pembuka dan penutup. Cara membuatnya sama dengan cara pertama. Anda hanya perlu memodifikasi blockquote penutupnya saja. Artinya, tambahkan beberapa perintah blockquote pada kode default blogger yang kedua atau biar mudah, ganti semua kode default blockquote blogger menjadi seperti berikut :
.post blockquote {Sama seperti yang saya katakan tadi, anda masih dapat mengganti background dengan gambar anda sendiri. Demikian juga dengan garis tepi serta perintah kode CSS lainnya.
background:url(http://i34.tinypic.com/11j7yvk.jpg) no-repeat;
padding:10px;
margin:1em 20px;
background-position:10px 10px;
border:2px #000000 solid;
text-align: justify;
}
.post blockquote p {
margin:.75em 5;
background:url(http://i37.tinypic.com/211qd03.jpg) no-repeat;
padding:20px;
background-position:bottom right;
}
Penerapan blockquote pada posting blog perlu anda perhatikan sebagai berikut. Agar blockquote dapat berfungsi di posting blog, maka anda harus menambahkan kode </blockquote><p> di awal teks yang dipertegas dan tutup dengan kode </p></blockquote>. Misalnya seperti ini :
<blockquote><p>Tulis di sini teks yang akan di blockquote</p></blockquote>
Membuat Blockquote Cara Kedua
Oke, sekarang kita coba cara yang kedua dengan menambahkan kode CSS blockquote pada template anda.
- Login ke blogger dengan ID anda
- Tuju Layout
- Pada tab menu pilih Edit HTML
- Centang kotak kecil Expand Template Widget
- Cari kode ]]></b:skin>
- Tambahkan kode berikut di atas kode ]]></b:skin>
blockquote {
margin: 10px 10px 10px 20px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;
color: #000000;
background: #e0ffff;
border: 2px solid #4aa02c;
border-left: 20px solid #4aa02c
} - Klik tombol Save Template
- Selesai

Catan yang perlu anda ketahui pada warna dan border:
- color: #000000; » warna teks di dalam kotak blockquote. Ganti #000000 dengan kode warna yang anda inginkan.
- background: #e0ffff; » warna latar belakang (background) kotak blockquote. Ganti #e0ffff dengan kode warna yang diinginkan.
- border: 2px solid #4aa02c; » warna garis tepi (border) kotak blockquote. Ganti #4aa02c dengan kode warna sesuai selera anda.

Untuk membuatnya, langkah-langkanya sama dengan cara di atas. Nah, kode yang perlu ditambahkan di atas ]]></b:skin> adalah seperti ini :
blockquote {Silahkan ganti gambar latar belakang dan apa saja yang ada di kode itu. Yang jelas perintahnya sama dengankode di atas seperti warna latar belakang dan gari tepi. Jika tidak keberatan, anda dapat menggunakan gambar-gambar background milik saya yang telah dihosting di tinypic. Atau kalau memang tidak memuaskan, silahkan diganti. Nah, bagaimana dengan penerapannya pada posting blog. Oke, untuk mengaplikasikannya pada posting blog, agak sedikit berbeda dengan cara yang pertama. Yaitu dengan menambahkan atribut <blockquote> di awal teks yang dianggap penting dan ditutup dengan atribut </blockquote>. Agar mudah, anda bisa melihat contoh berikut ini :
background: transparent url(http://i33.tinypic.com/bg7ixd.jpg) repeat-x $startSide top;
padding: 5px;
font-style: oblique;
font-size: 1em;
margin-left: 5%;
margin-right: 5%;
}
<blockquote><p>Tulis di sini teks yang akan di blockquote</p></blockquote>Bagaimana, kira-kira ada kesulitan tidak? Mudah-mudahan semuanya bisa ya.. Selamat berkreasi dengan blockquote. Yang jelas, semua cara di atas masih bisa dimodifikasi lagi. Untuk menganti warna silahkan menggunakan kode warna saya dan untuk mempelajari lebih jauh tentang background dan border silahkan baca artikel tentang menggunakan border dan background pada template blogger.
Diatas tadi adalah sedikit gambaran dari saya mengenai cara modifikasi blockquote, jika ada teman-teman yang lain punya ide untuk memodifikasi blocquote, mari berbagi di sini. Terimakasih dan semoga bermanfaat.
Blog Archive
-
▼
2011
(496)
-
▼
Januari
(135)
- Membuat Tampilan Author Berbeda Pada Kotak Komentar
- Modifikasi Kotak Pencarian di Blog
- Menaikkan Traffic Blog Dengan Autosurf Traffic Exc...
- Membuat Subdomain Pada Domain CO.CC
- Membuat Efek Pelangi Pada Link di Blog
- Membuat Artikel Tampil Di Halaman Utama (Post Sticky)
- Membuat Page Flip (Peel Page) di Blog
- Membuat Menu Horisontal Dengan MyCSSMenu
- Cara Import Data Dari Blogspot ke Wordpress
- Memasang Yahoo Messanger di Blog
- Merubah Tampilan Kursor Blogger
- Mengganti Template (Theme) Wordpress
- Membuat Insert More Tag di Wordpress
- Mengenal Nama dan Fungsi Tombol Fasilitas Penyunti...
- Memasang Gambar Pada Pojok Blog
- Memasang Banner Berjajar Horisontal di Blog
- Membuat Acrobatic Horizontal Menu di Blog
- Mengganti Tampilan Huruf di WordPress
- Memasang Emoticon Pada Kotak Komentar di Blog
- Membuat Blog Di WordPress.com
- Cara Install Joomla Via Fantastico
- Cara Install Joomla Manual
- Permudah Mencari Target Hacking Dengan Google ( Go...
- Membuat Tombol Share Post Melayang di Blog
- Membuat Syntax Highlighter di Blog
- Hacker WikiLeaks tentang Perang Cyber
- Membuat Rounded Corner dengan CSS di Blog
- Membuat Tombol Back To Top Di Blogger
- Memasang Tooltip Pada Link di Blog
- Memasang Baloon Tooltip Dengan Kode CSS di Blog
- Mengatur General Settings di Wordpress
- [Tutorial] SQL Injection menggunakan Havij
- Cara Daftar dan Menghasilkan Uang di Neobux
- Membuat Widget Hanya Tampil di Halaman Tertentu
- Membuat Scroll Pada Kotak Komentar Blogger
- Memasang Google CSE di Bawah Posting Blog
- Membuat Teks Berkedip (Blink Text) di Blog
- Membuat Background Gambar di Postingan Blog
- Update Mengaktifkan Plugin Akismet di Wordpress
- Memonitor Pengunjung dengan Google Analytics
- Upload File Themes dan Plugin Wordpress dengan FTP...
- Membuat Kategori Di WordPress
- Membuat Efek Mirror/Reflect Pada Gambar di Blog
- Memasang Alert Message di Blog
- Mengganti Read More Dengan Icon di Blog
- Memasang Bookmark AddThis Di Blog
- Auto play and auto replay youtube embed
- Menghilangkan Icon Quick Edit di Blog
- Cara Membagi Header Menjadi Dua Kolom di Blog
- Modifikasi Blockquote Di Blogspot
- Cara Memasang Tombol "Save as PDF" Di Blogger
- Membuat Dock Menu di Blog
- Mengganti Pager Link Blogger Dengan Icon
- Tutorial CSS Border Padding dan Margin
- Membuat Border Dan Background Template Blogger
- Membuat Reply Pada Kotak Komentar di Blog
- Cara Membuat Internal Link di Blog
- Cara Penempatan Internal Link di Blog
- Optimasi Gambar Untuk SEO Dengan Alt Tag di Blogspot
- Membuat Kolom Iklan Sidebar Ads di Blogspot
- Mengganti Tanggal Posting Dengan Icon di Blog
- Cara Membuat Spolier Di Blogspot
- Memasang Kategori tententu dengan Thumbnail di Blog
- Menambah Dua Kolom Dibawah Postingan
- Cara Merubah Lebar Kolom Template
- Solusi Buat Yahoo Messenger Yang Tidak Keluar Text...
- Memasang Slider Gambar ala Drakon Template
- Memasang Gambar Slide Ala Zinmag Primus
- Memasang Jam di Blogspot
- Memasang Translate Gambar Bendera di Blog
- Membuat Menu Navigasi Horisontal dan Kotak Pencari...
- Membuat Bingkai Tulisan di Blog
- Memasang Menu Slide-In di Blogspot
- Tips Untuk Meningkatkan Google Page Rank
- Google Page Rank Dan Manfaatnya
- SEO Tips dengan Melakukan Blog Ping
- Cara Submit Blog di DMOZ
- 10 Situs Template Blogger Terbaik
- Membackup Template, Widgets dan Artikel Blogger
- Mengganti Header Template Blogger
- Cara Optimasi Tampilan Blog Dengan Template Baru
- Membuat Hosting File Javascript di Google Code
- Menambah Add a Gadget pada Template Blogger
- Menghilangkan Angka Pada Label di Blog
- Meningkatkan Alexa dan Google Page Rank Dengan Gro...
- Membuat Efek Gradiasi Dengan CSS3 di Blog
- Download 20+ set icon RSS pilihan
- Daftar Blog ke Berbagai Search engines
- Cara Daftar Blog di Bing Webmaster Center
- Mengkompress File Gambar di Postingan Blog
- Modifikasi Sidebar di Blogspot
- Memasang Tracker atau Sitemeter di Blog
- Mengenal Area Post Editor Blogger
- Cara Daftar Blog di Google Webmaster Tools
- Memasang Feedjit di Blogspot
- Memasang Widget pada Halaman Tertentu
- Membuat Related Post di Wordpress
- Daftar Blog di Yahoo Site Explorer
- Membuat Form Kontak (Contact Us) Dengan Emailmeform
- XCODE vs Yogyacarderlink
-
▼
Januari
(135)