Jumat, 06 Januari 2012
Tutorial Widget Johny Magazine Template
Diposting oleh
ayo Indonesia
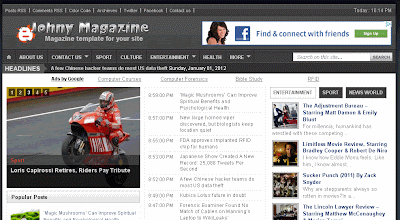
Bagi yang masih bingung cara pemasangan widget-widget yang terdapat pada template Johny Magazine, saya akan berikan tutorial cara pemasangannya. Oke langsung saja :
- Memasang Slideshow (Sidebar kiri atas)
Setelah anda login, kemudian klik menu Tata Letak >> Elemen Laman. Setelah itu Tambah Gadget >> pilih HTML/Javascript. Masukkan kode di bawah ini pada sidebar sebelah kiri paling atas :Ganti semua URL gambar dan judul dengan url yang ingin anda tampilkan dalam slideshow<div id="gal1" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzOvG1lypfZE1kn90UayvCDo0aYsGBVSF5eiG4X5ES_GFoIa53BcmufzmydwANa4C2bQ-RBzLcGlB1TDSkv4-VAk4MDjRsIi_Yc-0rBIqVyhNf9JVSu6Ld4AkcRj1SY_xhnJ8bP_nJvSg/s1600/Limitless-Movie-Review-Starring-Bradley-Cooper-Robert-De-Niro.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>Entertainment </strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2011/12/limitless-movie-review-starring-bradley.html"><strong>Limitless Movie Review, Starring Bradley Cooper & Robert De Niro </strong></a>
</div>
</div>
</div>
<div id="gal2" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdAUpKk86unZY6eTCZYcFCDwK_uKsH7c1pDUHQf5clEVN0VMkujuduM5boOfQ80hlX8qnIAs2tW_jliw4oIdfwy9zYI2pDjUXlqMPuIlmpFl6udrYvUZL-XTWBvBT8l6UUrdnnJEB73gw/s1600/sucker-punch.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>Entertainment</strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2011/12/sucker-punch-2011-by-zack-snyder.html"><strong>Sucker Punch (2011) By Zack Snyder</strong></a>
</div>
</div>
</div>
<div id="gal3" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqE0OdNxKr875tT_HNEJP6rHhs2Ve_a-TcRKBb79q-9sOF41xMr-v6fhF6-ct7ZvtAJWM9l5UrISe6WQyiuv5kccARv3Yd5e3hNnPtytTs9ZxTEp8qSUJ2IRcGA1rSnRFfwBl_VOkOkwk/s1600/Loris-Capirossi-Retires.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>Sport</strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2011/12/loris-capirossi-retires-riders-pay.html"><strong>Loris Capirossi Retires, Riders Pay Tribute</strong></a>
</div>
</div>
</div>
<div id="gal4" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzFEpx5bIlvFhd3T2CELTKeOT6vKR_3Y80k5lU5sFBIPhIo8_eWrFLtTkuX18_G7BESEYDIOltuUJRu-2YxLM2JayJW-RMA-8rGksaDvCyrmSdTcFp1LxO_2Je8DpisEym46fJ-UfUXKw/s1600/Atheris-matildae.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>News World</strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2012/01/new-large-horned-viper-discovered-but.html"><strong>New large horned viper discovered, but biologists keep location quiet</strong></a>
</div>
</div>
</div>
<div id="gal5" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyzEi38BkmHZkU2CNX-J9CH9L13cg0fck3crxHqyQlbKDngjz3USzcPdMUSMr7SVj8cWlfN1exrDVodaO1DeBDyzQg1digw28IBdEqpAy-CwfSjWVilsHlZRUwQUlBUaAKML0E-kzmgN0/s1600/Libyan+rebel+chief.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>News Today</strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2012/01/libyan-rebel-chief-warns-egypt-over-pro.html"><strong>Libyan rebel chief warns Egypt over pro-Gaddafi TV </strong></a>
</div>
</div>
</div>
<div style="height:250px; margin-top:-250px;"><div id="galtabs" class="page_hl pd_5"><a href="#" rel="gal1">1</a> <a href="#" rel="gal2">2</a> <a href="#" rel="gal3">3</a> <a href="#" rel="gal4">4</a> <a href="#" rel="gal5">5</a><div class="clearit"></div>
<div class="clearit pb_10"></div>
<script type="text/javascript">
var myheads=new ddtabcontent("galtabs");myheads.setpersist(false);myheads.setselectedClassTarget("link");myheads.init(5000)
</script></div></div> - Memasang Widget Popular PostSaya yakin sudah banyak yang bisa cara memasangnya, bagi yang masih bingung klik menu Tata Letak >> Elemen Laman. Setelah itu Tambah Gadget >> pilih widget Popular Post yang ada pada baris ketiga. Silahkan anda berkreasi sendiri dalam menentukan jumlah post yang akan ditampilkan.
- Memasang Random Post
Langkahnya seperti di atas, setelah anda pilih HTML/Javascript. Letakkan kode berikut di dalamnya :<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=4;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>Untuk angka 4 yang saya kasih warna merah adalah jumlah random post yang ditampilkan, silahkan ganti sesuai dengan keinginan anda. - Memasang Widget Tabber Tab (Sidebar Kanan Atas)Sebelum memasang ini anda harus melihat struktur layout template ini, kemudian tambahkan tiga widget yang ingin anda tampilkan dalam menu Tabber ini. Misalnya saya ambil dari template Johny Magazine di bawah ini gambar layout tabbernya :Dari gambar diatas, widget yang akan ditampilkan dalam tabber adalah kategori Entertainment, Sport dan News World. Anda harus memasukkan kode script untuk memasang kategori-kategori tersebut, misalnya sekarang Anda ingin memasukkan pada tabber 1 adalah kategori Entertainment, masukkan kode di bawah ini ke dalam kotak HTML/Javascript :Ganti entertainment yang saya kasih warna biru dengan label/kategori yang anda inginkan. Perhatikan angka yang saya lingkari dari gambar di atas, angka 4 adalah jumlah kategori yang ditampilkan dan 60 adalah jumlah karakter huruf yang ditampilkan dalam satu judul, untuk lebih jelasnya anda silahkan baca tutorial cara memasang kategori tertentu dengan thumbnail. Oya jangan lupa dikasih judul widget, contoh : EntertainmentKemudian isi juga tabber 2 dan tabber 3, langkahnya sama seperti memasukkan kategori entertainment diatas. tetapi anda bisa juga mengisi dengan widget lainnya sesuai dengan keinginan anda. Setelah semuanya terisi, kembali pilih add gadget terus klik HTML/Javascript masukkan kode di bawah ini pada posisi paling atas (diatas ketiga tabber tersebut, lihat gambar 2) ingat jangan dikasih judul, biarkan kosong :<style type="text/css">
.blogtabs {padding: 0px !important;border: 0 solid #bbb;}
.blogtabs h2 {float: left;margin: 0 7px 3px 0;font-size: 12px;color:#CECECF;padding: 5px 8px;overflow: hidden;position: relative;background: #3b3b3b;cursor:pointer;border: 1px solid #9E9D9D;}
html .blogtabs h2.active {color:#727171;background: #fff;}
.blogtabs .widget-content {padding:1px 10px 10px 5px;background: #fff;clear:both;margin:0;}
.btab, #showtabs {display:none;}
</style>
<script type="text/javascript" src="http://johnytemplate.googlecode.com/files/min.js"></script>
<script type="text/javascript" src="http://johnytemplate.googlecode.com/files/jtabber.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#showtabs').simpleBlogTab ({organictabs: 3});
});
</script>
<div id="showtabs"></div> - Langkah terakhir klik save, dan lihat hasilnya.
Demikian tadi tutorial pemasangan widget-widget yang terdapat dalam Johny Magazine template. Bagi yang langsung baca artikel ini tanpa mengetahui template mana yang dimaksud silahkan baca Johny Magazine, Template Magazine untuk Blog Berita. Selamat mencoba dan semoga bermanfaat, bagi yang masih bingung silahkan isi kotak komentar yang ada di bawah.
Blog Archive
-
▼
2012
(67)
-
▼
Januari
(12)
- Johny Darkgamer, Template Untuk Gamer Mania
- Johny Magazine 2, Darkmatter Template For Your Site
- Zone-H Got Hacked
- Remove Automatic Readmore at Static Page Blogger
- Google Gravity Javascript
- Johny Simple Magazine 2, Template Full Widget
- viow0rm - Green Dark Blogger Template
- Johny Simple Magazine, Easy Magazine Template For ...
- Tutorial Widget Johny Magazine Template
- Exploit-ID is not defaced !
- Johny Magazine, Template Magazine untuk Blog Berita
- Template Download Disini Modifikasi
-
▼
Januari
(12)