Jumat, 14 Januari 2011
Mengenal Area Post Editor Blogger
Diposting oleh
ayo Indonesia
Sebenarnya postingan ini saya tulis karena kemarin ada temen yang bertanya tentang fungsi toolbar yang ada di area postingan blog, buat blogger pemula seperti saya hal ini mungkin masih diperlukan, karena kadang-kadang masih suka lupa. Jika temen-temen pertama kali menggunakan blogger sebagai mesin blog tentunya banyak hal yang mungkin belum anda ketahui. Salah satunya yaitu ketika akan membuat postingan baru di blog, anda akan di hadapkan pada sebuah area post editor. Bagi orang awam, mungkin saja apa yang ada pada area post editor ini kurang begitu familiar kecuali bagi mereka-mereka yang memang sering sekali mengetik dengan menggunakan Ms. Word pasti sedikitnya bisa memahami apa saja yang ada pada area post tersebut.
Tampilan Post Editor mode Edit HTML

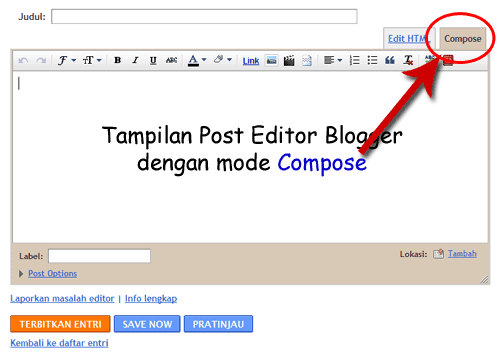
Tampilan post editor mode Compose

Nah…seperti yang terlihat di 2 screenshoot diatas, bahwa post editor pada blogspot memiliki 2 mode. Pertama mode Edit HTML dan kedua mode Compose. Untuk berpindah dari satu mode ke mode yang lain, anda cukup meng-klik saja mode yang anda inginkan. Jika anda perhatikan gambar tsb diatas, bahwa setiap mode memiliki tampilan icon berbeda. Nah..disini saya akan coba berbagi tentang fungsi icon yang terdapat pada post editor.
Mode Edit HTML
Untuk lebih mempermudah anda, saya telah menambahkan angka-angka pada gambar di bawah ini untuk setiap bagian pada area post editor mode html. Untuk penjelasannya, bisa anda lihat pada keterangan dibawahnya sesuai dengan angka yang ada pada gambar.
- Bold – Fungsi untuk menebalkan text. Contoh :/ Text Normal – Bold.
- Italic – Fungsi untuk memiringkan text. Contoh :/ Text Normal – Miring.
- Strikethrough – Fungsi untuk mencoret text. Contoh :/ Text Normal – Text Strikethrough.
- Link (Tautan) – Fungsi untuk membuat link pada text. Contoh :/ Text Normal – Link.
- Quote – Fungsi ini biasanya digunakan untuk memberikan keterangan dan memiliki tampilan yang berbeda dengan paragraph biasanya. Contoh :.
Ini paragraph dengan menggunakan Quote.A. Kolom untuk menginput judul postingan.
B. Kolom untuk menginput label / kategori postingan.
C. Jika bagian ini di klik (Post Option), maka di dalamnya ada beberapa pilihan yang bisa anda gunakan terkait dengan postingan blog yang anda tulis. Salah satu contohnya yaitu di bagian post option ini, anda bisa mengatur jadwal terbit postingan anda secara otomatis.
D. Untuk menambahkan lokasi.E. Menerbitkan postingan ke dalam blog.
F. Menyimpan postingan.
G. Melihat tampilan postingan sebelum di terbitkan ke blog.
Mode Compose
- Undo – Fungsi untuk mengembalikan kembali ke tampilan sebelum di lakukan perubahan.
- Redo – Fungsi untuk mengembalikan kembali ke tampilan sesudah di lakukan perubahan.
- Font – Untuk mengganti jenis huruf tulisan.
- Font Size – Untuk mengganti ukuran huruf pada postingan.
- Bold – Untuk menebalkan text.
- Italic – Untuk memiringkan text.
- Underline – Untuk menambahkan garis bawah pada text.
- Strikethrough – Untuk mencoret text.
- Text Color – Mengganti warna huruf.
- Background color – Untuk mengganti warna background text.
- Link – Untuk membuat link (tautan).
- Untuk menambahkan gambar ke dalam postingan.
- Untuk menambahkan video ke dalam postingan.
- Jump Break atau Read More – Untuk membuat penggalan artikel ketika tampil di halaman utama blog.
- Alignment – Mengatur paragraph postingan.
- Membuat list dengan Angka.
- Membuat list dengan symbol (defaultnya disc).
- Quote – Fungsi ini biasanya digunakan untuk memberikan keterangan dan memiliki tampilan yang berbeda dengan paragraph biasanya.
- Menghapus format yang telah di tambahkan pada postingan. Misalnya ada beberap dalam postingan kita yang berhuruf tebal (bold) dengan fungsi ini, text atau kata yang berhuruf tebal tersebut akan normal kembali (tidak tebal).
- Fungsi untuk mengecek grammar / spelling (biasa digunakan pada artikel Bahasa Inggris).
- Fungsi untuk menerjemahkan isi postingan ke dalam bahasa lain.
Jangan coba dibaca saja, kalau temen-temen sering posting pasti ngerti. Nggak usah pakai tutorial inipun pasti langsung bisa, karena sangat mudah sekali untuk dipahami. Semoga bermanfaat.
Blog Archive
-
▼
2011
(496)
-
▼
Januari
(135)
- Membuat Tampilan Author Berbeda Pada Kotak Komentar
- Modifikasi Kotak Pencarian di Blog
- Menaikkan Traffic Blog Dengan Autosurf Traffic Exc...
- Membuat Subdomain Pada Domain CO.CC
- Membuat Efek Pelangi Pada Link di Blog
- Membuat Artikel Tampil Di Halaman Utama (Post Sticky)
- Membuat Page Flip (Peel Page) di Blog
- Membuat Menu Horisontal Dengan MyCSSMenu
- Cara Import Data Dari Blogspot ke Wordpress
- Memasang Yahoo Messanger di Blog
- Merubah Tampilan Kursor Blogger
- Mengganti Template (Theme) Wordpress
- Membuat Insert More Tag di Wordpress
- Mengenal Nama dan Fungsi Tombol Fasilitas Penyunti...
- Memasang Gambar Pada Pojok Blog
- Memasang Banner Berjajar Horisontal di Blog
- Membuat Acrobatic Horizontal Menu di Blog
- Mengganti Tampilan Huruf di WordPress
- Memasang Emoticon Pada Kotak Komentar di Blog
- Membuat Blog Di WordPress.com
- Cara Install Joomla Via Fantastico
- Cara Install Joomla Manual
- Permudah Mencari Target Hacking Dengan Google ( Go...
- Membuat Tombol Share Post Melayang di Blog
- Membuat Syntax Highlighter di Blog
- Hacker WikiLeaks tentang Perang Cyber
- Membuat Rounded Corner dengan CSS di Blog
- Membuat Tombol Back To Top Di Blogger
- Memasang Tooltip Pada Link di Blog
- Memasang Baloon Tooltip Dengan Kode CSS di Blog
- Mengatur General Settings di Wordpress
- [Tutorial] SQL Injection menggunakan Havij
- Cara Daftar dan Menghasilkan Uang di Neobux
- Membuat Widget Hanya Tampil di Halaman Tertentu
- Membuat Scroll Pada Kotak Komentar Blogger
- Memasang Google CSE di Bawah Posting Blog
- Membuat Teks Berkedip (Blink Text) di Blog
- Membuat Background Gambar di Postingan Blog
- Update Mengaktifkan Plugin Akismet di Wordpress
- Memonitor Pengunjung dengan Google Analytics
- Upload File Themes dan Plugin Wordpress dengan FTP...
- Membuat Kategori Di WordPress
- Membuat Efek Mirror/Reflect Pada Gambar di Blog
- Memasang Alert Message di Blog
- Mengganti Read More Dengan Icon di Blog
- Memasang Bookmark AddThis Di Blog
- Auto play and auto replay youtube embed
- Menghilangkan Icon Quick Edit di Blog
- Cara Membagi Header Menjadi Dua Kolom di Blog
- Modifikasi Blockquote Di Blogspot
- Cara Memasang Tombol "Save as PDF" Di Blogger
- Membuat Dock Menu di Blog
- Mengganti Pager Link Blogger Dengan Icon
- Tutorial CSS Border Padding dan Margin
- Membuat Border Dan Background Template Blogger
- Membuat Reply Pada Kotak Komentar di Blog
- Cara Membuat Internal Link di Blog
- Cara Penempatan Internal Link di Blog
- Optimasi Gambar Untuk SEO Dengan Alt Tag di Blogspot
- Membuat Kolom Iklan Sidebar Ads di Blogspot
- Mengganti Tanggal Posting Dengan Icon di Blog
- Cara Membuat Spolier Di Blogspot
- Memasang Kategori tententu dengan Thumbnail di Blog
- Menambah Dua Kolom Dibawah Postingan
- Cara Merubah Lebar Kolom Template
- Solusi Buat Yahoo Messenger Yang Tidak Keluar Text...
- Memasang Slider Gambar ala Drakon Template
- Memasang Gambar Slide Ala Zinmag Primus
- Memasang Jam di Blogspot
- Memasang Translate Gambar Bendera di Blog
- Membuat Menu Navigasi Horisontal dan Kotak Pencari...
- Membuat Bingkai Tulisan di Blog
- Memasang Menu Slide-In di Blogspot
- Tips Untuk Meningkatkan Google Page Rank
- Google Page Rank Dan Manfaatnya
- SEO Tips dengan Melakukan Blog Ping
- Cara Submit Blog di DMOZ
- 10 Situs Template Blogger Terbaik
- Membackup Template, Widgets dan Artikel Blogger
- Mengganti Header Template Blogger
- Cara Optimasi Tampilan Blog Dengan Template Baru
- Membuat Hosting File Javascript di Google Code
- Menambah Add a Gadget pada Template Blogger
- Menghilangkan Angka Pada Label di Blog
- Meningkatkan Alexa dan Google Page Rank Dengan Gro...
- Membuat Efek Gradiasi Dengan CSS3 di Blog
- Download 20+ set icon RSS pilihan
- Daftar Blog ke Berbagai Search engines
- Cara Daftar Blog di Bing Webmaster Center
- Mengkompress File Gambar di Postingan Blog
- Modifikasi Sidebar di Blogspot
- Memasang Tracker atau Sitemeter di Blog
- Mengenal Area Post Editor Blogger
- Cara Daftar Blog di Google Webmaster Tools
- Memasang Feedjit di Blogspot
- Memasang Widget pada Halaman Tertentu
- Membuat Related Post di Wordpress
- Daftar Blog di Yahoo Site Explorer
- Membuat Form Kontak (Contact Us) Dengan Emailmeform
- XCODE vs Yogyacarderlink
-
▼
Januari
(135)