Kamis, 03 Mei 2012
3 Pilihan Warna untuk Template Johny Storage
Diposting oleh
ayo Indonesia
Sebelumnya saya minta maaf belum bisa jawab komentar yang masuk baik lewat email maupun lewat kotak komentar di blog ini dan di Mas Template, karena kondisi kesehatan yang tidak mau diajak kompromi. Dari beberapa komentar yang masuk pada artikel Johny Storage template, ada beberapa teman yang meminta untuk dibuatkan dengan versi warna yang berbeda. Kali ini saya akan berikan tiga warna alternatif untuk template Johny Storage, yaitu gelap (dominan hitam), biru dan merah. Disini saya hanya menambahkan 2 fitur kategori otomatis memanjang, untuk fitur yang lain masih tetap sama.
Johny Storage Dark
Template ini dominan warna hitam dan biru, cara pemasangan sama persis dengan Johny Storage pada artikel saya sebelumnya. Akan saya ulangi lagi disini
- News Ticker atau headline news letaknya diatas header. Untuk mengganti dengan headline dari blog Anda masuk ke Edit HTML (gunakan control + F untuk mempersingkat), cari URL http://johny-storage.blogspot.com. Setelah ketemu ganti dengan URL blog Anda. Demikian juga dengan kotak pencarian atau search box cari URL http://johny-storage.blogspot.com ganti dengan URL blog Anda.
- Yang kedua adalah kotak email berlangganan, letaknya persis diatas image slider. Untuk mengganti email berlangganan, cari kode dibawah ini pada Edit HTML (jangan lupa untuk mencentang kotak expand widget templates) :Keterangan :<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/htbgh', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input id='subbox' name='email' onblur='if (this.value == '') {this.value = 'Enter your email address...';}' onfocus='if (this.value == 'Enter your email address...') {this.value = '';}' type='text' value='Enter your email address...'/><input name='uri' type='hidden' value='blogspot/htbgh'/><input name='loc' type='hidden' value='en_US'/><input id='subbutton' type='submit' value='Enter'/></form>
Warna biru : ganti dengan alamat feed anda.
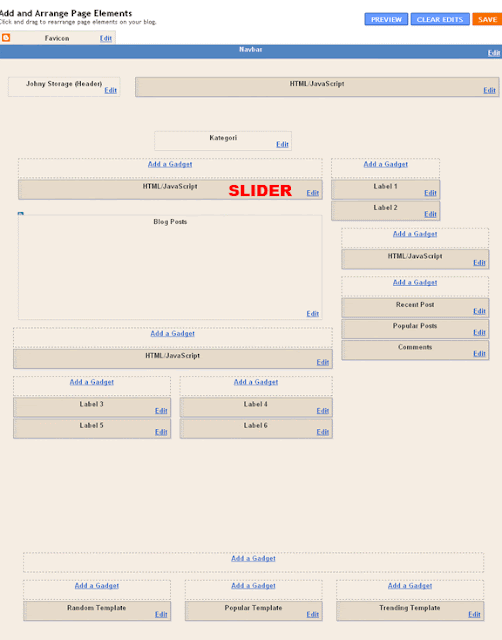
Sebelum masuk ke pemasangan widget, coba Anda perhatikan struktur layout yang terdapat pada template Johny Storage di bawah ini (ada penambahan widget yaitu Label 7 dan Label 8 letaknya dibawah blog post) :
- Untuk menampilkan slider, masuk ke layout kemudian klik edit pada kotak HTML/Javascript. Masukkan kode berikut ini ke dalamnya :Keterangan :<div id='featuredContent'>
<div class='sliderwrapper' id='featured-slider'>
<script>
document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");
</script>
</div>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<div class='clear'></div>
</div>
<script type='text/javascript'>
featuredcontentslider.init({
id: "featured-slider", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.4], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
</div>Perhatikan tulisan warna biru diatas, itu adalah label yang saya masukkan pada slider. Silahkan anda ganti sesuai keinginan. Dan warna merah adalah keterangan slider yang berupa kecepatan slider, efek mouseover dan lain-lain, tidak harus dimasukkan. Untuk lebih jelasnya Anda bisa membaca pada tutorial membuat slider tersebut disini. - Sekarang untuk label 1 sampai dengan label 8 seperti pada layout diatas, caranya sangat gampang. Anda tinggal ketik/masukkan label yang diinginkan ke dalam kotak tersebut. Perhatikan gambar dibawah ini :
Keterangan :
Ganti news dengan label Anda, dan ganti judul widget (label 1) dengan judul yang sesuai dengan label. - Sekarang kita menuju pada tabber sidebar yang terletak di sebelah kanan. Terdapat tiga tabber disitu, yaitu recent post, popular post dan comment. Untuk kolom recent post letakkan kode berikut ke dalamnya :
<ul>
<script>document.write("<script src=\"/feeds/posts/default?max-results="+numposts5+"&orderby=published&alt=json-in-script&callback=showrecentposts6\"><\/script>");</script>
</ul>Untuk popular post anda tinggal masuk ke layout kemudian pilih widget popular post, silahkan pilih disitu berapa post yang ingin ditampilkan. Dan untuk comment atau recent comment silahkan Anda baca tutorialnya disini. Ketiga tabber sidebar ini boleh Anda rubah sesuai keinginan, letaknya di sidebar kanan baris kedua. - Slider Carousel yang terdapat di atas footer bekerja secara otomatis menampilkan artikel terbaru Anda disitu. Jadi disini Anda tidak perlu merubah atau menambahkan kode script lagi, tapi jika Anda ingin menampilkan per kategori di dalam slider tersebut silahkan baca pada tutorial membuat slider Carousel tersebut disini.
- Khusus untuk Johny Storage Dark. membuat twitter widget masukkan kode di bawah ini pada kotak HTML/Javascript :Ganti Download Disini dengan twitter username anda.<div style="background:#cc0000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVOra9RrWEDXQLTNY_T8sH6Kn0rBtiZy9GjEA3r_zctg-Ohrd2rT9nGLLegWzqSYcRoGRC1CLGmsWco2x9sqHhBnpRYijT2xIDycI4mRwivCNQfzXCQ8Hf6tDe6cRMhW6VgY6dWbNl9ck/s1600/tweet+2.png) no-repeat;padding-top:46px;padding-left:10px">
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 10,
interval: 3000,
width: 280,
height: 122,
theme: {
shell: {
background: 'transparent',
color: '#aeaeae'
},
tweets: {
background: 'transparent',
color: '#aeaeae',
links: '#5193f0'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'default'
}
}).render().setUser('Download Disini').start();
</script>
</div>
Johny Storage Blue
Johny Storage Red
Itu tadi tiga pilihan warna untuk templte Johny Storage, silahkan dipilih warna mana yang paling cocok. Selamat mencoba dan semoga bermanfaat.
Blog Archive
-
▼
2012
(67)
-
▼
Mei
(7)
- Johny Magstore, Template Magazine untuk Toko Online
- Johny Blackstore, Template Toko Online Asal Jadi
- Serial Petualangan Tiga Pendekar Kenthir
- Modifikasi Popular Post untuk Template Gallery
- Mengatasi Loading Blog dengan Google Code
- Johny Simpleblog, Template Sederhana Easy Loading
- 3 Pilihan Warna untuk Template Johny Storage
-
▼
Mei
(7)