Senin, 10 Januari 2011
Membuat Efek Bayangan Teks Dengan CSS3
Diposting oleh
ayo Indonesia
Kadang pengunjung kita bosan melihat tulisan atau gambar yang biasa saja (polos) tanpa hiasan apapun. Untuk lebih memikat pengunjung kadang kita harus memberikan efek-efek tertentu pada gambar atau tulisan, tersebut sehingga lebih indah dan lebih menarik. Salah satunya dengan memberikan efek bayangan pada tulisan atau gambar yang ada di blog kita. Memberi efek bayangan pada gambar merupakan salah satu teknik yang sering digunakan oleh para designer grafis karena dapat membuat gambar terlihat lebih hidup dan menarik. Untuk membuat efek bayangan pada gambar mungkin sudah menjadi hal yang biasa karena dengan menggunakan software pengolah gambar seperti Photoshop atau Coreldraw. Anda dapat dengan mudah memberi efek bayangan pada gambar. Lalu bagaimana dengan tulisan?
Nah pada postingan ini saya akan menjelaskan cara membuat efek bayangan pada teks seperti yang dapat anda lihat pada judul postingan blog ini. Untuk membuat efek ini sangat mudah, anda tidak perlu memakai tool apapun hanya memberi sedikit sentuhan kode CSS3 pada template blog anda maka efek bayangan akan muncul di teks blog anda.
Nah pada postingan ini saya akan menjelaskan cara membuat efek bayangan pada teks seperti yang dapat anda lihat pada judul postingan blog ini. Untuk membuat efek ini sangat mudah, anda tidak perlu memakai tool apapun hanya memberi sedikit sentuhan kode CSS3 pada template blog anda maka efek bayangan akan muncul di teks blog anda.
Agar lebih jelas silahkan ikuti langkah-langkah berikut:
Catatan:
Efek ini hanya mendukung browser Firefox, Google Chrome, Safari dan Opera sedangkan IE efek ini tidak akan tampak. Sehingga bagi anda yang menggunakan browser IE silahkan diganti dulu dengan browser lain yang saya sebutkan diatas sebelum mengikuti tutorial ini.
Efek ini hanya mendukung browser Firefox, Google Chrome, Safari dan Opera sedangkan IE efek ini tidak akan tampak. Sehingga bagi anda yang menggunakan browser IE silahkan diganti dulu dengan browser lain yang saya sebutkan diatas sebelum mengikuti tutorial ini.
1. Pada menu dashboard blogger. Klik menu Design -> Edit HTML
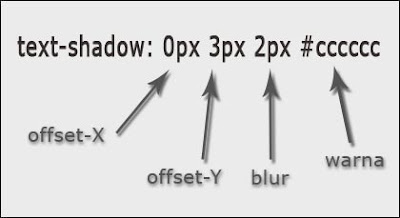
2. Letakkan kode text-shadow: 2px 2px 2px #ccc; dimana anda ingin memberi efek bayangan pada teks
3. Sebagai contoh anda ingin memberi efek bayangan pada judul postingan maka cari kode seperti ini.
. h3{Setiap template tentu memiliki kode yang berbeda-beda. Jika anda tidak menemukan kode css seperti diatas maka cari kode di template anda yang mewakili judul postingan kemudian letakkan text-shadow property seperti berikut:
margin:0px;
font-weight:bold;
font-size:25px;
line-height:100%;
padding:0px;
margin-bottom:5px
}
.h3{Keterangan text shadow property
margin:0px;
font-weight:bold;
font-size:25px;text-shadow: 2px 2px 2px #ccc;line-height:100%;
padding:0px;
margin-bottom:5px
}

4. Silahkan diatur nilai propertynya untuk mendapat efek shadow yang anda inginkan. Setelah itu simpan template anda.
Efek ini juga bisa ditambahkan pada teks di bagian sidebar, form komentar, footer, dan lain-lain. Selamat mencoba.
Di akhir artikel ini saya bingung mau ngomong apa, yah pokoknya semoga dapat bermanfaat bagi kita semua. Bagi teman-teman yang masih bingung, tanya aja ke kolom komentar dibawah siapa tau saya bisa jawab.
Blog Archive
-
▼
2011
(496)
-
▼
Januari
(135)
- Membuat Tampilan Author Berbeda Pada Kotak Komentar
- Modifikasi Kotak Pencarian di Blog
- Menaikkan Traffic Blog Dengan Autosurf Traffic Exc...
- Membuat Subdomain Pada Domain CO.CC
- Membuat Efek Pelangi Pada Link di Blog
- Membuat Artikel Tampil Di Halaman Utama (Post Sticky)
- Membuat Page Flip (Peel Page) di Blog
- Membuat Menu Horisontal Dengan MyCSSMenu
- Cara Import Data Dari Blogspot ke Wordpress
- Memasang Yahoo Messanger di Blog
- Merubah Tampilan Kursor Blogger
- Mengganti Template (Theme) Wordpress
- Membuat Insert More Tag di Wordpress
- Mengenal Nama dan Fungsi Tombol Fasilitas Penyunti...
- Memasang Gambar Pada Pojok Blog
- Memasang Banner Berjajar Horisontal di Blog
- Membuat Acrobatic Horizontal Menu di Blog
- Mengganti Tampilan Huruf di WordPress
- Memasang Emoticon Pada Kotak Komentar di Blog
- Membuat Blog Di WordPress.com
- Cara Install Joomla Via Fantastico
- Cara Install Joomla Manual
- Permudah Mencari Target Hacking Dengan Google ( Go...
- Membuat Tombol Share Post Melayang di Blog
- Membuat Syntax Highlighter di Blog
- Hacker WikiLeaks tentang Perang Cyber
- Membuat Rounded Corner dengan CSS di Blog
- Membuat Tombol Back To Top Di Blogger
- Memasang Tooltip Pada Link di Blog
- Memasang Baloon Tooltip Dengan Kode CSS di Blog
- Mengatur General Settings di Wordpress
- [Tutorial] SQL Injection menggunakan Havij
- Cara Daftar dan Menghasilkan Uang di Neobux
- Membuat Widget Hanya Tampil di Halaman Tertentu
- Membuat Scroll Pada Kotak Komentar Blogger
- Memasang Google CSE di Bawah Posting Blog
- Membuat Teks Berkedip (Blink Text) di Blog
- Membuat Background Gambar di Postingan Blog
- Update Mengaktifkan Plugin Akismet di Wordpress
- Memonitor Pengunjung dengan Google Analytics
- Upload File Themes dan Plugin Wordpress dengan FTP...
- Membuat Kategori Di WordPress
- Membuat Efek Mirror/Reflect Pada Gambar di Blog
- Memasang Alert Message di Blog
- Mengganti Read More Dengan Icon di Blog
- Memasang Bookmark AddThis Di Blog
- Auto play and auto replay youtube embed
- Menghilangkan Icon Quick Edit di Blog
- Cara Membagi Header Menjadi Dua Kolom di Blog
- Modifikasi Blockquote Di Blogspot
- Cara Memasang Tombol "Save as PDF" Di Blogger
- Membuat Dock Menu di Blog
- Mengganti Pager Link Blogger Dengan Icon
- Tutorial CSS Border Padding dan Margin
- Membuat Border Dan Background Template Blogger
- Membuat Reply Pada Kotak Komentar di Blog
- Cara Membuat Internal Link di Blog
- Cara Penempatan Internal Link di Blog
- Optimasi Gambar Untuk SEO Dengan Alt Tag di Blogspot
- Membuat Kolom Iklan Sidebar Ads di Blogspot
- Mengganti Tanggal Posting Dengan Icon di Blog
- Cara Membuat Spolier Di Blogspot
- Memasang Kategori tententu dengan Thumbnail di Blog
- Menambah Dua Kolom Dibawah Postingan
- Cara Merubah Lebar Kolom Template
- Solusi Buat Yahoo Messenger Yang Tidak Keluar Text...
- Memasang Slider Gambar ala Drakon Template
- Memasang Gambar Slide Ala Zinmag Primus
- Memasang Jam di Blogspot
- Memasang Translate Gambar Bendera di Blog
- Membuat Menu Navigasi Horisontal dan Kotak Pencari...
- Membuat Bingkai Tulisan di Blog
- Memasang Menu Slide-In di Blogspot
- Tips Untuk Meningkatkan Google Page Rank
- Google Page Rank Dan Manfaatnya
- SEO Tips dengan Melakukan Blog Ping
- Cara Submit Blog di DMOZ
- 10 Situs Template Blogger Terbaik
- Membackup Template, Widgets dan Artikel Blogger
- Mengganti Header Template Blogger
- Cara Optimasi Tampilan Blog Dengan Template Baru
- Membuat Hosting File Javascript di Google Code
- Menambah Add a Gadget pada Template Blogger
- Menghilangkan Angka Pada Label di Blog
- Meningkatkan Alexa dan Google Page Rank Dengan Gro...
- Membuat Efek Gradiasi Dengan CSS3 di Blog
- Download 20+ set icon RSS pilihan
- Daftar Blog ke Berbagai Search engines
- Cara Daftar Blog di Bing Webmaster Center
- Mengkompress File Gambar di Postingan Blog
- Modifikasi Sidebar di Blogspot
- Memasang Tracker atau Sitemeter di Blog
- Mengenal Area Post Editor Blogger
- Cara Daftar Blog di Google Webmaster Tools
- Memasang Feedjit di Blogspot
- Memasang Widget pada Halaman Tertentu
- Membuat Related Post di Wordpress
- Daftar Blog di Yahoo Site Explorer
- Membuat Form Kontak (Contact Us) Dengan Emailmeform
- XCODE vs Yogyacarderlink
-
▼
Januari
(135)