Senin, 31 Januari 2011
Membuat Tampilan Author Berbeda Pada Kotak Komentar
Diposting oleh
ayo Indonesia
Setelah kita membuat reply pada kotak komentar, langkah selanjutnya adalah membedakan komentar pemilik blog dengan komentar pengunjung. Untuk membedakan komentar pemilik blog dengan komentar pengunjung bisa dengan latar belakang warna, latar belakang gambar, garis pembatas komentar, membedakan jenis huruf atau kotak komentar yang dibuat agak menjorok ke dalam. Istilah yang sering dipakai oleh orang Inggris sana adalah Highlight author comments, artinya menyorot komentar pemilik blog, kalau orang Indonesia bilang membedakan tampilan komentar pemilik blog, kira-kira begitulah. Manfaatnya tentu saja ada, membedakan komentar pemilik blog dan pengunjung pasti membantu pembaca mengetahui bahwa anda telah memberi tanggapan atas komentar yang masuk dari pengunjung blog anda.
Secara default pada template blogger kita tidak dapat melihat perbedaan antara komentar pengunjung serta tanggapan dari yang punya blog. Semuanya disama ratakan oleh blogger. Agar lebih jelas apa itu Highlight Author Comments, di bawah ini saya berikan contohnya :
Dari gambar diatas yang warna kuning adalah komentar pemilik blog. Mungkin anda telah melihat modifikasi kotak komentar blogger yang lain seperti yang sudah pernah dijelaskan oleh para master blogger Indonesia. Baiklah, jika temen-temen ingin membuat kotak komentar yang seperti itu (bukan yang lain), anda bisa mengikuti cara berikut :
- Login ke blogger dengan akun anda
- Kemudian pilih Layout
- Setelah itu pilih Edit HTML
- Jangan lupa centang kotak kecil Expand Template Widget
- Backup template anda dengan mengklik link Download Full Template untuk jaga-jaga kalo terjadi kesalahan, anda bisa menggunakan template yang sebelumnya.
- Cari kode ini :
#comments-block .comment-body p {
.................
.................
.................
} - Letakkan kode berikut di bawah kode tadi :
.owner-Body {
Ganti kode "color = warna teks" "background = warna latar teks" dan atur jarak sesuai kebutuhan agar serasi dengan warna dan template blog anda.
background:#808080;
margin-left:20px;
color:#000000;
}
.owner-Body p {
text-align:justify;
margin:0 0 .75em;
padding-left:10px;
background:#F2F5A9;
border-left:5px solid #2E2E2E;
} - Cari kode <dd class='comment-body'>
- Letakkan kode berikut diatasnya :
<b:if cond='data:comment.author == data:post.author'>
Tambahkan juga kode
<dd class='owner-Body'>
<p><data:comment.body/></p>
</dd>
<b:else/></b:if>
Sehingga secara lengkap hasilnya akan menjadi seperti ini :<b:if cond='data:comment.author == data:post.author'>
<dd class='owner-Body'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if> - Simpan template dengan mengklik tombol SAVE TEMPLATE
- Selesai
Temen-temen lihat hasilnya, maka tampilan komentar pemilik blog akan berbeda dari komentar pengunjung. Terima kasih sekali lagi buat o-om.com atas tutorialnya Tampilan beda untuk komentar pemilik blog. Selamat mencoba dan semoga bermanfaat.
Modifikasi Kotak Pencarian di Blog
Diposting oleh
ayo Indonesia
Sebuah blog sudah pasti sangat membutuhkan kotak pencarian atau search box. Kotak pencarian adalah sebuah kotak dimana anda dapat mengetikkan teks yang akan dicari di dalamnya. Informasi yang anda ketik akan dikirimkan ke server untuk memproses teks yang anda cari untuk menemukan hasilnya. Dengan kotak pencarian ini juga akan memudahkan pengunjung untuk menemukan artikel pada blog seperti artikel yang sudah lama diposting. Seperti layaknya kotak cari pada google, yahoo dan search engine lainnya, maka anda pun bisa membuatnya sendiri. Blogger sendiri sebenarnya sudah menyediakan fitur kotak cari atau kotak penelusuran ini. .
Pada tutorial blog kali ini saya akan membahas bagaimana membuat kotak penelusuran yang lebih menarik dan bisa anda atur sendiri sesuai template blog anda. Pada umumnya tombol default kotak cari ini berwarna abu-abu seperti yang sering anda temui. Anda bisa merubahnya dengan warna lain serta modifikasi kotak pencarian lainnya. Memodifikasi kotak pencarian tidaklah begitu sulit, hanya membutuhkan sedikit kesabaran untuk mengutak-atik widget ini. Kreatifitas pada kode CSS tentu diperlukan. Selain merubah warna anda pun bisa menghilangkan tombol pencarian dan menggantinya dengan gambar atau icon tertentu. Pilihan kustomisasi lainnya adalah dengan menambahkan beberapa informasi teks di dalam kotak pencarian. Dalam posting ini, anda akan melihat beberapa pilihan dan cara kustomisasi kotak pencarian, sehingga anda dapat memilih metode yang paling cocok dengan selera anda serta menyesuaikannya dengan template blog anda.
Untuk kode widget kotak pencarian sederhana untuk blogger yang biasa anda temui adalah seperti ini :
<form id="searchthis" action="/search" style="display:inline;" method="get"></form>
<input id="search-box" name="q" size="25" type="text"/>
<input id="search-btn" value="Search" type="submit"/>
Bagian yang berwarna merah dengan tulisan "search-box" adalah tempat dimana nantinya akan diketikkan teks yang mau dicari. Sementara pada tulisan "search-btn" adalah tombol yang akan ditekan untuk menyampaikan perintah pencarian ke server. Secara default, kode widget kotak pencarian di atas akan menjadi seperti ini :
Namun dengan beberapa sentuhan teknik sederhana, kita dapat membuat tampilan kotak pencarian menjadi lebih cantik.
Menggunakan kode CSS untuk kustomisasi kotak pencarian
Sebagai contoh, katakanlah kita menginginkan kotak pencarian dengan menambahkan warna latar belakang. Oke, saya pilih latar belakang warna hijau muda dan warna hijau gelap sebagai garis batas. Untuk membuatnya, maka gunakan kode CSS di bawah ini :
Sebagai contoh, katakanlah kita menginginkan kotak pencarian dengan menambahkan warna latar belakang. Oke, saya pilih latar belakang warna hijau muda dan warna hijau gelap sebagai garis batas. Untuk membuatnya, maka gunakan kode CSS di bawah ini :
Kode di atas akan menghasilkan kotak pencarian seperti di bawah ini :<form id="searchthis" action="/search" style="display:inline;" method="get"></form>
<input id="search-box" name="q" size="25" type="text" style="background: #585858; border: 1px solid #E0ECF8"/>
<input id="search-btn" value="Search" type="submit"/>
Nah, kotak pencarian di atas akan kita modifikasi lagi dengan menambahkan warna latar belakang, garis tepi tombol dan warna teks pada tombol. Oke, saya pilih latar belakang warna hijau tua, garis tepi warna merah dan teks ditebalkan berwarna putih :
<form id="searchthis" action="/search" style="display:inline;" method="get"></form>
<input id="search-box" name="q" size="25" type="text" style="background: #A9D0F5; border: 1px solid #2E2EFE"/>
<input id="search-btn" value="Search" type="submit" style="background: #2E2EFE; border: 1px outset #01DF01; color: #ffffff; font-weight: bold;"/>
Saya sengaja membuat garis tepi dengan perintah "solid" agar kotak pencarian terlihat timbul dan bukannya datar atau flat button. Tujuannya agar orang tahu bahwa itu adalah sebuah tombol yang dapat di klik. Nilai ketebalan 1px masih dapat anda ubah lagi. Namun ada banayk blog yang memilih untuk membuat kotak pencarian tombol flat, terserah saja mau pilih yang bagaimana. Hasil kode kotak pencarian di atas seperti ini :
Sesuaikan kode-kode di atas dengan selera dan template anda. Misalnya anda ingin mengganti warna dan tebal garis tepi agar terlihat unik dan menarik. Untuk merubah warna, silahkan lihat kode warna saya.
Kustomisasi teks pada widget kotak pencarian
Anda bisa menambahkan beberapa teks dalam kotak pencarian sebagai panduan bagi pembaca . Misalnya anda ingin memasukkan tulisan "cari di blog ini!" atau "ketik untuk mencari". Untuk membuatnya, kita perlu menambahkan kode CSS pada menjadi seperti kode di bawah ini :
Maka hasilnya akan seperti di bawah ini :<form id="searchthis" action="/search" style="display:inline;" method="get"></form>
<input id="search-box" name="q" size="25" type="text" value="cari di blog ini..."/>
<input id="search-btn" value="Search" type="submit"/>
Teks pada tombol pencarian juga dapat diganti dengan teks pilihan anda. Pada contoh di atas teks nya adalah "Search". Nah, anda tinggal mengganti teks tersebut pada bagian kode ini :
<input id="search-btn" value="Search" type="submit"/>Misalnya anda ingin menggantinya dengan teks "Go!" maka kodenya akan menjadi seperti ini :
<input id="search-btn" value="Go!" type="submit"/>
Menggunakan gambar sebagai tombol kotak pencarian
Seperti pengantar di atas, tombol widget dapat anda hilangkan dan menggantinya dengan gambar atau icon tertentu. Ga sulit-sulit amat koq, biasa saja. Untuk membuatnya, kita hanya perlu mengubah jenis input dari "Submit" diarahkan ke "Image" dan menentukan URL untuk gambar atau icon tersebut. Artinya anda harus menyiapkan gambar yang sudah dihosting pada tempat hosting gambar eksternal anda. Sebaiknya gunakan gambar atau ikon kecil dengan ukuran 16x16 pixel atau sedikit lebih besar dari ukuran tersebut agar pas untuk ukuran kotak pencarian. Ada banyak ikon pencarian gratis yang tersedia di internet. Misalnya saya menggunakan icon dari Iconlet tempat mencari icon gratis dengan banyak pilihan menarik. Contohnya seperti gambar icon di bawah ini :
Untuk menggunakan icon tersebut sebagai pengganti tombol kotak pencarian, maka kode yang digunakan adalah seperti di bawah ini :
Pada kode di atas, saya telah mengubah jenis input "submit" ke "image" serta menambahkan URL dari icon yang sudah saya hosting pada baris setelah "image". Agar icon tepat di samping kotak pencarian, maka saya menmbahkan margin-left dan nilai jarak 5 pixel. Hasilnya adalah seperti di bawah ini:<form id="searchthis" action="/search" style="display:inline;" method="get"><input id="search-box" name="q" size="25" type="text" value="Cari artikel disini..."/><input id="search-btn" value="Search" type="image" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRIUlMtkWj5kImCzw_6NE2McCplUh_q1-Bla2gnrKTiyX2dY8j3nArNcWJUacyRXMSFq9834zuLvTOkeYeCStKqRYyAx3Bbde7edkHS7bam7GuYPDS3L2VLnRU8WP9aOMINuCebzRqznrW/s1600/1zehw2f_th.jpg.png" style="margin-left: 5px; margin: 3px 0 0 5px;"/></form>
Temen-temen dapat mengganti icon diatas dengan icon milik anda. Yang jelas, pastikan URL icon untuk kotak pencarian anda sudah benar. Anda juga masih dapat menyesuaikan ukuran gambar serta margin yang ada pada kode di atas agar sesuai dengan template blog anda.
Sekarang anda sudah bisa membuat kotak pencarian dengan beberapa pilihan di atas. Untuk menempatkannya di blog blogger saya rasa semuanya sudah bisa kan. Sekian dari saya, selamat berkreasi dengan kotak pencarian. Bagi blogger yang sudah mahir dan punya modifikasi kotak penelusuran yang lain, jika tidak keberatan, dapat berbagi ilmu di sini. Terimakasih, semoga bermanfaat.
Menaikkan Traffic Blog Dengan Autosurf Traffic Exchange
Diposting oleh
ayo Indonesia
Sudah lama saya tidak menulis tentang SEO, setelah tips meningkatkan Alexa rank dengan mendaftar ke berbagai search engine. Kali ini saya punya tips satu lagi untuk meningkatkan trafik untuk blog anda. Yaitu dengan menggunakan program Autosurf Traffic Exchange. Autosurf Traffic Exchange intinya seperti blog walking, tetapi bedanya ini ada institusi yang menangani, dengan submit alamat URL anda, maka Web/blog anda bakal di perlihatkan ke seluruh penjuru dunia.
Kelebihan Autosurf Traffic Exchange ini adalah
- Meningkatkan traffic pengunjung secara instant dan cepat
- Mempercepat peningkatan Link Popularity pada Alexa dan PR (untuk Alexa anda harus pasang widget Alexa asli dari situsnya, sedang untuk Google PR, blog anda sebaiknya daftarkan dulu di Google.com/addurl dan Google.com/webmasters/tools, usahakan juga pasang tracker Google.com/analytics)
- Mencegah Link popularity/PR drop karena blog tidak pernah dapat visitor
- Blog yg terlihat ramai memberi kesan baik pada visitor dan blogger lain
- Semakin otomatis dan instant, semakin jelek kualitas visitornya (visitor sekedar numpang lewat)
- Pengunjung sebagian besar hanya memiliki 2 tujuan, yaitu Traffic dan Uang
- Peningkatan traffic yg tidak wajar, tidak stabil dan berlebihan karena traffic exchange, kurang disukai Search Engine, jadi sebaiknya digunakan seperlunya dan sewajar mungkin, misal; biasanya anda dapatvisitor 50 perhari, jangan langsung dikebut jadi 1000 visitor besoknya, itu namanya tidak wajar dan bisa-bisa anda kena penalty
Salah satu situs autosurf traffic exchange ini adalah Autosurfing. Cara kerja Autosurfing yang satu ini cukup mudah, cukup kalian luangkan sedikit jendela pada browser yang sedang kalian jalankan untuk mengoperasikan Autosurfing ini. Dan lebih simpelnya lagi ketika kita menjalankan Autosurfing ini kita tidak perlu login terlebih dahuludengan menggunakan Autosurfing yang satu ini maka aktivitas posting di Blogger, Wordpress, Blogwalking, dan sebagainya tidak akan terganggu cukup sediakan satu jendela untuk Autosurfing ini di browser yang kalian jalankan. Karena Autosurfing ini bisa dibilang cukup fair dengan rasio 1 : 1 (satu banding satu) yang dimiliki, misalnya Autosurfing ini berjalan sampai 1000 surfing di jendela browser yang anda jalankan maka blog yang kalian daftarkan di Autosurfing ini akan memiliki 1000 hits atau 1000 pengunjung juga dalam waktu yang bersamaan.
Tapi anda tidak usah kawatir bakalan meng-klik 1000 site karena Autosurfing ini bekerja secara otomatis dengan perputaran sites yang dikunjungi selama 15 detik. Jadi setiap 15 detik kita akan berpindah sites secara otomatis begitu pula dengan hits atau pengunjung yang kita dapatkan otomatis bertambah setiap 15 detik. Jika anda tertarik, klik banner yang ada di bawah ini untuk mendaftar di Autosurf.
Demikian tadi tips SEO dengan menggunakan program Autosurf, masih banyak lagi program autosurf traffic exchange yang beredar di internet, pada tutorial SEO selanjutnya saya akan berikan lagi tips menaikkan ranking blog dengan menggunakan upmyrank. Silahkan dicoba dan semoga bermanfaat
Membuat Subdomain Pada Domain CO.CC
Diposting oleh
ayo Indonesia
Kali ini saya akan memberikan tutorial membuat subdomain di domain co.cc. Artikel ini merupakan bagian dari rangkaian belajar membuat blog dengan mesin wordpress memanfaatkan domain gratis co.cc dan hosting gratis webhost. Artikel sebelumnya tentang tutorial membuat dimain co.cc, tutorial membuat hosting 000webhost dengan domain co.cc dan cara membuat blog wrodpress terkenal mungkin sudah Anda baca dan ikuti secara seksama. Jika anda lupa coba buka kembali artikel-artikel diatas.
Membuat sub domain untuk domain.co.cc memang yang paling banyak diminati saat ini mengingat keunggulan domain.co.cc yang cukup sederhana, mudah diingat dan tidak kalah menarik dengan domain berbayar. Oleh karena itu pada postingan kali ini saya mencoba menulis tutorial lengkap membuat subdomain pada domain co.cc yang dihosting di webhost sedikit mengulas bagaimana membuat sub domain pada domain.co.cc yang telah di hosting pada server gratis webhost.
Membuat subdomain apakah untuk keperluan membuat blog, forum atau yang lainnya. Misalkan domain.co.cc utama Anda telah diinstal wordpress dan ingin membuat subdomain yang digunakan untuk keperluan komunitas blog Anda seperti membuat subdomain untuk forum, maka nama domainnya menjadi forum.domain.co.cc atau sebaliknya domain utama telah diinstal website template atau joomla dan Anda ingin membuat blog dan tidak ingin memilih domain baru dan lebih memilih untuk membuat subdomain pada domain utama Anda misalkan subdomain untuk blog contoh: blog.domain.co.cc.
Kita langsung saja, cara membuat subdomain cukup sederhana saja Anda tinggal login ke account webhost dimana domain utama co.cc telah terdaftar. Kemudian menuju pada control panel (Go to CPanel) Lalu klik Subdomain. Perhatikan Screenshoot di bawah ini,
Catatan:
Membuat subdomain untuk domain.co.cc bukan pada account co.cc Anda tapi pada account hosting, dalam hal ini account webhost Anda!
Membuat subdomain untuk domain.co.cc bukan pada account co.cc Anda tapi pada account hosting, dalam hal ini account webhost Anda!
Kemudian ketik subdomain yang Anda inginkan pada kotak yang disediakan contoh: adik.helmiikhwanul. co.cc. jika Anda ingin membuat blog dengan subdomain atau Anda ingin membuat sebuah forum untuk domain utama Anda hingga menjadi forum.domain.co.cc maka ketik forum. Setelah menentukan subdomain lalu klik Create. Lebih jelas perhatikan screenshot dibawah ini,
Sejauh ini Anda telah berhasil membuat subdomain untuk domain.co.cc Anda. dan pada contoh di atas berarti subdomain Anda adalah blog.domainanda.co.cc. Blog sebagai sub domain yang Anda masukan otomatis menjadi sebuah directory (folder) pada Public Html di hosting webhost Anda. Contoh: /home/a5720183/public_html/blog.
Selanjutnya Adalah menginstal software yang diperlukan untuk subdomain tersebut apakah Anda memerlukan sebuah sotware untuk forum, blog, joomla, atau lainnya. Untuk menginstal software yang diperlukan Anda cukup menggunakan jasa Fantastico Autoinstaller. Caranya kembali ke Cpanel kemudian cari Fantastico Autoinstaller yang berada pada kumpulan Software / Services. Sejauh ini webhost menyediakan beberapa mesin yang bisa diinstal melalui Fantastico Autoinstaller diantaranya, WordPress, b2evolution, Joomla, Drupal, phpwebsite, phpbb, simplemachines (SMF) atau Coppermine untuk album photo online Anda.
Pilih salah satu software yang Anda perlukan kemudian klik New Installation. Misalkan Anda membuat sebuah forum dan menggunakan SMF simple machines, maka klik New Installation di SMF. Lalu ada 3 yang harus diisi dari 5 langkah, pertama Install in directory, pada Install in directory ketikan subdomain yang Anda buat sebelumnya, pada Admin access data ketika nama Admin untuk login pada software yang akan Anda instal nantinya, pada Password tentu saja ketikan password pilihan Anda. Lebih jauh perhatikan screenshot di bawah ini,
Setelah klik Instal tunggu beberapa saat hingga proses instalasi Fantastico Autoinstaller komplit. Setelah sekitar 2-5 menit lalu klik [Back to Auto-installer] lalu perhatikan software yang tadi di instal dan klik View Installation Details. Disana Anda akan mendapat informasi tentang akses ke software yang diinstal, admin area, admin username dan password.
Selamat Anda telah membuat subdomain! Jika pertama yang Anda lihat subdomainnya adalah http://domain.co.cc/forum jangan khawatir coba akses dengan http://forum.domain.co.cc. Selamat mencoba dan semoga bermanfaat.
Minggu, 30 Januari 2011
Membuat Efek Pelangi Pada Link di Blog
Diposting oleh
ayo Indonesia
Link untuk sebuah blog memiliki peran yang sangat penting, hal itu sudah saya jelaskan pada artikel saya sebelumnya pada cara membuat internal link di blog. Jika temen-temen belum baca silahkan dibuka dulu arsipnya. Pada setiap template blog memiliki bentuk tampilan link (tautan) yang berbeda-beda. Ada yang menggunakan bentuk garis bawah (underline), warna, ada pula yang menggunakan bentuk perubahan huruf.
Nah, pada tutorial kali ini saya akan memberikan tips bagaimana cara membuat link ketika disorot mouse warnanya berubah-ubah, jadi tidak hanya satu warna tapi banyak warna, bahasa kerennya rainbow effect atau efek pelangi. Untuk contoh soalnya anda bisa lihat disini. Ada dua script yang saya dapat untuk membuat efek pelangi pada blog, sangat mudah juga ternyata. Oke, langsung saja pada langkah-langkah pembuatannya :
- Login ke blogger dengan akun anda.
- Setelah itu pilih tata letak/layout
- Klik menu Edit HTML dan jangan lupa untuk mencentang Expand Template Widget
- Kemudian cari kode </head>
- Kalau sudah ketemu letakkan script ini tepat diatasnya:
<script type='text/javascript'>
//<![CDATA[
var rate = 20;
if (document.getElementById)
window.onerror=new Function("return true")
var objActive; // The object which event occured in
var act = 0; // Flag during the action
var elmH = 0; // Hue
var elmS = 128; // Saturation
var elmV = 255; // Value
var clrOrg; // A color before the change
var TimerID; // Timer ID
if (document.all) {
document.onmouseover = doRainbowAnchor;
document.onmouseout = stopRainbowAnchor;
}
else if (document.getElementById) {
document.captureEvents(Event.MOUSEOVER | Event.MOUSEOUT);
document.onmouseover = Mozilla_doRainbowAnchor;
document.onmouseout = Mozilla_stopRainbowAnchor;
}
function doRainbow(obj)
{
if (act == 0) {
act = 1;
if (obj)
objActive = obj;
else
objActive = event.srcElement;
clrOrg = objActive.style.color;
TimerID = setInterval("ChangeColor()",100);
}
}
function stopRainbow()
{
if (act) {
objActive.style.color = clrOrg;
clearInterval(TimerID);
act = 0;
}
}
function doRainbowAnchor()
{
if (act == 0) {
var obj = event.srcElement;
while (obj.tagName != 'A' && obj.tagName != 'BODY') {
obj = obj.parentElement;
if (obj.tagName == 'A' || obj.tagName == 'BODY')
break;
}
if (obj.tagName == 'A' && obj.href != '') {
objActive = obj;
act = 1;
clrOrg = objActive.style.color;
TimerID = setInterval("ChangeColor()",100);
}
}
}
function stopRainbowAnchor()
{
if (act) {
if (objActive.tagName == 'A') {
objActive.style.color = clrOrg;
clearInterval(TimerID);
act = 0;
}
}
}
function Mozilla_doRainbowAnchor(e)
{
if (act == 0) {
obj = e.target;
while (obj.nodeName != 'A' && obj.nodeName != 'BODY') {
obj = obj.parentNode;
if (obj.nodeName == 'A' || obj.nodeName == 'BODY')
break;
}
if (obj.nodeName == 'A' && obj.href != '') {
objActive = obj;
act = 1;
clrOrg = obj.style.color;
TimerID = setInterval("ChangeColor()",100);
}
}
}
function Mozilla_stopRainbowAnchor(e)
{
if (act) {
if (objActive.nodeName == 'A') {
objActive.style.color = clrOrg;
clearInterval(TimerID);
act = 0;
}
}
}
function ChangeColor()
{
objActive.style.color = makeColor();
}
function makeColor()
{
// Don't you think Color Gamut to look like Rainbow?
// HSVtoRGB
if (elmS == 0) {
elmR = elmV; elmG = elmV; elmB = elmV;
}
else {
t1 = elmV;
t2 = (255 - elmS) * elmV / 255;
t3 = elmH % 60;
t3 = (t1 - t2) * t3 / 60;
if (elmH < 60) {
elmR = t1; elmB = t2; elmG = t2 + t3;
}
else if (elmH < 120) {
elmG = t1; elmB = t2; elmR = t1 - t3;
}
else if (elmH < 180) {
elmG = t1; elmR = t2; elmB = t2 + t3;
}
else if (elmH < 240) {
elmB = t1; elmR = t2; elmG = t1 - t3;
}
else if (elmH < 300) {
elmB = t1; elmG = t2; elmR = t2 + t3;
}
else if (elmH < 360) {
elmR = t1; elmG = t2; elmB = t1 - t3;
}
else {
elmR = 0; elmG = 0; elmB = 0;
}
}
elmR = Math.floor(elmR).toString(16);
elmG = Math.floor(elmG).toString(16);
elmB = Math.floor(elmB).toString(16);
if (elmR.length == 1) elmR = "0" + elmR;
if (elmG.length == 1) elmG = "0" + elmG;
if (elmB.length == 1) elmB = "0" + elmB;
elmH = elmH + rate;
if (elmH >= 360)
elmH = 0;
return '#' + elmR + elmG + elmB;
}
//]]>
</script>
//<![CDATA[
var rate = 20;
if (document.getElementById)
window.onerror=new Function("return true")
var objActive; // The object which event occured in
var act = 0; // Flag during the action
var elmH = 0; // Hue
var elmS = 128; // Saturation
var elmV = 255; // Value
var clrOrg; // A color before the change
var TimerID; // Timer ID
if (document.all) {
document.onmouseover = doRainbowAnchor;
document.onmouseout = stopRainbowAnchor;
}
else if (document.getElementById) {
document.captureEvents(Event.MOUSEOVER | Event.MOUSEOUT);
document.onmouseover = Mozilla_doRainbowAnchor;
document.onmouseout = Mozilla_stopRainbowAnchor;
}
function doRainbow(obj)
{
if (act == 0) {
act = 1;
if (obj)
objActive = obj;
else
objActive = event.srcElement;
clrOrg = objActive.style.color;
TimerID = setInterval("ChangeColor()",100);
}
}
function stopRainbow()
{
if (act) {
objActive.style.color = clrOrg;
clearInterval(TimerID);
act = 0;
}
}
function doRainbowAnchor()
{
if (act == 0) {
var obj = event.srcElement;
while (obj.tagName != 'A' && obj.tagName != 'BODY') {
obj = obj.parentElement;
if (obj.tagName == 'A' || obj.tagName == 'BODY')
break;
}
if (obj.tagName == 'A' && obj.href != '') {
objActive = obj;
act = 1;
clrOrg = objActive.style.color;
TimerID = setInterval("ChangeColor()",100);
}
}
}
function stopRainbowAnchor()
{
if (act) {
if (objActive.tagName == 'A') {
objActive.style.color = clrOrg;
clearInterval(TimerID);
act = 0;
}
}
}
function Mozilla_doRainbowAnchor(e)
{
if (act == 0) {
obj = e.target;
while (obj.nodeName != 'A' && obj.nodeName != 'BODY') {
obj = obj.parentNode;
if (obj.nodeName == 'A' || obj.nodeName == 'BODY')
break;
}
if (obj.nodeName == 'A' && obj.href != '') {
objActive = obj;
act = 1;
clrOrg = obj.style.color;
TimerID = setInterval("ChangeColor()",100);
}
}
}
function Mozilla_stopRainbowAnchor(e)
{
if (act) {
if (objActive.nodeName == 'A') {
objActive.style.color = clrOrg;
clearInterval(TimerID);
act = 0;
}
}
}
function ChangeColor()
{
objActive.style.color = makeColor();
}
function makeColor()
{
// Don't you think Color Gamut to look like Rainbow?
// HSVtoRGB
if (elmS == 0) {
elmR = elmV; elmG = elmV; elmB = elmV;
}
else {
t1 = elmV;
t2 = (255 - elmS) * elmV / 255;
t3 = elmH % 60;
t3 = (t1 - t2) * t3 / 60;
if (elmH < 60) {
elmR = t1; elmB = t2; elmG = t2 + t3;
}
else if (elmH < 120) {
elmG = t1; elmB = t2; elmR = t1 - t3;
}
else if (elmH < 180) {
elmG = t1; elmR = t2; elmB = t2 + t3;
}
else if (elmH < 240) {
elmB = t1; elmR = t2; elmG = t1 - t3;
}
else if (elmH < 300) {
elmB = t1; elmG = t2; elmR = t2 + t3;
}
else if (elmH < 360) {
elmR = t1; elmG = t2; elmB = t1 - t3;
}
else {
elmR = 0; elmG = 0; elmB = 0;
}
}
elmR = Math.floor(elmR).toString(16);
elmG = Math.floor(elmG).toString(16);
elmB = Math.floor(elmB).toString(16);
if (elmR.length == 1) elmR = "0" + elmR;
if (elmG.length == 1) elmG = "0" + elmG;
if (elmB.length == 1) elmB = "0" + elmB;
elmH = elmH + rate;
if (elmH >= 360)
elmH = 0;
return '#' + elmR + elmG + elmB;
}
//]]>
</script>
<script src='http://enes-sc.googlecode.com/files/rainbowlink.js'/>
Sangat pendek bukan? Nah, sekarang tinggal anda mau pilih yang mana. Mau yang panjang atau yang pendek, hasilnya sama saja. Itu tadi tutorial kali ini, selamat mencoba dan semoga bermanfaat.
Membuat Artikel Tampil Di Halaman Utama (Post Sticky)
Diposting oleh
ayo Indonesia
Dari judul diatas kira-kira begini artinya, artikel atau postingan yang sudah lama akan kita tampilkan di halaman utama. Karena secara default di Wordpress, artikel paling baru yang selalu akan ditampilkan pada halaman utama. Jadi jika kita ingin menampilkan artikel-artikel lama kita di halaman utama caranya mesti mengaktifkan sticky. Dengan mengaktifkan sticky di blog akan membuat artikel tersebut akan selalu berada di posisi paling atas di halaman utama blog dari posting-posting yang lain, biarpun anda mempublikasikan tulisan baru. Hal ini sangat berguna untuk membuat tulisan penting sebagai pemberitahuan kepada pengunjung atau bisa juga ingin selalu menampilkan tulisan yang menjadi favorit pengunjung. Oke langsung saja kita ke caranya :
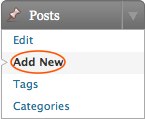
- Pertama anda harus login ke Admin WordPress..
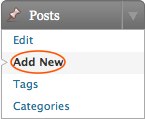
- Kemudian pada sisi kiri halaman klik menu [Post] >> [Add New].

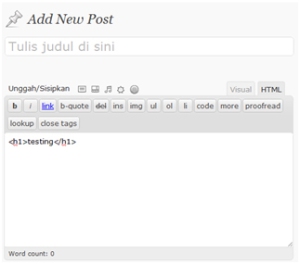
- Selanjutnya akan ada tampilan halaman ‘Add New Post’.

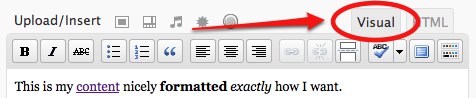
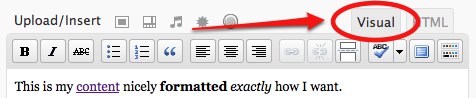
- Anda bisa memulai menulis artikel pada mode [Visual].

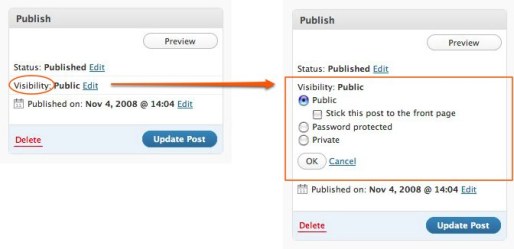
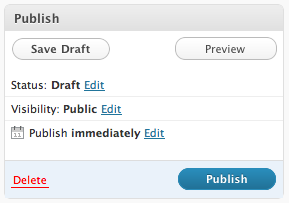
- Setelah itu pada kolom ‘Publish’ sebelah kanan area penulisan, klik [Edit] Visibility: Public.

- Beri tanda tik [ • ] [Public] dan centang [ √ ] pada [Stick this post to the front page] > [OK].
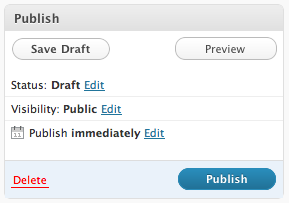
- Setelah selesai, klik tombol [Save Draft] bila anda ingin menyimpannya dulu atau klik tombol [Publish] bila anda ingin menampilkannya pada halaman blog anda.

Caranya sangat mudah bukan? Karena ini memang bagian dari tutorial dasar dari blog yang ber-platform Wordpress, semoga bermanfaat.
Membuat Page Flip (Peel Page) di Blog
Diposting oleh
ayo Indonesia
Page flip atau lebih dikenal dengan nama page peel adalah efek pada pojok sebuah web, seperti kertas yang tertekuk atau berlipat, dan akan terbuka jika didekati mouse. Buat yang temen-temen yang belum tahu apa itu pageflip, bisa melihat contoh demonya disini. Gambar hidup yang dipojok kanan atas itulah yang disebut pageflip, jika disorot dengan mouse akan terbuka dan jika di klik akan menuju ke halaman yang dimaksud. Dan halaman yang dimaksud tersebut adalah feed kita yang sudah kita daftarkan di feedburner.
Buat temen-temen yang tertarik, berikut ini adalah langkah-langkah pembuatannya :
- Login ke blogger dengan akun anda.
- Kemudian menuju Rancangan >>Edit HTML.
- Letakkan kode css berikut ini sebelum kode ]]></b:skin> #pageflip { position: relative }
#pageflip img { border:none; width:50px; height:52px; z-index:99; position: absolute; right:0; top:0; -ms-interpolation-mode:bicubic }
#pageflip .msg_block { width:50px; height:50px; position:absolute; right:0; top:0;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs_vLqgJnf_zIAZ_yTtRIhQOY_5UAthZGkDU6N6Rmy34DPrE-uHAdvJuecqup6AbZs8cq7ousHLAY0tTYtUe4y2hxoTJL-XyV55TFiukGB1EjAD8_nO2dhu_E6DISexALH2JHJqOh-MZM/s1600/large-cuss.jpg) no-repeat right top; text-indent:-9999px } - Lalu copy semua kode javacsript yang ada disini dan letakkan diatas kode </head>
- Cari kode <body> dengan menggunakan control f, letakkan kode di bawah ini tepat di bawahnya.<div id='pageflip'>
<a href='http://feeds.feedburner.com/co/vlpg' target='_blank'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs_vLqgJnf_zIAZ_yTtRIhQOY_5UAthZGkDU6N6Rmy34DPrE-uHAdvJuecqup6AbZs8cq7ousHLAY0tTYtUe4y2hxoTJL-XyV55TFiukGB1EjAD8_nO2dhu_E6DISexALH2JHJqOh-MZM/s1600/large-cuss.jpg'/>
<span class='msg_block'/>
</a>
</div> - Simpan Template.
- Ganti tulisan yang berwarna merah dengan ID feedburner sobat.
- Tulisan yang berwarna hijau adalah alamat url dari gambar pageflip, coba di klik untuk mengetahui gambar yang dimaksud.
Cara kedua yang lebih simple adalah dengan melatakkan kode di bawah ini tepat diatas tag </head>
<script src='https://sites.google.com/site/bangkolis/javascript/peel_Download Disini.js' type='text/javascript'/>Jika anda menggunakan cara kedua, untuk mengganti url feed RSS dan gambar bisa download script itu disini. Anda bisa ganti gambar sesuai dengan keinginan. Jika anda merasa kesulitan dalam membuatnya, isi kotak komentar yang ada di bawah. Selamat mencoba dan semoga bermanfaat.
Membuat Menu Horisontal Dengan MyCSSMenu
Diposting oleh
ayo Indonesia
Pada postingan sebelumnya saya sudah jelaskan bagaimana membuat menu horisontal drop down, menu horisontal dan kotak pencari, atau acrobatic horizontal menu. Nah, kali ini saya akan memberikan satu lagi alternatif dalam membuat menu horisontal, yaitu dengan menggunakan MyCSSMenu, Proses pembuatannya kita memanfaatkan situs penyedia menu ini yaitu mycssmenu.com. Selain menu horisontal di MyCSSMenu ini juga menyediakan untuk menu vertikal. MyCSSMenu juga mempunyai ragam pilihan yang cantik, dari pilihan warna, model menu dari kotak persegi sampai model melengkung, serta animasi menarik yang menyertai menu ketika di klik.
Hanya dalam waktu kurang lebih 10 menit menu pun sudah siap di tempatkan di blog. Jika anda tidak menguasai bahasa pemrograman seperti kode HTML atau CSS yang ribet, jangan kecil hati karena menu yang tersedia di sini sangat mudah, hanya dengan klik “Customize Menu” anda bisa mengaturnya sesuka hati. Jika sudah jadi, maka anda tinggal meletakkan kode script-nya ke dalam template anda, untuk meletakkan kode-kodenya, sobat bisa baca di postingan saya tentang menu dropdown.
Berikut ini contoh gambar dari menu dropdown horisontal di mycssmenu.com :
Dan yang ini adalah contoh menu vertikal di mycssmenu.com :
Jika temen-temen penasaran silahkan kunjungi langsung ke situs mycssmenu, disitu anda akan dihadapkan pada beberapa pilihan menu horisontal dan vertikal yang menarik. Ayo, tunggu apa lagi cepetan dicoba.... (kayak iklan aja nih).
Cara Import Data Dari Blogspot ke Wordpress
Diposting oleh
ayo Indonesia
Bagi temen-temen pengguna layanan blogspot, ini adalah salah satu cara untuk mengamankan file anda jika blog anda kena banned sama Bos kita Google. Yaitu dengan cara meng-import seluruh data dari Blogspot ke WordPress. Caranya sangat mudah sekali, karena di WordPress sendiri terdapat fasilitas untuk memgambil data dari blog lain yang di sebut Import. WordPress men-support import data dari beberapa penyedia blog, antara lain: Blogspot (Blogger), LiveJournal, TypePad dan WordPress itu sendiri.
Wordpress sendiri memberikan batasan untuk proses import data antar blog. Tapi untuk import dari Blogspot, Wordpress tidak memberikan batasan. Kita bisa mengimport secara keseluruhan, termasuk import posts, comments dan users. Saya akan memberikan contoh cara import data (memindahkan data) dari Blogspot ke WordPess. Syaratnya anda harus memiliki account Google (email) di Blogspot: Perhatikan langkah-langkah di bawah ini
- Pertama login ke Admin WordPress anda.
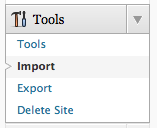
- Pada sisi kiri halaman klik menu [Tools] > [Import].

- Pada halaman import, klik link [Blogger].

- Kemudian muncul halaman ‘Import Blogger’ dan klik tombol [Authorize].
- Setelah muncul halaman Google accounts, masukan email dan password account anda di Blogspot dan klik tombol [Sign in].
- Kemudian klik tombol [Grant access].
- Kemudian muncul halaman ‘Blogger Blogs’, pilih blog yang ingin anda import dan klik tombol [Import].
- Tunggu sampai proses import dari Blogspot ke WordPress selesai.
Keterangan :
- Blogger : Import posts, comments dan users dari blog Blogspot.
- Blogroll : Import links dalam format OPML.
- Categories dan Tags Converter : Convert existing categories ke tags atau tags ke categories terpilih.
- LiveJournal : Import posts dari LiveJournal dengan menggunakan API.
- Movable Type dan TypePad : Import posts dan comments dari Movable Type atau blog TypePad.
- WordPress : Import posts, pages, comments, custom fields, categories, dan tags dari hasil export di WordPress.
- Yahoo! 360 : Import posts and comments dari blog Yahoo! 360.
Di samping itu anda juga dapat meng-import atau mengembalikan hasil backup pada WordPress. Nah, jika temen-temen khawatir blognya kena banned sama Bos Google. Amankan dulu seperti langkah-langkah diatas. Sekian tutorial hari ini, semoga bermanfaat.
Sabtu, 29 Januari 2011
Memasang Yahoo Messanger di Blog
Diposting oleh
ayo Indonesia
Artikel kali ini mungkin sedikit menarik bagi temen-temen blogger yang punya hobi chatting. Ya, disini saya akan berikan tutorial singkat bagaimana cara memasang Yahoo Messenger di bloger. Fasilitas ini seperti yang ada di friendster, jadi kita bisa langsung ngobrol dengan pengunjung. Seperti itulah kira-kira fungsi dari menu ini, soalnya saya sendiri juga belum pernah pake Friendster, maklum orang dusun yang kadang-kadang kalau lagi nulis artikel listriknya mati.
Untuk memasang Yahoo Messenger ini kita bisa memanfaatkan fitur Pingbox yang disediakan Yahoo!. Lewat Pingbox, kita akan mendapatkan kode yang harus kita pasang di blog, profil Friendster, atau website kita.
Berikut ini cara membuat Pingbox:
- Kunjungi http://messenger.yahoo.com/pingbox/studio/ untuk menuju ke halaman seperti pada gambar di bawah ini:
- Pilih Background Theme sesuai dengan preferensi kita;
- Di kolom Display name, masukkan nama yang akan kita tampilkan. Contrenglah opsi Show Yahoo! Messenger display image jika kita ingin menampilkan gambar yang sekarang muncul di YM kita.
- Pilihlah salah satu ucapan selamat datang di kolom Online Greeting, atau pilih Enter custom message jika kita ingin membuat sendiri ucapan itu.
- Pilihlah salah satu pesan bahwa kita sedang tidak online di kolom Offline message, atau pilih Enter custom message jika kita ingin membuat sendiri ucapan itu.
- Contrenglah opsi Require visitors to enter Nickname to send IM agar setiap orang yang mengirim pesan ke kita diwajibkan mengisikan nama aliasnya (nick name);
- Pada kolom Save Pingbox as, tulislah nama Pingbox kita. Misal, jika pingbox yang kita bikin sekarang ini akan dipasang di blog, berilah nama Pingbox Blogger atau sesuka anda.
- Tekan tombol Save;
- Akan muncul windows bar. Masukanlah Yahoo! ID dan passwordnya, lalu tekan tombol Sign In. Windows itu akan menutup sendiri.
- Akan muncul kotak berisikan kode yang harus kita pasang. Untuk mendapatkan kode yang pas sesuai peruntukannya, pilihlah jenis blog atau website kita. Misal, jika kita ingin mendpatkan kode untuk Blogger maka kliklah logo dan tulisan Blogger yang tersedia.
- Tentukan ukuran kotak yang kita inginkan. Sangat disarankan untuk memilih opsi Recommended.
- Tekan tombol Copy to clippboard.
Tahapan selanjutnya Cara Pasang Yahoo Messenger (YM) di Blogger, langkah-langkahnya sebagai berikut:
- Login ke blogger dengan akun anda, kemudian klik Rancangan/Design >> Tambah/Add Gadget >> pilih HTML/JavaScript
- Setelah terbuka halaman baru, pada kolom Judul, tulislah Judul yang kita mau, misal: CHATBOX.
- Pada kolom Konten masukan kode Pingbox yang telah dicopy sebelumnya, caranya letakkan Crusor ke dalam kolom Konten, lalu klik kanan dengan mouse dan pilih paste atau tekan Ctrl + V pada keyboard;
- Klik Simpan, selesai.
Apabila proses dan langkah-langkah di atas telah di lakukan dengan benar, maka hasilnya akan seperti pada contoh di bawah ini (contoh akan muncul/tampil jika browser Anda dilengkapi plugins flash player):
Jika ada kritik dan saran dari temen-temen semua, bisa langsung tulis di kotak komentar. Selamat mencoba dan semoga bermanfaat.
Merubah Tampilan Kursor Blogger
Diposting oleh
ayo Indonesia
Bagi temen-temen yang ingin menambah aksesoris untuk blognya, saya masih ada lagi satu tips agar blog itu lebih kelihatan hidup dan menarik, Ya, kali ini saya akan memberikan penjelasan mengenai cara mengganti tampilan cursor blogger. Secara default, tampilan cursor pada blog adalah berbentuk panah namun bagi anda yang merasa bosan dengan tampilan tersebut atau ingin memberi decak kagum bagi pengunjung. Anda bisa menggantinya dengan icon gambar sehingga jika ada pengunjung yang datang ke blog anda, tampilan kursornya akan berubah sesuai dengan icon yang anda gunakan. Agar lebih jelas anda bisa lihat disini.
Untuk mengubah tampilan kursor menjadi icon gambar, caranya sangat mudah. Berikut langkah-langkahnya:
1. Login ke Blogger dengan akun anda.
2. Masuk ke menu Design->Edit HTML
3. Cari kode </head>
4. Letakkan kode css berikut diatasnya
<style type="text/css">HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/thumbnails/cool1.gif"), auto;}</style>
Keterangan :
Teks yang berwarna merah adalah alamat url kursor. Silahkan ganti dengan alamat url kursor yang ingin anda gunakan.
5. Setelah itu, simpan template anda. Selesai
Jika anda tidak memiliki icon kursor, coba kunjungi http://www.totallyfreecursors.com. Situs tersebut menyediakan ratusan hingga ribuan icon kursor menarik yang bisa anda pilih sesuai selera. Selamat berkreasi dan semoga bermanfaat.
Mengganti Template (Theme) Wordpress
Diposting oleh
ayo Indonesia
Setelah teman-teman membuat blog di Wordpress.com, hal pertama yang mesti diperhatikan adalah tampilan theme yang akan dipakai. Secara default saat kita ngeblog pertama kali di WordPress menggunakan theme ‘P2‘ by Automattic. Bila anda bosan atau theme tersebut tidak sesuai dengan selera anda dan anda ingin menggantinya, anda bisa mengganti theme tersebut tanpa takut installisasi yang susah.bootingskoBlog
Untuk Wordpress.com theme yang disediakan terbatas, tapi sangat menarik dan beragam. Setelah anda menemukan theme yang disukai, berikut cara untuk mengganti theme di WordPress :
- Login ke Admin WordPress anda >> [Dashboard]
- Pada sisi kiri halaman klik menu [Appearance] >> [Themes].

- Kemudian muncul halaman ‘Manage Themes’, pada halaman tersebut pilhlah theme sesuai dengan selera anda.

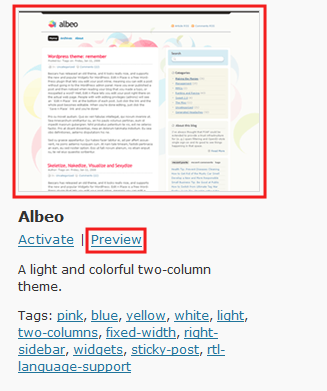
- Bila anda sudah menemukan theme yang sesuai dengan selera anda, klik [Preview] theme pilihan anda tersebut.

- Muncul halaman ‘Activate Theme’, bila anda yakin ingin mengganti theme default anda dengan theme pilihan anda, klik link [Activate "nama theme"] pada sebelah kanan pojok atas.

- Dan bila anda ingin membatalkannya klik tanda [ X ] pada pojok kiri atas.

Membuat Insert More Tag di Wordpress
Diposting oleh
ayo Indonesia
Tutorial wordpress kali ini akan membahas tentang cara membuat readmore di halaman posting wordpress dengan menggunakan insert more tag. Membagi tulisan menjadi dua bagian atau lebih dikenal dengan nama read more sangat penting untuk menampilkan beberapa posting anda pada halaman utama dalam bentuk ringkasan. Hal ini berguna untuk meringkas isi dari tulisan anda yang panjang pada halaman utama. Sehingga pengunjung dapat melihat beberapa ringkasan tulisan sekaligus pada halaman utama blog anda.
Dengan fasilitas ‘Insert More tag’ atau lebih dikenalnya ‘Read More’ ini, anda dapat menampilkan satu atau dua paragraf awal saja dari keseluruhan tulisan anda pada halaman utama. Dan untuk membaca kelanjutan dari tulisan anda, terdapat link yang akan menuju ke tulisan anda yang nantinya bila diklik akan ditampilkan secara penuh.
- Login ke Admin WordPress anda.
- Pada sisi kiri halaman klik menu [Post] > [Add New].

- Dan akan tampil halaman ‘Add New Post’.

- Silahkan mulai menulis pada mode [Visual].

- Setelah selesai anda menulis, letakkan kursor anda diantara tulisan yang akan anda pecah menjadi dua bagian.
- Setelah itu, klik tombol [Insert More tag].

- Setelah disisipkan read more:

- Setelah selesai, klik tombol [Save Draft] bila anda ingin menyimpannya dulu atau klik tombol [Publish] bila anda ingin menampilkannya pada halaman blog anda.

Nah, jika temen-temen merasa halaman postingannya terlalu panjang gunakan tips diatas, jadi pengunjung tidak dibikin bosan dengan tulisan yang begitu banyak. Selamat mencoba dan semoga bermanfaat.
Mengenal Nama dan Fungsi Tombol Fasilitas Penyuntingan Text di Area Penulisan Posts Dan Pages
Diposting oleh
ayo Indonesia
Seperti janji saya kemarin pada artikel membuat blog di Wordpress.com, kali ini saya akan mengenalkan kepada temen-temen semua tentang nama dan fungsi tombol fasilitas penyuntigan teks di area penulisan post dan page. Jika anda sebelumnya adalah pengguna blogspot, sedkit banyak pasti mengetahuinya, tapi bagi temen-temen yang baru untuk blog Wordpress.com ini ada baiknya akan saya berikan penjelasan, ya setahu saya (he.. he... he....).
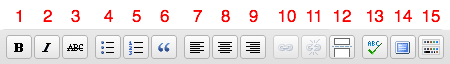
Nah, kini saatnya untuk mengetahui nama dan fungsi dari tombol-tombol fasilitas penyuntingan teks tersebut :

- Bold, menebalkan text.
- Italic, mencetak miring text.
- Strikethruough, mencoret text.
- Unordered list, menampilkan daftar peluru pada text.
- Orderd list, menampilkan daftar peluru berbentuk angka pada text.
- Blockquote, membuat baris tulisan khusus pada text.
- Align left, membuat rata kiri text.
- Align center, membuat rata tengah text.
- Align right, membuat rata kanan text.
- Insert/edit link, membuat dan mengedit link pada text.
- Unlink, menghapus link pada text.
- Insert More tag, memecah text menjadi dua bagian (read more).
- Proofread Writing, untuk pemeriksaan ejaan taxt.
- Toggle fullscreen mode, menampilakan halaman penuh penulisan.
- Show/Hide Kitchen Sink, menampilkan dan menyembunyikan tombol tambahan fasilitas penyuntingan text.
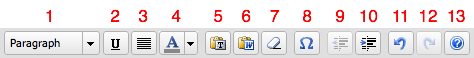
Untuk melihat tombol tambahan fasilitas penyuntingan yang lainnya, klik tombol (Show/Hide Kitchen Sink). 

- Paragraph, membuat format gaya penulisan text.
- Underline, menampilkan garis bawah pada text.
- Align full, membuat rata kanan dan kiri pada text.
- Select text color, memberi warna pada huruf.
- Paste as Plain Text, menempelkan text melalui mode bebas pengkodean.
- Paste from Word, menempelkan text dari aplikasi word.
- Remove formatting, membersihkan format yang ada pada tulisan seperti semula.
- Insert custom character, menampilkan daftar karakter dan simbol penulisan.
- Outdent, membuat text menjorok keluar.
- Indent, membuat text menjorok kedalam.
- Undo, kembali satu aksi ke belakang aktifitas penyuntingan.
- Redo, kembali satu aksi kedepan aktifitas penyuntingan.
- Help, bantuan.

- Visual, menampilkan mode penulisan dalam bentuk icon.
- HTML, menampilakan mode penulisan dalam bentuk kode HTML.
Nah, itu tadi penjelasan nama dan fungsi dari tombol-tombol yang ada di area penulisan teks pada Wordpress.com. Jika anda masih bingung, saya malah tambah bingung karena penjelasan diatas tadi kan cukup jelas, yah mau gimana lagi. Kasih komentar boleh, tapi jangan nanya ya.......
Memasang Gambar Pada Pojok Blog
Diposting oleh
ayo Indonesia
Sebenarnya gambar untuk sebuah blog mempunyai banyak maksud dan fungsinya, fungsi yang paling menonjol adalah untuk memperjelas suatu pembahasan. Dan fungsi lainya hanya sebagai aksesoris atau mempercantik tampilan suatu blog saja, supaya pengunjung lebih betah dan lama-lama mengintip blog yang kita kelola. Kali ini saya akan memberikan tutorial yang sangat sederhana, tutorial yang sifatnya hanya untuk menambah aksesoris blog anda. Tapi bisa juga berfungsi untuk menghemat ruangan blog, karena lokasi penempatannya berada di pojok kanan atau kiri.
Nah, bagi temen-temen yang tertarik dan ingin menambah aksesoris untuk blog, di bawah ini akan saya jelaskan langkah-langkah pemasangannya :
- Login ke blogger dengan akun anda
- Rancangan >> Edit HTML
- Cari kode ini ]]></b:skin> kalo dah ketemu taruh kode berikut ini di atasnya.
#gambar_mojok {
position:fixed;_position:absolute;bottom:0px; left:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); } - Text yang dicetak tebal adalah posisinya, kalau pingin ganti di posisi pojok kanan bawah tinggal text "left" diganti dengan "right". Begitu juga tulisan "bottom", jika pingin di posisi atas bisa diganti dengan "top"
- Langkah selanjutnya yaitu letekkan script berikut ini sebelum kode </body>
<div id="gambar_mojok">
<a href="http://freedownloadcopasthemes.blogspot.com">
<img src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" border="0" /></a>
</div> - Jika anda pingin yang ada disitu bukan gambar tetapi jam, kalender, hit counter atau widget-widget yang lain, maka ganti text yang berwarna merah dengan script widget-widget tersebut.
- Simpan hasil kerja kamu dan lihat hasilnya
- Kode url yang berwarna bitu http://freedownloadcopasthemes.blogspot.com" ganti dengan url blog anda.
- Warna merah http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif adalah url gambar yang anda bisa ganti sesuai keinginan.
Memasang Banner Berjajar Horisontal di Blog
Diposting oleh
ayo Indonesia
Untuk membuat blog lebih kelihatan menarik, terkadang kita perlu untuk memasang banner agar tidak terlalu banyak space kosong. Apalagi banner yang kita pasang berupa animasi sehingga lebih atraktif. Dalam memasang banner kita harus menentukan posisi yang menarik sehingga pengunjung dengan mudah melihatnya dan jika klik banner tersebut maka akan muncul informasi yang relevan atau masuk ke website Anda. Dalam memasang banner hal yang perlu diperhatikan adalah penataan yang strategis agar mudah dilihat dan disesuaikan dengan komposisi template web. Jadi tidak asal tempel karena mata pengunjung tidak suka melihat seuatu yang kurang menarik.
Pemasangan banner dapat disusun secara vertical dari atas ke bawah juga secara horizontal arah menyamping dari kiri ke kanan. Tergantung selera masing-masing pemilik blog. Tapi saya pribadi lebih suka pada susunan yang horizontal menyamping karena akan langsung terlihat semua tanpa harus memutar scroll mouse, apalagi bila ada banyak banner yang akan dipasang.
Sebenarnya sangat mudah untuk menata banner agar dapat dipasang berjajar menyamping horizontal, kita hanya memanfaatkan fungsi table. Jika anda tertarik berikut ini kode yang diperlukan :
<table border="0" cellpadding="2" cellspacing="0" style="border-collapse: collapse"border width="383">
<tr>
<td>kode banner1</td>
<td>kode banner2</td>
<td>kode banner3</td>
</tr>
</table>
Tetapi perlu diingat usahakan ukuran bannernya sama, misalnya jika banner 1 berukuran 125 x 125 px maka banner ke-2 dan ke-3 juga 125 x 125 px, tujuannya agar setelah jadi akan terlihat rapih.
Baiklah saya contohkan misalnya saya akan memasang tiga buah banner iklan.
Banner 1 memiliki kode :
<a href="http://www.etoro.com/B903_A27325_TClick.aspx" Target="_Top"><img border="0" src="http://www.etoro.com/B903_A27325_TGet.aspx" alt="" width="125" height="125"></a>
Banner 2 memiliki kode :
<a href="http://www.neobux.com/?r=ncmajid"><img src="http://images.neobux.com/imagens/banner3.gif" width="125" height="125"></a>
Banner 3 memiliki kode :
<a href="http://www.etoro.com/B903_A27325_TClick.aspx" Target="_Top"><img border="0" src="http://www.etoro.com/B903_A27325_TGet.aspx" alt="" width="125" height="125"></a>
Sehingga lengkapnya menjadi :
<table border="0" bordercolor="#111111" cellpadding="2" cellspacing="0" style="border-collapse: collapse; width: 383px;">
<tr><td><a href="http://www.etoro.com/B903_A27325_TClick.aspx" Target="_Top"><img border="0" src="http://www.etoro.com/B903_A27325_TGet.aspx" alt="" width="125" height="125"></a></td>
<td><a href="http://www.neobux.com/?r=ncmajid"><img src="http://images.neobux.com/imagens/banner3.gif" width="125" height="125"></a></td>
<td><a href="http://www.etoro.com/B903_A27325_TClick.aspx" Target="_Top"><img border="0" src="http://www.etoro.com/B903_A27325_TGet.aspx" alt="" width="125" height="125"></a></td>
</tr></table>
Jumat, 28 Januari 2011
Membuat Acrobatic Horizontal Menu di Blog
Diposting oleh
ayo Indonesia
Menu navigasi horisontal untuk sebuah blog sangatlah penting, karena akan memudahkan pengunjung untuk menulusuri keseluruhan isi dari blog itu. Setelah sebelumnya saya menulis tentang cara membuat menu navigasi horisontal dan kotak pencari, kali ini saya akan memberikan lagi sebuah tutorial untuk menu navigasi. Tapi kali ini berbeda dengan sebelumnya, menu navigasi ini bisa bejungkir balik seperti sirkus, makanya dinamakan acrobatic horizontal menu.
Cara kerja menu ini saat cursor mouse menyorot menu ini, maka salah satu menu ini akan terselip atau berjungkir balik. Untuk lebih jelasnya temen-temen bisa lihat demonya disini. Nah, bagi temen-temen yang suka dan ingin memasangnya, di bawah ini saya akan berikan penjelasannya :
1. Login di blogger dengan akun anda.
2. Pilih Rancangan ---> EDIT HTML
3. Simpan CSS berikut diatas kode ]]></b:skin>
ul#topnav {4. Kemudian cari kode berikut
margin: 10px 0 20px;
padding: 0;
list-style: none;
font-size: 1.1em;
clear: both;
float: left;
width: 100%;
}
ul#topnav li{
margin: 0;
padding: 0;
overflow: hidden;
float: left;
height:40px;
}
ul#topnav a, ul#topnav span {
padding: 10px 20px;
float: left;
text-decoration: none;
color: #fff;
text-transform: uppercase;
clear: both;
height: 20px;
line-height: 20px;
background: #1d1d1d;
}
ul#topnav a { color: #7bc441; }
ul#topnav span {
display: none;
}
ul#topnav.v2 span{
background: url(http://lh5.ggpht.com/_7ZIYPUkIUEw/TL0HX2yw0sI/AAAAAAAAAB4/5tZqAjpcOnE/menu.png) repeat-x left top;
}
ul#topnav.v2 a{
color: #555;
background: url(http://lh5.ggpht.com/_7ZIYPUkIUEw/TL0HX2yw0sI/AAAAAAAAAB4/5tZqAjpcOnE/menu.png) repeat-x left bottom;
}
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div>
Keterangan :
Untuk penyimpanan menu ini, anda tidak diharuskan/diwajibkan menyimpannya dibawah kode diatas saja, anda bisa menyimpannya ditempat yang sesuai dengan template anda.
Untuk penyimpanan menu ini, anda tidak diharuskan/diwajibkan menyimpannya dibawah kode diatas saja, anda bisa menyimpannya ditempat yang sesuai dengan template anda.
5. Simpan kode berikut tepat setelah kode diatas (tidak wajib)
<ul class='v2' id='topnav'>6. Sekarang anda simpan Script berikut diatas kode </head>
<li><a href='/' title='HOME'>HOME</a></li>
<li><a href='#' title='MENU 1'>MENU 1</a></li>
<li><a href='#' title='MENU 2'>MENU 2</a></li>
<li><a href='#' title='MENU 3'>MENU 3</a></li>
<li><a href='#' title='MENU 4'>MENU 4</a></li>
<li><a href='#' title='MENU 5'>MENU 5</a></li>
<li><a href='#' title='MENU 6'>MENU 6</a></li>
</ul>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>7. Simpan Template anda.
<script type='text/javascript'>
$(document).ready(function() {
$("#topnav li").prepend("<span/>"); //Throws an empty span tag right before the a tag
$("#topnav li").each(function() { //For each list item...
var linkText = $(this).find("a").html(); //Find the text inside of the a tag
$(this).find("span").show().html(linkText); //Add the text in the span tag
});
$("#topnav li").hover(function() { //On hover...
$(this).find("span").stop().animate({
marginTop: "-40" //Find the span tag and move it up 40 pixels
}, 250);
} , function() { //On hover out...
$(this).find("span").stop().animate({
marginTop: "0" //Move the span back to its original state (0px)
}, 250);
});
});
</script>
Kode menu yang saya berikan diatas tampilannya adalah saat mouse menyorot yang berjungkir balik adalah tulisan dan background-nya, jika temen-temen hanya ingin tulisannya saja yang berjungkir balik, anda bisa pakai kode dibawah ini :
<ul id='topnav'>Sekarang lihat hasilnya, apa menu navigasinya sudah bisa bermain sirkus? Selamat berkreasi dan semoga bermanfaat.
<li><a href='/' title='HOME'>HOME</a></li>
<li><a href='#' title='MENU 1'>MENU 1</a></li>
<li><a href='#' title='MENU 2'>MENU 2</a></li>
<li><a href='#' title='MENU 3'>MENU 3</a></li>
<li><a href='#' title='MENU 4'>MENU 4</a></li>
<li><a href='#' title='MENU 5'>MENU 5</a></li>
<li><a href='#' title='MENU 6'>MENU 6</a></li>
</ul>
Kamis, 27 Januari 2011
Mengganti Tampilan Huruf di WordPress
Diposting oleh
ayo Indonesia
Temen-temen bosan dengan tampilan huruf di blog wordpress? Nah, disini akan saya jelaskan bagaimana mengganti huruf di wordpress anda agar lebih kelihatan menarik. Typekit adalah cara termudah untuk mengganti tipe huruf bawaan WordPress pada blog anda, cukup masukkan ID Typekit anda akan dapat memilih ratusan tipe huruf yang tersedia gratis. Atau saya sederhanakan, Typekit adalah fasiltas terbaru dari WordPress.com yang berfungsi untuk merubah tampilan huruf di blog anda. Jika tipe huruf di blog anda “Arial” anda dapat merubahnya menjadi tipe huruf “Senserif” atau yang lainnya sesuai keinginan anda.
Namun sebelum mengganti default tipe huruf di blog anda, sebelumnya anda diharuskan mendaftar terlebih dahulu yang nantinya untuk mendapatkan Typekit ID. Bagi temen-temen yang tertarik, ikuti langkah-langkah di bawah ini :
- Anda harus login dulu di wordpress
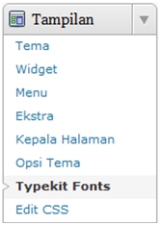
- Pada halaman dashboard, pilih menu tampilan >> typekit fonts
- Jika Anda belum pernah Sign Up sebelumnya, maka klik menu Sign Up, jika sudah pernah Sign Up, maka teman-teman tinggal memilih menu update ID
- Pilih Try it for free
- Setelah itu isi formulir pendaftaran yang tampak seperti gambar di bawah ini, dan pilih create my account
- Pilih jenis layanan yang Anda inginkan, pada tutorial kali ini, saya sarankan memilih yang Free
- Kode di bawah ini perlu diingat karena akan digunakan pada proses selanjutnya.
- Jangan lupa untuk mengklik tombol Get Starter
- Pilih tombol All fonts
- Pilih add to kit pada font yang diinginkan
- Pada gambar di bawah ini masukkan tag menu yang diinginkan pada kotak inputan yang bernama selector, di sini saya mengetikkan h1, lalu pilih add, pilih publish
- Kembali ke menu tampilan > typekit fonts, masukkan kode yang Anda peroleh pada proses Sign Up lalu pilih Update ID
- Untuk mencobanya Anda dapat membuat postingan baru. Inputkan postingan dalam bentuk html dengan terlebih dahulu diberi tag, sesuai dengan yang Anda telah inputkan pada inputan Selector, pada tutorial ini saya mencoba untuk menginputkan <h1> testing <h1>
- Hasil tampilan akhir.












Demikian tutorial singkat tentang cara mengganti huruf dengan typekit, selamat mencoba dan semoga bermanfaat.
Blog Archive
-
▼
2011
(496)
-
▼
Januari
(135)
- Membuat Tampilan Author Berbeda Pada Kotak Komentar
- Modifikasi Kotak Pencarian di Blog
- Menaikkan Traffic Blog Dengan Autosurf Traffic Exc...
- Membuat Subdomain Pada Domain CO.CC
- Membuat Efek Pelangi Pada Link di Blog
- Membuat Artikel Tampil Di Halaman Utama (Post Sticky)
- Membuat Page Flip (Peel Page) di Blog
- Membuat Menu Horisontal Dengan MyCSSMenu
- Cara Import Data Dari Blogspot ke Wordpress
- Memasang Yahoo Messanger di Blog
- Merubah Tampilan Kursor Blogger
- Mengganti Template (Theme) Wordpress
- Membuat Insert More Tag di Wordpress
- Mengenal Nama dan Fungsi Tombol Fasilitas Penyunti...
- Memasang Gambar Pada Pojok Blog
- Memasang Banner Berjajar Horisontal di Blog
- Membuat Acrobatic Horizontal Menu di Blog
- Mengganti Tampilan Huruf di WordPress
- Memasang Emoticon Pada Kotak Komentar di Blog
- Membuat Blog Di WordPress.com
- Cara Install Joomla Via Fantastico
- Cara Install Joomla Manual
- Permudah Mencari Target Hacking Dengan Google ( Go...
- Membuat Tombol Share Post Melayang di Blog
- Membuat Syntax Highlighter di Blog
- Hacker WikiLeaks tentang Perang Cyber
- Membuat Rounded Corner dengan CSS di Blog
- Membuat Tombol Back To Top Di Blogger
- Memasang Tooltip Pada Link di Blog
- Memasang Baloon Tooltip Dengan Kode CSS di Blog
- Mengatur General Settings di Wordpress
- [Tutorial] SQL Injection menggunakan Havij
- Cara Daftar dan Menghasilkan Uang di Neobux
- Membuat Widget Hanya Tampil di Halaman Tertentu
- Membuat Scroll Pada Kotak Komentar Blogger
- Memasang Google CSE di Bawah Posting Blog
- Membuat Teks Berkedip (Blink Text) di Blog
- Membuat Background Gambar di Postingan Blog
- Update Mengaktifkan Plugin Akismet di Wordpress
- Memonitor Pengunjung dengan Google Analytics
- Upload File Themes dan Plugin Wordpress dengan FTP...
- Membuat Kategori Di WordPress
- Membuat Efek Mirror/Reflect Pada Gambar di Blog
- Memasang Alert Message di Blog
- Mengganti Read More Dengan Icon di Blog
- Memasang Bookmark AddThis Di Blog
- Auto play and auto replay youtube embed
- Menghilangkan Icon Quick Edit di Blog
- Cara Membagi Header Menjadi Dua Kolom di Blog
- Modifikasi Blockquote Di Blogspot
- Cara Memasang Tombol "Save as PDF" Di Blogger
- Membuat Dock Menu di Blog
- Mengganti Pager Link Blogger Dengan Icon
- Tutorial CSS Border Padding dan Margin
- Membuat Border Dan Background Template Blogger
- Membuat Reply Pada Kotak Komentar di Blog
- Cara Membuat Internal Link di Blog
- Cara Penempatan Internal Link di Blog
- Optimasi Gambar Untuk SEO Dengan Alt Tag di Blogspot
- Membuat Kolom Iklan Sidebar Ads di Blogspot
- Mengganti Tanggal Posting Dengan Icon di Blog
- Cara Membuat Spolier Di Blogspot
- Memasang Kategori tententu dengan Thumbnail di Blog
- Menambah Dua Kolom Dibawah Postingan
- Cara Merubah Lebar Kolom Template
- Solusi Buat Yahoo Messenger Yang Tidak Keluar Text...
- Memasang Slider Gambar ala Drakon Template
- Memasang Gambar Slide Ala Zinmag Primus
- Memasang Jam di Blogspot
- Memasang Translate Gambar Bendera di Blog
- Membuat Menu Navigasi Horisontal dan Kotak Pencari...
- Membuat Bingkai Tulisan di Blog
- Memasang Menu Slide-In di Blogspot
- Tips Untuk Meningkatkan Google Page Rank
- Google Page Rank Dan Manfaatnya
- SEO Tips dengan Melakukan Blog Ping
- Cara Submit Blog di DMOZ
- 10 Situs Template Blogger Terbaik
- Membackup Template, Widgets dan Artikel Blogger
- Mengganti Header Template Blogger
- Cara Optimasi Tampilan Blog Dengan Template Baru
- Membuat Hosting File Javascript di Google Code
- Menambah Add a Gadget pada Template Blogger
- Menghilangkan Angka Pada Label di Blog
- Meningkatkan Alexa dan Google Page Rank Dengan Gro...
- Membuat Efek Gradiasi Dengan CSS3 di Blog
- Download 20+ set icon RSS pilihan
- Daftar Blog ke Berbagai Search engines
- Cara Daftar Blog di Bing Webmaster Center
- Mengkompress File Gambar di Postingan Blog
- Modifikasi Sidebar di Blogspot
- Memasang Tracker atau Sitemeter di Blog
- Mengenal Area Post Editor Blogger
- Cara Daftar Blog di Google Webmaster Tools
- Memasang Feedjit di Blogspot
- Memasang Widget pada Halaman Tertentu
- Membuat Related Post di Wordpress
- Daftar Blog di Yahoo Site Explorer
- Membuat Form Kontak (Contact Us) Dengan Emailmeform
- XCODE vs Yogyacarderlink
-
▼
Januari
(135)














