Sabtu, 28 April 2012
Johny Storage, Template Magazine untuk Blog Berita
Diposting oleh
ayo Indonesia
Karena ini malem Minggu saya singkat saja artikel kali ini. Template ini sekilas tampak seperti Mas Paper versi 1, hanya pada template kali ini warna didominasi putih dan hitam. Template ini sangat cocok untuk blog berita, ya memang saya untuk saat ini akan fokus dulu dalam membuat template blogger untuk blog berita, karena untuk template yang lain saya belum mahir apalagi yang bentuknya blogazine (pernah seorang teman blogger meminta saya membuat template blogazine via email), disamping keterbatasan kemampuan saya dalam pemahaman jQuery, dalam membuat template seperti blogazine dibutuhkan kemampuan dalam mengolah gambar dengan menggunakan software tertentu, sehingga bisa lebih cantik dan menarik.
Seperti pada template Mas Paper 2 dan Johny Simplemag, template kali ini juga semuanya serba otomatis. Anda tinggal memasukkan label dan kode script ke dalam kotak HTML/Javascript maka fitur-fitur yang ada pada template ini akan muncul secara otomatis. Langsung saja saya akan jelaskan satu persatu untuk penggunaan template ini :
- Saya mulai dari atas, News Ticker atau headline news yang ada diatas header. Untuk mengganti dengan headline dari blog Anda masuk ke Edit HTML (gunakan control + F untuk mempersingkat), cari URL http://johny-storage.blogspot.com. Setelah ketemu ganti dengan URL blog Anda. Demikian juga dengan kotak pencarian atau search box cari URL http://johny-storage.blogspot.com ganti dengan URL blog Anda.
- Yang kedua adalah kotak email berlangganan, letaknya persis diatas image slider. Untuk mengganti email berlangganan, cari kode dibawah ini pada Edit HTML (jangan lupa untuk mencentang kotak expand widget templates) :Keterangan :<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogspot/htbgh', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input id='subbox' name='email' onblur='if (this.value == '') {this.value = 'Enter your email address...';}' onfocus='if (this.value == 'Enter your email address...') {this.value = '';}' type='text' value='Enter your email address...'/><input name='uri' type='hidden' value='blogspot/htbgh'/><input name='loc' type='hidden' value='en_US'/><input id='subbutton' type='submit' value='Enter'/></form>
Warna biru : ganti dengan alamat feed anda.
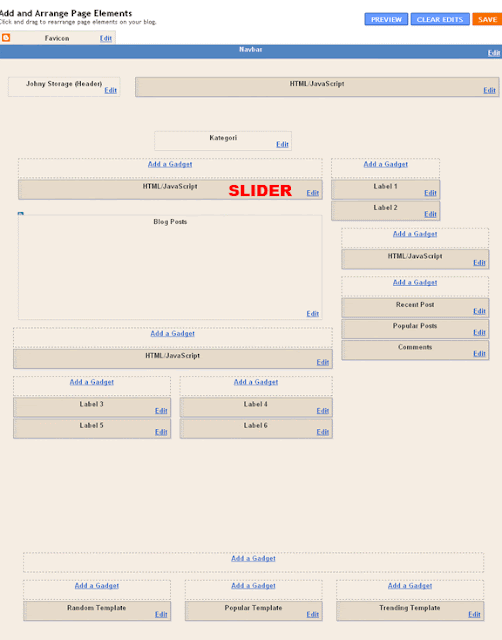
Sebelum masuk ke pemasangan widget, coba Anda perhatikan struktur layout yang terdapat pada template Johny Storage di bawah ini :
- Untuk menampilkan slider, masuk ke layout kemudian klik edit pada kotak HTML/Javascript. Masukkan kode berikut ini ke dalamnya :Keterangan :<div id='featuredContent'>
<div class='sliderwrapper' id='featured-slider'>
<script>
document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts3\"><\/script>");
</script>
</div>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/-/sport?max-results="+numposts3+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script>
</ul>
<div class='clear'></div>
</div>
<script type='text/javascript'>
featuredcontentslider.init({
id: "featured-slider", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "markup", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["", ""], //labels for "prev" and "next" links. Set to "" to hide.
revealtype: "mouseover", //Behavior of pagination links to reveal the slides: "click" or "mouseover"
enablefade: [true, 0.4], //[true/false, fadedegree]
autorotate: [true, 5000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
</script>
</div>Perhatikan tulisan warna biru diatas, itu adalah label yang saya masukkan pada slider. Silahkan anda ganti sesuai keinginan. Dan warna merah adalah keterangan slider yang berupa kecepatan slider, efek mouseover dan lain-lain, tidak harus dimasukkan. Untuk lebih jelasnya Anda bisa membaca pada tutorial membuat slider tersebut disini. - Sekarang untuk label 1 sampai dengan label 6 seperti pada layout diatas, caranya sangat gampang. Anda tinggal ketik/masukkan label yang diinginkan ke dalam kotak tersebut. Perhatikan gambar dibawah ini :
Keterangan :
Ganti news dengan label Anda, dan ganti judul widget (label 1) dengan judul yang sesuai dengan label. - Sekarang kita menuju pada tabber sidebar yang terletak di sebelah kanan. Terdapat tiga tabber disitu, yaitu recent post, popular post dan comment. Untuk kolom recent post letakkan kode berikut ke dalamnya :
<ul>
<script>document.write("<script src=\"/feeds/posts/default?max-results="+numposts5+"&orderby=published&alt=json-in-script&callback=showrecentposts6\"><\/script>");</script>
</ul>Untuk popular post anda tinggal masuk ke layout kemudian pilih widget popular post, silahkan pilih disitu berapa post yang ingin ditampilkan. Dan untuk comment atau recent comment silahkan Anda baca tutorialnya disini. Ketiga tabber sidebar ini boleh Anda rubah sesuai keinginan, letaknya di sidebar kanan baris kedua. - Slider Carousel yang terdapat di atas footer bekerja secara otomatis menampilkan artikel terbaru Anda disitu. Jadi disini Anda tidak perlu merubah atau menambahkan kode script lagi, tapi jika Anda ingin menampilkan per kategori di dalam slider tersebut silahkan baca pada tutorial membuat slider Carousel tersebut disini.
Apa lagi ya, sepertinya hanya itu yang perlu saya jelaskan untuk penggunaan dan pemasangan widget yang terdapat pada template Johny Storage ini. Karena waktu sudah menunjukkan pukul 8 malam lebih, sudah waktunya untuk berkeliaran cari mangsa... hehehehe. Bagi yang masih bingung dan butuh penjelasan silahkan tinggalkan komentar di bawah, selamat mencoba dan happy weekend
Tiga pilihan warna lain untuk template ini :
Blog Archive
-
▼
2012
(67)
-
▼
April
(9)
- Johny Storage, Template Magazine untuk Blog Berita
- Membuat Content Slider Image Otomatis
- Membuat Slider Carousel Otomatis Berdasarkan Label
- Inilah Dua Template Johny Asal Jadi
- Dua Template Gratis dengan Slider Otomatis
- Breaking News : Gempa Berpotensi Tsunami Guncang Aceh
- Gamer Darkpaper, The Best Template Gamer I Ever Made
- Mas Paper Magazine 2 Blogger Template
- Membuat Slider Otomatis Sporty Magazine 2 Template
-
▼
April
(9)