Sabtu, 22 Januari 2011
Memasang Bookmark AddThis Di Blog
Diposting oleh
ayo Indonesia
Social bookmarking sangat berguna sekali untuk sebuah blog, salah satunya adalah dapat meningkatkan trafik blog kita. Salah satu situs social bookmark yang banyak dipakai oleh para blogger adalah AddThis. Sebenarnya banyak situs yang menyediakan jasa bookmark dan sharing gratis. Diantaranya adalah AddThis.com, AddToAny.com, ShareThis.com, AddInto.com, dan masih banyak lagi. Anda tinggal pilih untuk menggunakan salah satu diantaranya. Karena saya menggunakan jasa AddThis.com maka saya bahas yang ini saja. Untuk yang lainnya tidak jauh berbeda, pada dasarnya cara pasang tombol bookmark di setiap posting sama saja. Bahkan anda bisa memasangnya di sidebar dan tidak perlu di akhir postingan.
Pasang Bookmark Di Setiap Posting
Perbedaan antara meletakkan tombol bookmark di sidebar dan akhir posting adalah, jika anda letakkan tombol di sidebar maka bookmark akan mengambil feed pada halaman utama blog anda. Sedangkan jika diletakkan di akhir setiap posting, maka bookmark akan mengambil feed dari setiap judul posting yang dipilih. Nah, untuk memasang di akhir posting akan saya bagi menjadi dua tahap yaitu tahap pendaftaran atau registrasi dan tahap pemasangan kode script pada template blog.
Tahap Pertama
Tahap kedua

Nah, langkah-langkah di atas akan mirip jika anda menggunakan jasa situs lainnya. Yang penting, anda mendapatkan script bookmark dan tinggal menempatkannya akhir setiap posting. Tombol bookmark tadi masih bisa ditempatkan selain di bawah <div class='post-footer'> pada template, termasuk di sidebar blog. Artinya, tidak semua template sama namun pada dasarnya mirip. Dicoba-coba saja dulu terus lihat preview blog anda.
Demikian tadi tutorial singkat memasang bookmark addthis di blog, selamat mencoba dan semoga berhasil.
Pasang Bookmark Di Setiap Posting
Perbedaan antara meletakkan tombol bookmark di sidebar dan akhir posting adalah, jika anda letakkan tombol di sidebar maka bookmark akan mengambil feed pada halaman utama blog anda. Sedangkan jika diletakkan di akhir setiap posting, maka bookmark akan mengambil feed dari setiap judul posting yang dipilih. Nah, untuk memasang di akhir posting akan saya bagi menjadi dua tahap yaitu tahap pendaftaran atau registrasi dan tahap pemasangan kode script pada template blog.
Tahap Pertama
- Kunjungi situs AddThis untuk mendaftar..
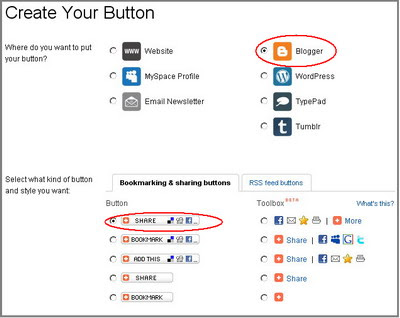
- Pada halaman Create your button, akan ada pilihan dimana anda akan meletakkan tombol. Misalnya seperti di website, blogspot, wordpress. Kalau saya pilih yang blogspot. Di bagian bawah, silahkan pilih model tombol yang anda rasa cocok.

- Setelah itu klik tombol Get the code yang berada di bawahnya.

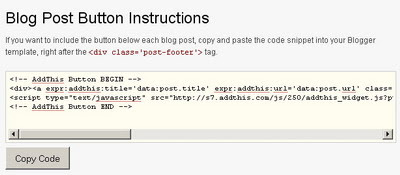
- Pada halaman berikutnya anda akan diberikan dua pilihan. Apakah anda ingin menambahkan tombol addthis di sidebar atau di akhir setiap posting. Anda bisa memilih dua-duanya secara bertahap. Nah, untuk menambahkan tombol addthis pada setiap posting maka pilihlah yang bagian bawah. Disana ada kode script addthis yang bisa anda copy dulu ke teks editor. Caranya dengan mengklik tombol Copy Code.

Tahap kedua
- Login ke blogger dengan ID anda
- Klik Layout
- Pada tab menu pilih Edit HTML
- Centang kotak Expand Template Widget
- Cari kode <div class='post-footer'>
- Paste kode script AddThis anda di bawah kode <div class='post-footer'>
- Klik tombol Save Template

Nah, langkah-langkah di atas akan mirip jika anda menggunakan jasa situs lainnya. Yang penting, anda mendapatkan script bookmark dan tinggal menempatkannya akhir setiap posting. Tombol bookmark tadi masih bisa ditempatkan selain di bawah <div class='post-footer'> pada template, termasuk di sidebar blog. Artinya, tidak semua template sama namun pada dasarnya mirip. Dicoba-coba saja dulu terus lihat preview blog anda.
Demikian tadi tutorial singkat memasang bookmark addthis di blog, selamat mencoba dan semoga berhasil.
Blog Archive
-
▼
2011
(496)
-
▼
Januari
(135)
- Membuat Tampilan Author Berbeda Pada Kotak Komentar
- Modifikasi Kotak Pencarian di Blog
- Menaikkan Traffic Blog Dengan Autosurf Traffic Exc...
- Membuat Subdomain Pada Domain CO.CC
- Membuat Efek Pelangi Pada Link di Blog
- Membuat Artikel Tampil Di Halaman Utama (Post Sticky)
- Membuat Page Flip (Peel Page) di Blog
- Membuat Menu Horisontal Dengan MyCSSMenu
- Cara Import Data Dari Blogspot ke Wordpress
- Memasang Yahoo Messanger di Blog
- Merubah Tampilan Kursor Blogger
- Mengganti Template (Theme) Wordpress
- Membuat Insert More Tag di Wordpress
- Mengenal Nama dan Fungsi Tombol Fasilitas Penyunti...
- Memasang Gambar Pada Pojok Blog
- Memasang Banner Berjajar Horisontal di Blog
- Membuat Acrobatic Horizontal Menu di Blog
- Mengganti Tampilan Huruf di WordPress
- Memasang Emoticon Pada Kotak Komentar di Blog
- Membuat Blog Di WordPress.com
- Cara Install Joomla Via Fantastico
- Cara Install Joomla Manual
- Permudah Mencari Target Hacking Dengan Google ( Go...
- Membuat Tombol Share Post Melayang di Blog
- Membuat Syntax Highlighter di Blog
- Hacker WikiLeaks tentang Perang Cyber
- Membuat Rounded Corner dengan CSS di Blog
- Membuat Tombol Back To Top Di Blogger
- Memasang Tooltip Pada Link di Blog
- Memasang Baloon Tooltip Dengan Kode CSS di Blog
- Mengatur General Settings di Wordpress
- [Tutorial] SQL Injection menggunakan Havij
- Cara Daftar dan Menghasilkan Uang di Neobux
- Membuat Widget Hanya Tampil di Halaman Tertentu
- Membuat Scroll Pada Kotak Komentar Blogger
- Memasang Google CSE di Bawah Posting Blog
- Membuat Teks Berkedip (Blink Text) di Blog
- Membuat Background Gambar di Postingan Blog
- Update Mengaktifkan Plugin Akismet di Wordpress
- Memonitor Pengunjung dengan Google Analytics
- Upload File Themes dan Plugin Wordpress dengan FTP...
- Membuat Kategori Di WordPress
- Membuat Efek Mirror/Reflect Pada Gambar di Blog
- Memasang Alert Message di Blog
- Mengganti Read More Dengan Icon di Blog
- Memasang Bookmark AddThis Di Blog
- Auto play and auto replay youtube embed
- Menghilangkan Icon Quick Edit di Blog
- Cara Membagi Header Menjadi Dua Kolom di Blog
- Modifikasi Blockquote Di Blogspot
- Cara Memasang Tombol "Save as PDF" Di Blogger
- Membuat Dock Menu di Blog
- Mengganti Pager Link Blogger Dengan Icon
- Tutorial CSS Border Padding dan Margin
- Membuat Border Dan Background Template Blogger
- Membuat Reply Pada Kotak Komentar di Blog
- Cara Membuat Internal Link di Blog
- Cara Penempatan Internal Link di Blog
- Optimasi Gambar Untuk SEO Dengan Alt Tag di Blogspot
- Membuat Kolom Iklan Sidebar Ads di Blogspot
- Mengganti Tanggal Posting Dengan Icon di Blog
- Cara Membuat Spolier Di Blogspot
- Memasang Kategori tententu dengan Thumbnail di Blog
- Menambah Dua Kolom Dibawah Postingan
- Cara Merubah Lebar Kolom Template
- Solusi Buat Yahoo Messenger Yang Tidak Keluar Text...
- Memasang Slider Gambar ala Drakon Template
- Memasang Gambar Slide Ala Zinmag Primus
- Memasang Jam di Blogspot
- Memasang Translate Gambar Bendera di Blog
- Membuat Menu Navigasi Horisontal dan Kotak Pencari...
- Membuat Bingkai Tulisan di Blog
- Memasang Menu Slide-In di Blogspot
- Tips Untuk Meningkatkan Google Page Rank
- Google Page Rank Dan Manfaatnya
- SEO Tips dengan Melakukan Blog Ping
- Cara Submit Blog di DMOZ
- 10 Situs Template Blogger Terbaik
- Membackup Template, Widgets dan Artikel Blogger
- Mengganti Header Template Blogger
- Cara Optimasi Tampilan Blog Dengan Template Baru
- Membuat Hosting File Javascript di Google Code
- Menambah Add a Gadget pada Template Blogger
- Menghilangkan Angka Pada Label di Blog
- Meningkatkan Alexa dan Google Page Rank Dengan Gro...
- Membuat Efek Gradiasi Dengan CSS3 di Blog
- Download 20+ set icon RSS pilihan
- Daftar Blog ke Berbagai Search engines
- Cara Daftar Blog di Bing Webmaster Center
- Mengkompress File Gambar di Postingan Blog
- Modifikasi Sidebar di Blogspot
- Memasang Tracker atau Sitemeter di Blog
- Mengenal Area Post Editor Blogger
- Cara Daftar Blog di Google Webmaster Tools
- Memasang Feedjit di Blogspot
- Memasang Widget pada Halaman Tertentu
- Membuat Related Post di Wordpress
- Daftar Blog di Yahoo Site Explorer
- Membuat Form Kontak (Contact Us) Dengan Emailmeform
- XCODE vs Yogyacarderlink
-
▼
Januari
(135)