Senin, 30 Januari 2012
Johny Darkgamer, Template Untuk Gamer Mania
Diposting oleh
ayo Indonesia
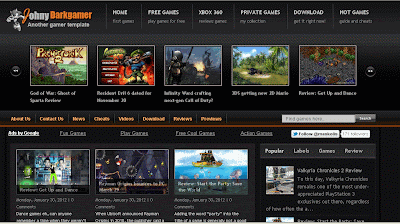
Bagi teman-teman yang suka dengan game, kali ini saya menyediakan satu lagi template untuk para gamer mania. Template ini saya beri nama Johny Darkgamer, sesuai dengan warnanya yang hitam dan hanya sedikit warna kuning orange sekedar memperindah tampilan. Fitur template ini sangat sederhana, di bawah header saya meletakkan slider carousel dan di sidebar terdapat tabber yang tinggal memasang empat widget yang ingin ditampilkan disana.
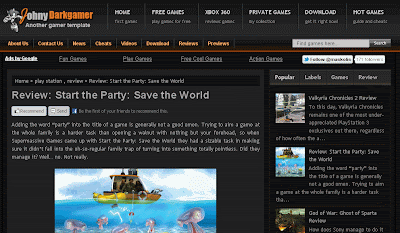
Berikut ini screenshot tampilan dari template Johny Darkgamer (klik untuk memperbesar gambar) :
Home Page
Postpage
Fitur yang terdapat pada template ini :
- Slider Carousel, untuk mengganti dengan gambar dan URL anda tinggal cari kode di bawah ini :Keterangan :
<a href="http://freedownloadcopasthemes.blogspot.com/" title="God of War: Ghost of Sparta Review"><img alt="God of War: Ghost of Sparta Review" height="98" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgof0ZAbDq44Xm7vLZtt8c8oXwxYnbLTSm3b7udryCsvx8vZb8uU7xKqskv9n9aEJhQ47rDPpl0TApKsyGdVVRD1zW6jGzD4gi5PM4220S7Xp4UdSkofelAM7aSJobW0DxewosMU0M-F-U/s1600/index8.jpg" width="143" /></a>
<h2 class="titleg"><a href="http://freedownloadcopasthemes.blogspot.com/" rel="bookmark" title="Permanent Link to God of War: Ghost of Sparta Review">God of War: Ghost of Sparta Review</a></h2>
- Warna merah : URL post
- Warna kuning : URL gambar
- Warna biru : Keterangan dan judul gambar - SEO friendly, Anda tinggal memasukkan meta tag yang sudah saya sediakan di bawah kode<head>
- Tabber sidebar, Anda tinggal memasukkan empat widget yang otomatis akan menjadi tabber sidebar
- Menu navigasi dropdown dengan sub menu transparan
- Breadcrumb ready
- Sharing artikel via FB, twitter dan Google+ yang juga sudah ada di bawah tiap postingan
- Twitter follower count di bawah navigasi kedua
- Dan tentunya kolom untuk pemasangan iklan bagi Anda yang ingin memonetisasi blog
Template ini tidak hanya untuk kontent game saja, tetapi juga dapat Anda isi dengan kontent lainnya, seperti berita, tutorial, atupun untuk toko online juga bisa terserah Anda mau diisi apa. Di bawah ini sudah saya siapkan link demo bagi yang ingin melihat secara langsung, juga tidak lupa link download bagi Anda yang mau mencobanya. Jika masih ada yang mau ditanyakan, isi kotak komentar yang ada di bawah, sekian dan semoga bermanfaat. Happy blogging...... untuk membuat slider otomatis baca Membuat Image Slider Berdasarkan Kategori Tertentu
Karena tempat penyimpanan google code saya kena banned sama google, kode script yang disimpan disitu tidak bisa dibuka semua sehingga slider carousel Johny Dargamer template tidak jalan, untuk mengatasinya cari kode di bawah ini pada posisi Edit HTML (diatas </head>) :
<script src='http://creatingwebsite.googlecode.com/files/ikansuper.js' type='text/javascript'/>
<script src='http://creatingwebsite.googlecode.com/files/muter-muter.js' type='text/javascript'/>
<script src='http://jamu-martin.googlecode.com/files/jfish.js' type='text/javascript'/>Kemudian save templates
<script src='http://jamu-martin.googlecode.com/files/superfish.js' type='text/javascript'/>
Baca juga :
- Johny Magazine 2, Darkmatter Template For Your Site
- Johny Simple Magazine 2, Template Full Widget
- Johny Simple Magazine, Easy Magazine Template For Your Site
Rabu, 25 Januari 2012
Johny Magazine 2, Darkmatter Template For Your Site
Diposting oleh
ayo Indonesia
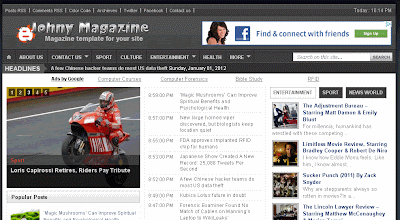
Karena keterbatasan koneksi internet saya akan persingkat saja artikel kali ini. Bagi yang suka dengan warna gelap terutama hitam, saya menyediakan satu lagi template untuk anda. Template ini saya kasih nama Johny Magazine 2, Darkmatter Template For Your Site. Sesuai dengan namanya template ini lanjutan dari versi pertama Johny Magzine pada versi sebelumnya hanya bagian header dan footer saja yang hitam, tapi yang versi kali ini bagian post body semua hitam (siapa takut....?)
Template ini dibuat terinspirasi dari template Joomla Darkmatter dari RocketTheme, langsung saja di bawah ini screenshotnya, lebih lengkapnya Anda bisa langsung klik Demo yang ada di bagian bawah.
Jika Anda tertarik menggunakan template ini, semuanya sudah saya sertakan pada file zip yang akan Anda download, mulai dari slider, sidebar accordion, kotak advertise dan label atau category semua sudah ada. Anda tinggal memasukkan ke dalam widget tapi jangan lupa ganti semua URL-nya dengan URL anda sendiri.
Jika Anda tertarik menggunakan template ini, semuanya sudah saya sertakan pada file zip yang akan Anda download, mulai dari slider, sidebar accordion, kotak advertise dan label atau category semua sudah ada. Anda tinggal memasukkan ke dalam widget tapi jangan lupa ganti semua URL-nya dengan URL anda sendiri.
Untuk Flash News yang terdapat pada navigasi atas silahkan membuat sendiri, yaitu masuk ke http://www.rsspump.com/ masukkan URL feed blog anda, setelah itu copy kodenya letakkan di bawah kode ini (letakkan pada titik-titik) :
<div class='toppic'>
<div class='topnav'>
<div style='float:left;padding:9px 0px;'>
...........................................................
...........................................................
Oiya satu lagi hampir lupa, template ini sengaja tidak saya tambahkan kotak pencari. Jadi Anda mesti membuat sendiri terserah mau diletakkan dimana atau bisa juga ambil dari bawaan blogspot, saya kira itu sangat mudah. Dan bagi yang masih sering menggunakan static page template ini sudah saya modifikasi sehingga static page dapat muncul seperti post page (klik sample page yang ada di navigasi).
Lebih lengkapnya silahkan langsung saja lihat demonya. Bagi yang tertarik silahkan download template ini yang sudah saya sertakan kode script yang harus dipasang di sidebar tengah maupun sidebar kanan. Sekian dulu ya, sudah mulai lemot ini jaringan gara-gara anginnya kenceng banget mas/mbak yang baik-baik, selamat mencoba dan semoga bermanfaat.
NB :
Saya sebenernya juga membuat Johny Magazine 2 ini dalam versi light tanpa static page dengan menambahkan slider Yahoo dan sharing social bookmark dari Mashable. Yah ini hanya sekedar sharing template saja ya daripada tidak terpakai, kalau ada yang tertarik silahkan lihat demonya disini dan kalau ada yang mau memakai template ini silahkan download disini. (Jika ada yang ditanyakan khusus untuk Johny Magazine 2 Light tinggalkan email anda, nanti akan saya kirim script lengkap untuk pemasangan widgetnya)
Wah ternyata banyak juga yang berminat dengan template Johny Magazine 2 versi light ini, baiklah daripada saya kirim ke email teman-teman satu per satu berikut ini saya kasih link untuk download langsung script untuk pemasangan widgetnya. Jangan lupa jika anda sudah download ganti URL nya dengan URL Anda sendiri. Ini link downloadnya Script Widget
Karena sesuatu hal, tempat penyimpanan saya di google code tidak bisa dibuka. Oleh karena itu news ticker (Johny Magazine 2 Light) dan sidebar accordion (johny Magazine 2) tidak bisa berjalan seperti semula. Untuk mengatasinya Anda harus mengganti kode berikut ini pada posisi edit HTML :
- Sidebar accordion
Cari kode di bawah ini :Ganti dengan kode berikut :<script src='http://Download Disini.googlecode.com/files/johny-manis.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/johnysimple.js' type='text/javascript'/>
- News ticker
Cari kode di bawah ini :dan Anda ganti dengan kode berikut :<script src='http://Download Disini.googlecode.com/files/ticker.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/newsticker.js' type='text/javascript'/>
- Khusus untuk pengguna Johny Magazine 2 Light jika slider Yahoo tidak bisa jalan anda cari URL javascript berikut ini pada posisi Edit HTML :
http://Download Disini.googlecode.com/files/jquery.min.js
Dan Anda harus menggantinya dengan URL di bawah inihttp://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js
Read this : Johny Darkgamer, Template Gamer Mania
Senin, 23 Januari 2012
Zone-H Got Hacked
Diposting oleh
ayo Indonesia
Zone-H yang di kenal sebagai web mirroring hasil deface para hacker di seluruh penjuru dunia kali ini mendapat perlakuan yang sama atas apa yang telah mereka simpan dalam databasenya. Ya, Zone-H yang beralamatkan di Zone-H.com, Zone-H.net, Zone-H.org, Zone-H.com.br di hack oleh hacker yang menamakan dirinya sebagai HcJ & Cyb3R - 1sT & Egyptian.H4x0rZ. Pada tampilan halaman depan Zone-H jelas
Minggu, 22 Januari 2012
Remove Automatic Readmore at Static Page Blogger
Diposting oleh
ayo Indonesia
There's some questions in my box comment and in my email tells that static page in my every templates didn't work well. Okay, I will give you some reasons, because most Blogger template that I created or modified still using the old version of "automatic readmore" feature. So, if you're using my blogger templates than you need to edit the template manually to remove read more option from the static pages. You need to follow the instructions below to remove automatic read more from blogger static pages.
- Login to blogger with your account
- Go to the dashboard >> Design >> Edit HTML
- Checklist Expand Templates Widget box
- Don't forget to backup/download your template first
- Find this code below, or Press Ctrl+F and search this codes
<div class='post-body entry-content'>
- Then you must add this code below that codes.
<b:if cond='data:blog.pageType == "static_page"'><br/>
<data:post.body/>
<b:else/> - It must be look like this
<div class='post-body entry-content'>
<b:if cond='data:blog.pageType == "static_page"'><br/><data:post.body/><b:else/> - Next step find this codes (Press Ctrl+F and reach this codes)
<div style='clear: both;'/> <!-- clear for photos floats --> - And then add this code above that codes</b:if>
- Save your work and it's done.
Static page should already appear on your blog, and if you want a static page as width as your postpage, add this codes after this code ]]></b:skin>
<b:if cond='data:blog.pageType == "static_page"'></style>
<style>
#midle-wrapper, .thumb img, #blog-pager{display:none}
.post{border:1px solid $bordercolor;margin:.1em 0 .5em;padding:10px 15px}
.post h3{font-family:Georgia, Times, Serif;font-size:180%;font-weight:700;line-height:1.2em;color:$titlecolor;margin:.25em 0 0;padding:0 0 4px}
.post h3 a,.post h3 a:visited,.post h3 strong{display:block;text-decoration:none;color:$titlecolor;font-weight:700}
.post h3 strong,.post h3 a:hover{color:$textcolor}
.post-body{border-top:2px solid #bbb;padding-top:6px;line-height:1.4em;margin:3.1em 0 .75em}
#main-wrapper{padding-left:20px;width:610px;float:$startSide;word-wrap:break-word;overflow:hidden}
</b:if>
Then save your template, or you can change with your own code to adjust the width of the static page, every template has a different case, so you can customize it by yourself. That's all friends, the instruction how to remove automatic readmore at static page. Happy blogging and new year...
Note :
This tutorial it can be used if only the templates has read more feature (Johny Simple Magazine and Download Disini)
Sompretttttt..... bener nggak ya bahasa Inggrisku, susah banget nulis Inggris.. hahahahaha
Jumat, 20 Januari 2012
Google Gravity Javascript
Diposting oleh
ayo Indonesia
Lagi, setelah hal yang sama tentang seperti apa google gravity bisa lihat di postingan saya sebelumnya. Terdahulu menyarankan untuk view source copy dan paste untuk membuat efek yang sama di host sendiri. Kali ini murni hanya menyisipkan script gravitynya saja. Kenapa saya posting ? karena google gravity menjadi popular post di blog ini dan merupakan page view terbanyak :D .
Ok tak perlu
Ok tak perlu
Selasa, 17 Januari 2012
Johny Simple Magazine 2, Template Full Widget
Diposting oleh
ayo Indonesia
Setelah kemarin saya sudah memodifikasi template Minima menjadi Johny Simple Magazine, sekarang saya akan modif lagi agar fiturnya lebih lengkap. Banyak yang protes karena template sebelumnya tidak terdapat slide gambar di homepage, pada template ini yang saya beri nama Johny Simple Magazine 2 saya tambahkan beberapa fitur yang memungkinkan penggunanya lebih leluasa dalam meletakkan widget yang diinginkan.
Template ini saya beri nama Johny Simple Magazine 2 karena memang tampilan headernya mirip dengan seri pertama. Pada bagian homepage terdapat 5 sidebar untuk meletakkan widget yang Anda inginkan dan satu sidebar untuk iklan ukuran 650 x 80 yang terletak di bawah main wrapper. Di sidebar sebelah kanan saya menambahkan accordion sidebar dari dezinerfolio.com, untuk lebih lengkapnya silahkan lihat demonya. Pada postpage, anda tidak perlu lagi menambahkan kode related articles yang biasanya diletakkan di bawah postingan, template ini sudah menyediakan fitur tersebut dan juga kolom untuk iklan ukuran 300 x 250 disampingnya (lihat demo).
Sekarang saya akan memberikan tutorial pemasangan widget-widget yang terdapat dalam template ini :
- Image Slider
Letakkan kode berikut ini pada kolom diatas blog post, Add Gadget >> pilih HTML/Javascript.Ganti semua URL gambar dan artikel dengan url yang ingin anda tampilkan dalam slider image ini.<!-- 1st Content -->
<div id="gal1" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTJTGn2-WEXcILKVsxU57LBpA5dPMaFsjTpsUk-mDxcNpTupI3egAY8RSqiuFu_g0A0PCQQfC453n_xrDVq7BSEu4zgd8njo5LJg0sutZ96ttgPN3mhpTWJU7VeuBeko4vzj6qs8ikbwZl/s1600/barca-beat-madrid-in-santiago-bernabue.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div class="bottom">
<div class="topic">
<a href="http://johnysimple-magazine2.blogspot.com/2011/12/real-madrid-1-3-barcelona-in-santiago.html">Real Madrid 1-3 Barcelona in Santiago Bernabéu</a>
</div>
<div class="summary">Barcelona were the comeback kings at the Santiago Bernabeu as the champions recovered from conceding within the first ...... <a href="http://johnysimple-magazine2.blogspot.com/2011/12/real-madrid-1-3-barcelona-in-santiago.html">Read Full Post</a>
</div>
</div></div>
</div>
<!-- 2st Content -->
<div id="gal2" class="img400">
<div class="h250">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeW1PPDQUJmPjHsJv0yD5oJPZ84ERJAkIUooqxTizZ9jVGbX-q1rz0NUQZCsTkPqrrl6rQv_pZiVKu69oK8mveemfuA6PijYN-A788CKAgv9hiwvzOvvbOBqiVXG8O3IJF3M9ZgsRCZqTx/s1600/ahmadinejad.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div class="bottom">
<div class="topic"><a href="http://johnysimple-magazine2.blogspot.com/2012/01/iran-ahmadinejad-to-seek-latin-american.html">Iran's Ahmadinejad to seek Latin American support</a>
</div>
<div class="summary">Iranian President Mahmoud Ahmadinejad will seek support from Latin America's leftist leaders on a tour starting....... <a href="http://johnysimple-magazine2.blogspot.com/2012/01/iran-ahmadinejad-to-seek-latin-american.html">Read Full Post</a>
</div>
</div></div>
</div>
<!-- 3st Content -->
<div id="gal3" style="display:none;" class="img400">
<div class="h250">
<img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8z0lIFo4k-c_QFgqYr7dBp13qHmboV4oUTUu6LS0JzXnFQ2h2Bh2Iesuk3kVJdJZ4KVlhwEWuglq52EJdRXDoepny0EjBJlWz_ZVtAkYbnmOGzfn1yigTH4LfgwEH1ad3NCS_MxvTZ1Te/s1600/federer.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div class="bottom">
<div class="topic"><a href="http://johnysimple-magazine2.blogspot.com/2012/01/federer-untroubled-by-back-eases-into.html">Federer, untroubled by back, eases into second</a>
</div>
<div class="summary">Roger Federer showed no sign of back trouble, testing it at every opportunity, as he cruised into the second round...... <a href="http://johnysimple-magazine2.blogspot.com/2012/01/federer-untroubled-by-back-eases-into.html">Read Full Post</a>
</div>
</div></div>
</div>
<!-- 4st Content -->
<div id="gal4" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlDS2XyTMare3YvQ1DN0RVtnYGjkcN6kwvo76abaA06bExaIVLuoPDj93F5HSP1Y-ucoHd619Dpl26ULIt2w2psrOydY_fmWCmNumpa8ufqzjqB2x1JVjmskuVnbXPN6kOuBYqPT34CywI/s1600/Julian-Pavone.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div class="bottom">
<div class="topic"><a href="http://johnysimple-magazine2.blogspot.com/2011/12/julian-pavone-is-worlds-youngest.html">Julian Pavone is World’s Youngest Professional Drummer</a>
</div>
<div class="summary">Guinness World Records has recognized a U.S. boy as the youngest professional drummer. Julian Pavone was certified......<a href="http://johnysimple-magazine2.blogspot.com/2011/12/julian-pavone-is-worlds-youngest.html">Read Full Post</a>
</div>
</div></div>
</div>
<!-- 5st Content -->
<div id="gal5" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8t-f7w_35vyyVKIKuxRsNZSBAThlrRMuAr_0SqQFDsIuZHwhgc9isuZX01i6Dt7tT-sAJ5zln-tEKvxXz76wjjt4uw2uLakkXNdMHZJT8pB99rsDJ3JhTqMR7hjFblPiNJ-Og68n-4JOp/s1600/nadal.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div class="bottom">
<div class="topic"><a href="http://johnysimple-magazine2.blogspot.com/2012/01/nadal-hits-back-over-motivation-doubts.html">Nadal hits back over motivation doubts</a>
</div>
<div class="summary">A combative Rafa Nadal returned serve at sceptics who have questioned his motivation at the Australian Open on Sunday ...... <a href="http://johnysimple-magazine2.blogspot.com/2012/01/nadal-hits-back-over-motivation-doubts.html">Read Full Post</a>
</div>
</div></div>
</div>
<!-- 6st Content -->
<div id="gal6" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrBem8akix2GPFvppJZOBA3uPB6LkOnB9hJgcSGHqztfx0u1Iy6PKcUCdBiL_Ea2u4Hfe2k0-MqP3SB-yS6YAWOp8n0JMbqN8qWHe3qixzvpr0r1jbij6BzwAqlR8YAeYIihnBQ9SjKhX3/s1600/3-US-ships-in-Vietnam-to-train-with-former-foe.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div class="bottom">
<div class="topic"><a href="http://johnysimple-magazine2.blogspot.com/2011/12/3-us-ships-in-vietnam-to-train-with.html">3 US ships in Vietnam to train with former foe</a>
</div>
<div class="summary">Three U.S. Navy ships were welcomed Friday by former foe Vietnam for joint training, despite China’s irritation following...... <a href="http://johnysimple-magazine2.blogspot.com/2011/12/3-us-ships-in-vietnam-to-train-with.html">Read Full Post</a>
</div>
</div></div>
</div>
<div style="height:255px; margin-top:-255px;"><div id="galtabs" class="page_hl pd_5"><a href="#" rel="gal1">1</a> <a href="#" rel="gal2">2</a> <a href="#" rel="gal3">3</a> <a href="#" rel="gal4">4</a> <a href="#" rel="gal5">5</a> <a href="#" rel="gal6">6</a> </div></div><div class="clearit"></div>
<div class="clearit pb_10"></div>
<script type="text/javascript">
var myheads=new ddtabcontent("galtabs");myheads.setpersist(false);myheads.setselectedClassTarget("link");myheads.init(4000)
</script> - Accordion Sidebar
Anda bisa meletakkan kode di bawah ini pada sidebar sebelah kanan atau dimanapun anda inginkan, Add Gadget >> pilih HTML/Javascript.<div id="basic-accordian" ><!--Start of accordion parent-->
<!--Start 1st Content-->
<div id="test-header" class="accordion_headings header_highlight" >Judul/Heading</div>
<div id="test-content">
<div class="accordion_child">
-------------------- Letakkan tulisan atau kode script disini -------------------------
</div>
</div>
<!--End 1st Content-->
<!--Start 2st Content-->
<div id="test1-header" class="accordion_headings" >Judul/Heading</div>
<div id="test1-content">
<div class="accordion_child">
-------------------- Letakkan tulisan atau kode script disini -------------------------
</div>
</div>
<!--End 2st Content-->
<!--Start 3st Content-->
<div id="test2-header" class="accordion_headings" >Judul/Heading</div>
<div id="test2-content">
<div class="accordion_child">
-------------------- Letakkan tulisan atau kode script disini -------------------------
</div>
</div>
<!--End 3st Content-->
<!--Start 4st Content-->
<div id="test3-header" class="accordion_headings" >Judul/Heading</div>
<div id="test3-content">
<div class="accordion_child">
-------------------- Letakkan tulisan atau kode script disini -------------------------
<a href="#" style="float:right;font:normal 10px Arial;padding:5px 0;">More Article »</a>
</div>
</div>
<!--End 4st Content-->
<!--Start 5st Content-->
<div id="test5-header" class="accordion_headings" >Judul/Heading</div>
<div id="test5-content">
<div class="accordion_child">
-------------------- Letakkan tulisan atau kode script disini -------------------------
<a href="#" style="float:right;font:normal 10px Arial;padding:5px 0;">More Article »</a>
</div>
</div>
<!--End 5st Content-->
<!--Start 6st Content-->
<div id="test6-header" class="accordion_headings" >Judul/Heading</div>
<div id="test6-content">
<div class="accordion_child">
-------------------- Letakkan tulisan atau kode script disini -------------------------
<a href="#" style="float:right;font:normal 10px Arial;padding:5px 0;">More Article »</a>
</div>
</div>
<!--End 6st Content-->
<!--End of accordion parent--></div> - Membuat Kategori dengan Thumbnail (Category with Thumbnail)
Masukkan kode di bawah ini pada sidebar yang anda inginkan :Ganti entertainment yang saya kasih warna biru dengan label/kategori yang anda inginkan. Perhatikan angka yang saya lingkari dari gambar di atas, angka 4 adalah jumlah kategori yang ditampilkan dan 60 adalah jumlah karakter huruf yang ditampilkan dalam satu judul, untuk lebih jelasnya anda silahkan baca tutorial cara memasang kategori tertentu dengan thumbnail.
Untuk bagian yang lain saya kira sangat mudah, anda bisa berkreasi sendiri sesuaikan dengan kebutuhan dan isi atau konten blog anda, jika masih ada yang kurang paham, silahkan isi kotak komentar. Di bawah ini saya sudah siapkan link untuk Anda bagi yang ingin melihat demo dan bagi yang tertarik untuk mencoba template ini silahkan di download gratissssssss....... untuk membuat slider otomatis baca Membuat Image Slider Berdasarkan Kategori Tertentu
Read this :
Johny Portal 2, Elegan Template for Your Site
Johny Magazine 2, Darkmatter templates for your site
Johny Darkgamer, Template Gamer Mania
Karena sesuatu hal, tempat penyimpanan saya di google code tidak bisa dibuka. Oleh karena itu news ticker dan sidebar accordion tidak bisa berjalan seperti semula. Untuk mengatasinya Anda harus mengganti kode berikut ini pada posisi edit HTML :
- Sidebar accordion
Cari kode di bawah ini :Ganti dengan kode berikut :<script src='http://Download Disini.googlecode.com/files/johny-manis.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/johnysimple.js' type='text/javascript'/>
- News ticker
Cari kode di bawah ini :dan Anda ganti dengan kode berikut :<script src='http://Download Disini.googlecode.com/files/ticker.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/newsticker.js' type='text/javascript'/>
- Related Articles (Bawah postingan)
Jika hilang atau tidak muncul cari URL javascript ini pada posisi Edit HTMLhttp://Download Disini.googlecode.com/files/relateds.js
dan Anda ganti dengan URL di bawah ini :http://jamu-martin.googlecode.com/files/related-martin.js
Note : If there's a problem with your static page in my template please read this Remove Automatic Readmore at Static Page Blogger
Senin, 09 Januari 2012
viow0rm - Green Dark Blogger Template
Diposting oleh
ayo Indonesia
viow0rm adalah template blogger yang saya gunakan sebelumnya setelah berapa kali ganti template. Tema yang saya ambil dari tampilan inj3ct0r dimana perpaduan warna hitam dan hijau yang membuat saya tertarik. Sebelumnya juga teman-teman banyak yang menanyakan template ini, maka template ini telah saya lakukan perbaikan kembali karena template sebelumnya yang saya gunakan tidak terkonsep dengan
Sabtu, 07 Januari 2012
Johny Simple Magazine, Easy Magazine Template For Your Site
Diposting oleh
ayo Indonesia
Buat temen-temen yang ingin template magazine sederhana modifikasi dari bang Johny, kali ini dia menawarkan template yang simple tapi banyak sekali fungsinya. Namanya Johny Simple Magazine sebuah template modifikasi yang di desain khusus bagi anda yang mempunyai blog konten berita, sederhana dan tidak terlalu rumit. Template ini dibuat terinspirasi oleh tampilan dari situs wordpress hack, tapi banyak sekali bagian yang berbeda. Walaupun bagian header memang dibuat mirip tapi bagian homepage dan postpage sama sekali berbeda. Di bawah ini screenshotnya (klik gambar untuk memperbesar) :
Seperti desain yang sebelumnya, bang Johny membagi 3 kolom di bagian homepage dan hanya 2 kolom pada postpage. Desainnya sangat sederhana tidak terlalu susah cara pemasangan widget, paling cuma pada bagian midlebar atau tengah untuk membuat kategori tertentu dengan thumbnail, cara pemasangannya sudah saya jelaskan pada tutorial widget template johny magazine, yaitu dengan memasukan kode di bawah ini dan ganti teks background biru (entertainment) dengan label atau kategori yang ingin anda tampilkan.
<script type="text/javascript">
var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;
</script>
<script src="/feeds/posts/default/-/entertainment?orderby=updated&alt=json-in-script&callback=labelthumbs" type="text/javascript">
</script>
Pada bagian sidebar terdapat 4 buah iklan berukuran 125 x 125, anda tinggal masukkan kode di bawah ini pada kotak HTML/Javascript.
<div id="advertise">
<ul class="ads">
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYVXXmHpMC7AviFK4m4vRILgyTRP11XWwZ4pj8veu-SCPYeFmPL8uqmA1VYHA7Mf0Qsae2w08HuhXRYmzvbAQbzRwTXKJNijXzVLwnomZs4uZ56GI2xB9Sq3qLWnrH9KJXebj4TSJ-5MpH/s1600/banner+johny.jpg" alt="Advertise Here" /></a></li>
<li class="last"><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYVXXmHpMC7AviFK4m4vRILgyTRP11XWwZ4pj8veu-SCPYeFmPL8uqmA1VYHA7Mf0Qsae2w08HuhXRYmzvbAQbzRwTXKJNijXzVLwnomZs4uZ56GI2xB9Sq3qLWnrH9KJXebj4TSJ-5MpH/s1600/banner+johny.jpg" alt="Advertise Here" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYVXXmHpMC7AviFK4m4vRILgyTRP11XWwZ4pj8veu-SCPYeFmPL8uqmA1VYHA7Mf0Qsae2w08HuhXRYmzvbAQbzRwTXKJNijXzVLwnomZs4uZ56GI2xB9Sq3qLWnrH9KJXebj4TSJ-5MpH/s1600/banner+johny.jpg" alt="Advertise Here" /></a></li>
<li class="last"><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYVXXmHpMC7AviFK4m4vRILgyTRP11XWwZ4pj8veu-SCPYeFmPL8uqmA1VYHA7Mf0Qsae2w08HuhXRYmzvbAQbzRwTXKJNijXzVLwnomZs4uZ56GI2xB9Sq3qLWnrH9KJXebj4TSJ-5MpH/s1600/banner+johny.jpg" alt="Advertise Here" /></a></li>
</ul>
<div class="clear"></div>
</div>
<ul class="ads">
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYVXXmHpMC7AviFK4m4vRILgyTRP11XWwZ4pj8veu-SCPYeFmPL8uqmA1VYHA7Mf0Qsae2w08HuhXRYmzvbAQbzRwTXKJNijXzVLwnomZs4uZ56GI2xB9Sq3qLWnrH9KJXebj4TSJ-5MpH/s1600/banner+johny.jpg" alt="Advertise Here" /></a></li>
<li class="last"><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYVXXmHpMC7AviFK4m4vRILgyTRP11XWwZ4pj8veu-SCPYeFmPL8uqmA1VYHA7Mf0Qsae2w08HuhXRYmzvbAQbzRwTXKJNijXzVLwnomZs4uZ56GI2xB9Sq3qLWnrH9KJXebj4TSJ-5MpH/s1600/banner+johny.jpg" alt="Advertise Here" /></a></li>
<li><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYVXXmHpMC7AviFK4m4vRILgyTRP11XWwZ4pj8veu-SCPYeFmPL8uqmA1VYHA7Mf0Qsae2w08HuhXRYmzvbAQbzRwTXKJNijXzVLwnomZs4uZ56GI2xB9Sq3qLWnrH9KJXebj4TSJ-5MpH/s1600/banner+johny.jpg" alt="Advertise Here" /></a></li>
<li class="last"><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYVXXmHpMC7AviFK4m4vRILgyTRP11XWwZ4pj8veu-SCPYeFmPL8uqmA1VYHA7Mf0Qsae2w08HuhXRYmzvbAQbzRwTXKJNijXzVLwnomZs4uZ56GI2xB9Sq3qLWnrH9KJXebj4TSJ-5MpH/s1600/banner+johny.jpg" alt="Advertise Here" /></a></li>
</ul>
<div class="clear"></div>
</div>
Untuk kotak berlangganan feedburner yang tedapat di sidebar kanan atas dibuat statis kalau anda ingin mengedit tulisannya, harus masuk ke design kemudian pilih edit HTML. Anda tinggal cari kata kunci Enews kemudian cari dengan control + F untuk memudahkannya. Kalau sudah ketemu anda tinggal ganti kalimatnya, jangan lupa URL feedburner juga harus diganti dengan URL feed anda.
Untuk bagian lain terserah Anda untuk memodifikasinya sendiri, jika anda ingin melihat secara keseluruhan dari template ini klik demo yang ada di bawah. Anda juga bisa mendownloadnya secara gratis, selamat mencoba dan berkreasi dengan template buatan bang Johny semoga bermanfaat. Jika ada yang mau ditanyakan isi kotak komentar yang ada di bawah atau kirim langsung ke email bang Johny johnytemplate@gmail.com.
Note :
- If there's a problem with your static page in my template please read this Remove Automatic Readmore at Static Page Blogger or re-download it then you can upload the updates one (only for Download Disini and Johny Simple Magazine templates).
- And for Johny Portal, Download Disini and Johny Magazine user template, change this code (post body close to the header):Into :
#crosscol-wrapper{margin:0 auto;padding:0 auto}#crosscol-wrapper{margin:0 auto;padding:5px}
Jumat, 06 Januari 2012
Tutorial Widget Johny Magazine Template
Diposting oleh
ayo Indonesia
Bagi yang masih bingung cara pemasangan widget-widget yang terdapat pada template Johny Magazine, saya akan berikan tutorial cara pemasangannya. Oke langsung saja :
- Memasang Slideshow (Sidebar kiri atas)
Setelah anda login, kemudian klik menu Tata Letak >> Elemen Laman. Setelah itu Tambah Gadget >> pilih HTML/Javascript. Masukkan kode di bawah ini pada sidebar sebelah kiri paling atas :Ganti semua URL gambar dan judul dengan url yang ingin anda tampilkan dalam slideshow<div id="gal1" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzOvG1lypfZE1kn90UayvCDo0aYsGBVSF5eiG4X5ES_GFoIa53BcmufzmydwANa4C2bQ-RBzLcGlB1TDSkv4-VAk4MDjRsIi_Yc-0rBIqVyhNf9JVSu6Ld4AkcRj1SY_xhnJ8bP_nJvSg/s1600/Limitless-Movie-Review-Starring-Bradley-Cooper-Robert-De-Niro.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>Entertainment </strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2011/12/limitless-movie-review-starring-bradley.html"><strong>Limitless Movie Review, Starring Bradley Cooper & Robert De Niro </strong></a>
</div>
</div>
</div>
<div id="gal2" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdAUpKk86unZY6eTCZYcFCDwK_uKsH7c1pDUHQf5clEVN0VMkujuduM5boOfQ80hlX8qnIAs2tW_jliw4oIdfwy9zYI2pDjUXlqMPuIlmpFl6udrYvUZL-XTWBvBT8l6UUrdnnJEB73gw/s1600/sucker-punch.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>Entertainment</strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2011/12/sucker-punch-2011-by-zack-snyder.html"><strong>Sucker Punch (2011) By Zack Snyder</strong></a>
</div>
</div>
</div>
<div id="gal3" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqE0OdNxKr875tT_HNEJP6rHhs2Ve_a-TcRKBb79q-9sOF41xMr-v6fhF6-ct7ZvtAJWM9l5UrISe6WQyiuv5kccARv3Yd5e3hNnPtytTs9ZxTEp8qSUJ2IRcGA1rSnRFfwBl_VOkOkwk/s1600/Loris-Capirossi-Retires.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>Sport</strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2011/12/loris-capirossi-retires-riders-pay.html"><strong>Loris Capirossi Retires, Riders Pay Tribute</strong></a>
</div>
</div>
</div>
<div id="gal4" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzFEpx5bIlvFhd3T2CELTKeOT6vKR_3Y80k5lU5sFBIPhIo8_eWrFLtTkuX18_G7BESEYDIOltuUJRu-2YxLM2JayJW-RMA-8rGksaDvCyrmSdTcFp1LxO_2Je8DpisEym46fJ-UfUXKw/s1600/Atheris-matildae.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>News World</strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2012/01/new-large-horned-viper-discovered-but.html"><strong>New large horned viper discovered, but biologists keep location quiet</strong></a>
</div>
</div>
</div>
<div id="gal5" style="display:none;" class="img400">
<div class="h250"><img alt="" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyzEi38BkmHZkU2CNX-J9CH9L13cg0fck3crxHqyQlbKDngjz3USzcPdMUSMr7SVj8cWlfN1exrDVodaO1DeBDyzQg1digw28IBdEqpAy-CwfSjWVilsHlZRUwQUlBUaAKML0E-kzmgN0/s1600/Libyan+rebel+chief.jpg&cat=1&pid=2107&cache=false" /></div>
<div class="min250">
<div style="margin-top:168px;" class="des_4"><strong>News Today</strong></div>
<div class="des_1 font16 c_white"><a href="http://johnymagazine.blogspot.com/2012/01/libyan-rebel-chief-warns-egypt-over-pro.html"><strong>Libyan rebel chief warns Egypt over pro-Gaddafi TV </strong></a>
</div>
</div>
</div>
<div style="height:250px; margin-top:-250px;"><div id="galtabs" class="page_hl pd_5"><a href="#" rel="gal1">1</a> <a href="#" rel="gal2">2</a> <a href="#" rel="gal3">3</a> <a href="#" rel="gal4">4</a> <a href="#" rel="gal5">5</a><div class="clearit"></div>
<div class="clearit pb_10"></div>
<script type="text/javascript">
var myheads=new ddtabcontent("galtabs");myheads.setpersist(false);myheads.setselectedClassTarget("link");myheads.init(5000)
</script></div></div> - Memasang Widget Popular PostSaya yakin sudah banyak yang bisa cara memasangnya, bagi yang masih bingung klik menu Tata Letak >> Elemen Laman. Setelah itu Tambah Gadget >> pilih widget Popular Post yang ada pada baris ketiga. Silahkan anda berkreasi sendiri dalam menentukan jumlah post yang akan ditampilkan.
- Memasang Random Post
Langkahnya seperti di atas, setelah anda pilih HTML/Javascript. Letakkan kode berikut di dalamnya :<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=4;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts" type="text/javascript"></script>Untuk angka 4 yang saya kasih warna merah adalah jumlah random post yang ditampilkan, silahkan ganti sesuai dengan keinginan anda. - Memasang Widget Tabber Tab (Sidebar Kanan Atas)Sebelum memasang ini anda harus melihat struktur layout template ini, kemudian tambahkan tiga widget yang ingin anda tampilkan dalam menu Tabber ini. Misalnya saya ambil dari template Johny Magazine di bawah ini gambar layout tabbernya :Dari gambar diatas, widget yang akan ditampilkan dalam tabber adalah kategori Entertainment, Sport dan News World. Anda harus memasukkan kode script untuk memasang kategori-kategori tersebut, misalnya sekarang Anda ingin memasukkan pada tabber 1 adalah kategori Entertainment, masukkan kode di bawah ini ke dalam kotak HTML/Javascript :Ganti entertainment yang saya kasih warna biru dengan label/kategori yang anda inginkan. Perhatikan angka yang saya lingkari dari gambar di atas, angka 4 adalah jumlah kategori yang ditampilkan dan 60 adalah jumlah karakter huruf yang ditampilkan dalam satu judul, untuk lebih jelasnya anda silahkan baca tutorial cara memasang kategori tertentu dengan thumbnail. Oya jangan lupa dikasih judul widget, contoh : EntertainmentKemudian isi juga tabber 2 dan tabber 3, langkahnya sama seperti memasukkan kategori entertainment diatas. tetapi anda bisa juga mengisi dengan widget lainnya sesuai dengan keinginan anda. Setelah semuanya terisi, kembali pilih add gadget terus klik HTML/Javascript masukkan kode di bawah ini pada posisi paling atas (diatas ketiga tabber tersebut, lihat gambar 2) ingat jangan dikasih judul, biarkan kosong :<style type="text/css">
.blogtabs {padding: 0px !important;border: 0 solid #bbb;}
.blogtabs h2 {float: left;margin: 0 7px 3px 0;font-size: 12px;color:#CECECF;padding: 5px 8px;overflow: hidden;position: relative;background: #3b3b3b;cursor:pointer;border: 1px solid #9E9D9D;}
html .blogtabs h2.active {color:#727171;background: #fff;}
.blogtabs .widget-content {padding:1px 10px 10px 5px;background: #fff;clear:both;margin:0;}
.btab, #showtabs {display:none;}
</style>
<script type="text/javascript" src="http://johnytemplate.googlecode.com/files/min.js"></script>
<script type="text/javascript" src="http://johnytemplate.googlecode.com/files/jtabber.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#showtabs').simpleBlogTab ({organictabs: 3});
});
</script>
<div id="showtabs"></div> - Langkah terakhir klik save, dan lihat hasilnya.
Demikian tadi tutorial pemasangan widget-widget yang terdapat dalam Johny Magazine template. Bagi yang langsung baca artikel ini tanpa mengetahui template mana yang dimaksud silahkan baca Johny Magazine, Template Magazine untuk Blog Berita. Selamat mencoba dan semoga bermanfaat, bagi yang masih bingung silahkan isi kotak komentar yang ada di bawah.
Selasa, 03 Januari 2012
Exploit-ID is not defaced !
Diposting oleh
ayo Indonesia
Last night , I see exploit-id.com ( my official team website) the index has been change, And then in facebook, I found someone who claim have been defaced exploit-id, he is submit a mirror to zone-h , http://www.zone-h.com/mirror/id/15969231 , I check the IP address of the mirror is different with the real IP address of Exploit-ID ,173.192.211.120 << this is IP address from the mirror, and the
Senin, 02 Januari 2012
Johny Magazine, Template Magazine untuk Blog Berita
Diposting oleh
ayo Indonesia
Satu lagi template hasil utak-atik saya dari template luar biasa yang bernama Minima. Walaupun sederhana ternyata template ini bisa dengan mudah dimodifikasi sehingga menjadi template yang multifungsi. Template yang saya buat eh maaf yang saya modifikasi ini saya beri nama Johny Magazine, karena memang tampilan pada homepage penuh dengan artikel-artikel inti dari keseluruhan konten dari sebuah blog.
Untuk para master blogger sebelumnya saya minta maaf, bukannya saya sok pintar karena sudah berhasil memodifikasi template sederhana menjadi template yang multi fungsi ini, karena saya baru proses belajar membuat template jadi kalau ada kode-kode atau script yang kurang berguna dan semestinya tidak dipakai mohon sarannya ya...
Template Johny Magazine ini mempunyai 3 kolom di hompage, kolom pertama terdapat slider content di bagian paling atas, walaupun ukurannya kecil tapi cukup untuk mempercatik tampilan. Artikel-artikel terbaru saya letakkan di tengah atau pada kolom kedua dan di bawahnya saya tambah satu lagi widget yang terserah nanti mau diisi apa. Pada kolom ketiga atau sebelah kanan saya bagi menjadi dua baris, pada baris pertama bagian atas terdapat sidebar tabber yang hanya saya munculkan pada homepage saja. Untuk lebih jelasnya lihat screenshot bagian header dan footer (klik gambar untuk memperbesar).
Bagian Header
Bagian Footer
Pada postpage atau halaman postingan terdapat dua kolom, sengaja memang tidak ditambahkan apa-apa paling cuma fitur kotak komentar yang lebih menarik itu saja. Kalau ada yang menambahkan dengan related post bisa juga diletakkan di bawah postingan atau di sidebar kanan. Pada bagian footer, nah ini kelemahan saya, saya kurang bisa memodifikasi dengan sentuhan warna-warna yang memukau paling cuma modifikasi gambar dari internet pakai photoshop sederhana.
Langsung saja daripada berbusa-busa ngomong nggak karuan di bawah ini ada link demo untuk melihat lebih jelas tentang Johny Magazine template ini, dan yang pasti saya sertakan juga link downloadnya siapa tahu ada temen-temen yang tertarik untuk memakainya paling tidak ada perasaan bangga juga sih template hasil utak-atik sendiri dipakai sama orang lain.... hehehehehe. Jangan lupa lihat juga template hasil modifikasi saya yang lain Johny Portal atau template Download Disini modifikasi. Untuk tutorial lengkap Johny Magazine template ini silahkan baca Tutorial Widget Johny Magazine Template.
Jika ada yang menginginkan slider template ini bekerja secara otomatis, templates ini sudah saya updates dan bisa di download ulang disini. Untuk menampilkan postingan pada slider, Anda hanya mencari kode berikut label1 = "misteri", misteri adalah label yang ditampilkan dalam slider. Anda bisa menggantinya dengan label atau kategori yang diinginkan. Untuk lebih jelasnya bisa dibaca pada artikel Membuat Image Slider Berdasarkan Kategori Tertentu.
Karena sesuatu hal, tempat penyimpanan saya di google code tidak bisa dibuka. Oleh karena itu news ticker pada template ini tidak bisa berjalan seperti semula. Untuk mengatasinya Anda harus mengganti kode berikut ini pada posisi edit HTML, kemudian cari kode di bawah ini :
dan Anda ganti dengan kode berikut :
Terakhir save templates
Note :
<script src='http://Download Disini.googlecode.com/files/ticker.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/newsticker.js' type='text/javascript'/>
Terakhir save templates
Note :
- If there's a problem with your static page in my template please read this Remove Automatic Readmore at Static Page Blogger
- And for Johny Portal, Download Disini and Johny Magazine user template, change this code (post body close to the header):Into :
#crosscol-wrapper{margin:0 auto;padding:0 auto}#crosscol-wrapper{margin:0 auto;padding:5px}
Minggu, 01 Januari 2012
Template Download Disini Modifikasi
Diposting oleh
ayo Indonesia
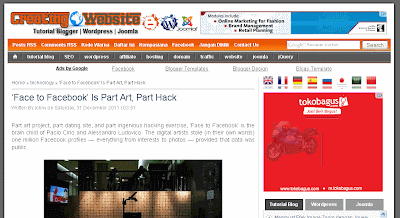
Berawal dari seorang sahabat Maspena kalau nggak salah namanya, dia menanyakan template yang saya pakai dan boleh minta nggak? Tentu saja boleh, disini saya ingin berbagi tapi sabar dulu ya, saya lagi memodifikasi template tersebut sehingga cocok dipasang untuk blog dengan konten apapun. Template blog ini aslinya adalah techstop. Tapi menurut saya template ini kurang fleksibel karena hanya bisa digunakan untuk blog dengan konten tutorial atau semacam catatan harian. Sehingga banyak sekali bagian yang mesti dimodifikasi.
Untuk itu saya mencoba mencari template yang simple saja untuk memodifikasi template yang mirip dengan yang saya pakai sekarang ini. Template Download Disini Modifikasi yang sudah jadi sekarang ini awalnya adalah template Minima dengan dua kolom, kemudian saya bagi menjadi 3 kolom di bagian homepage, dan hanya 2 kolom di bagian post dan page. Tujuan saya membagi menjadi 3 kolom di homepage agar lebih fleksibel, jadi bisa juga dipakai temen-temen yang mempunyai blog dengan konten berita misalnya. Berikut ini screenshot bagian homepage dan postpage (klik gambar untuk memperbesar) :
Ada beberapa perbedaan tampilan template ini dengan yang saya pakai, selain bagian homepage, kotak berlangganan feedburner juga saya rubah sehingga sekarang mejadi satu bagian dengan fitur related post. Jadi lebih memberikan ruang kosong di bagian sidebar. Untuk bagian sidebar lebar, sengaja di bagian bawah tidak saya bagi lagi menjadi dua karena sudah saya sediakan sidebar kecil di bagian homepage.
Oke sekarang saya akan berikan beberapa kode yang mesti dipasang di bagian sidebar sehingga tampilannya mirip dengan blog yang saya pakai sekarang ini :
- Translate gambar bendera (sidebar lebar atas)
Sebenernya tutorialnya sudah banyak beredar di internet, tapi daripada anda susah-susah nyarinya langsung saja saya berikan kode scriptnya untuk dipasang :<style>
.google_translate img {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
border:0;
}
.google_translate:hover img {
filter:alpha(opacity=30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.google_translatextra:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
</style>
<div>
<a class="google_translate" href="http://www.blogger.com/post-create.g?blogID=7490537618574143540#" rel="nofollow" target="_blank" title="English"><img align="absbottom" alt="English" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjt_o2qoZIWjwkmXauC8-Es7UlTVKzQyS3Az_wogqmMAbzwh0ECbHSyJm7B573tsZndIcE3AOKUtVje9aORrmL0Qmu2GntALq-ZBmEY2FAtWsAh0qke145g4Zg-tM62WJtsvWz5niJDr_o/?imgmax=800" style="cursor: pointer; margin-right: 10px;" title="English" width="24" /></a>
<a class="google_translate" href="http://www.blogger.com/post-create.g?blogID=7490537618574143540#" rel="nofollow" target="_blank" title="French"><img align="absbottom" alt="French" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivUK04KoHWjRMvBj_Ee22A9f6dUpYjiPxMLc4Ip5oFdRKXU-FjpLiVAdqiucxp3LUdKTcqRENdoYxLIV708rdRTBPShosXVIuyH0ExGf8qV7SeHhsdMrbF-S9E_lkfvN95ucihhgLz8Vw/?imgmax=800" style="cursor: pointer; margin-right: 10px;" title="French" width="24" /></a>
<a class="google_translate" href="http://www.blogger.com/post-create.g?blogID=7490537618574143540#" rel="nofollow" target="_blank" title="German"><img align="absbottom" alt="German" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLlTOJ4-l0HlJ7Kp_Txizfd40Bi-E25T0edS6bfDWxfsXKwGh0dOerrjZ2Gl0Leqfk1Ax7ageu-I4o0nHlUhDy4q5ucwGjDRfFEOoox-um9McZ1Ix6QpP0yYOSFvvPyk-Tl7ibXAb0X1hU/?imgmax=800" style="cursor: pointer; margin-right: 10px;" title="German" width="24" /></a>
<a class="google_translate" href="http://www.blogger.com/post-create.g?blogID=7490537618574143540#" rel="nofollow" target="_blank" title="Spain"><img align="absbottom" alt="Spain" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9LXHBHsYh7D6fvasHmL5RNLA1F1ZIiewBS03NsbHSWuq1AFEhyxtzt5qk4RkhLcJyAEIkfn0wh6ghckBWGcHT8GX3fQoz3eRjnWozUzpq5fR7spvn839jQGT8Q6IWEQWzZiIvT9JGxMsI/?imgmax=800" style="cursor: pointer; margin-right: 10px;" title="Spain" width="24" /></a>
<a class="google_translate" href="http://www.blogger.com/post-create.g?blogID=7490537618574143540#" rel="nofollow" target="_blank" title="Russian"><img align="absbottom" alt="Russian" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgl4fXh8wp3StUBf4aacAJ3YCV41Ih-50cVdbV_6OYPEukr-W5xKaeJSMU3KIZT6WcDkcF1yV5B1MH3ygQN6JDVUiiVfyepW4g4hQszDO2hqyuDpHrYZplo2qivWN4qKq_P1zkbgD9lAZM/?imgmax=800" style="cursor: pointer; margin-right: 10px;" title="Russian" width="24" /></a>
<a class="google_translate" href="http://www.blogger.com/post-create.g?blogID=7490537618574143540#" rel="nofollow" target="_blank" title="Japanese"><img align="absbottom" alt="Japanese" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUwkXxEHJ5LIjAU14rBGMj_DpHqT3cKWyrm7TCNf0C3lwspm72-H7LOSZdLvG3UKqey04fqdwhtc9H-pgXYk5i8TgICSq6DiWwDtYTTbWCHmp_bJGa1mxboBOfzSah1VUEhcHsRWAeayWR/?imgmax=800" style="cursor: pointer; margin-right: 10px;" title="Japanese" width="24" /></a>
<a class="google_translate" href="http://www.blogger.com/post-create.g?blogID=7490537618574143540#" rel="nofollow" target="_blank" title="Arabic"><img align="absbottom" alt="Arabic" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXfhznizI5HHyjH1Abda_vDNMQRZy0LGoUvbAkSvF6iqFsYzEkvGhRmO44GfxaNMqvNbGP_7QeWnd_i2_UA8cdFq-JXMdt-q_4igjlCiCSBe_i8JmszkeCQnRV9HY_kXWDsF0UXxKeJYk/?imgmax=800" style="cursor: pointer; margin-right: 10px;" title="Arabic" width="24" /></a>
<a class="google_translate" href="http://www.blogger.com/post-create.g?blogID=7490537618574143540#" rel="nofollow" target="_blank" title="Chinese Simplified"><img align="absbottom" alt="Chinese Simplified" border="0" height="32" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJ7R505xQfEojpP2MhPFvbRdY6Spim0ZAmkKocNfiHCRYCMxifJCKo5sSkvfpHjDoIbxT8qrzCdM8UI1vGvJajl9g5mvV90JlGYMSRWpbKem2g2TypbiKfK7QDKYt5ULssjAZoCOlDPfs/?imgmax=800" style="cursor: pointer; margin-right: 10px;" title="Chinese Simplified" width="24" /></a></div> - Tab ViewPada bagian ini, tab view yang saya pakai masih manual, sekarang sudah banyak cara membuat tab view yang lebih gampang misalnya dengan menambah sentuhan jQuery. Tapi nggak ada salahnya jika kode script yang saya pakai di blog ini saya bagikan kepada anda (Untuk lebih jelasnya bisa dibaca pada tutorial membuat tab view):<style type="text/css">
div.TabView div.Tabs a
{
float: left;
display: block;
width: 92px;
height: 22px;
text-align: center;
margin: 5px 0px 0px 3px;
background-color:#999999;
padding-top: 6px;
border: 1px solid #ffffff;
border-bottom: 1px solid #ccc;
font-family: "Arial, Helvetica, sans-serif", Arial;
font-weight: 900;
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #444343; }
div.TabView div.Pages
{
clear: both;
border: 1px solid #cccccc;
overflow: hidden;
background-color: #F2F2F2;
}
div.TabView div.Pages div.Page
{
padding: 2px;
height: 100%;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
.list {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilI66wcAUygVSXs4PfkV5lFY-kTZKqe4FCedKiO6mOW20wHzBmzgmnG1-2Vj_KYa6Xvs7NnS7ai2cBoAbdo3l3jzlAjXK7jJQeCRgC7O3yRw2OexcXmw9uVa2s0_fpKj_JXjRXokmLD_mw//") no-repeat left center;
border-bottom:1px dotted #7f7f7f;
line-height:1.5em;
padding:3px 0px 3px 20px;
}
</style>
<form action="tabview.html" method="get">
<div class="TabView" id="TabView">
<div class="Tabs" style="width: 298px;">
<a href="http://www.blogger.com/post-create.g?blogID=7490537618574143540"><span style="color: white;">Tutorial Blog</span></a>
<a href="http://www.blogger.com/post-create.g?blogID=7490537618574143540"><span style="color: white;">Wordpress</span></a>
<a href="http://www.blogger.com/post-create.g?blogID=7490537618574143540"><span style="color: white;">Joomla</span></a></div>
<div class="Pages" style="height: 200px; width: 298px;">
<div class="Page">
<div class="Pad">
<div class="list">
<a href="http://freedownloadcopasthemes.blogspot.com/2011/02/membuat-efek-image-zoom-dengan-jquery.html">Membuat Efek Image Zoom dengan Jquery</a></div>
<div class="list">
<a href="http://freedownloadcopasthemes.blogspot.com/2011/02/membuat-sliding-loginregister-form.html">Membuat Sliding Login/Register Form Panel di Blog</a></div>
<div class="list">
dan seterusnya ............................................................... </div>
</div>
</div>
<div class="Page">
<div class="Pad">
<div class="list">
<a href="http://freedownloadcopasthemes.blogspot.com/2011/02/membuat-efek-image-zoom-dengan-jquery.html">Membuat Efek Image Zoom dengan Jquery</a></div>
<div class="list">
<a href="http://freedownloadcopasthemes.blogspot.com/2011/02/membuat-sliding-loginregister-form.html">Membuat Sliding Login/Register Form Panel di Blog</a></div>
<div class="list">
dan seterusnya ............................................................... </div>
</div>
</div>
<div class="Page">
<div class="Pad">
<div class="list">
<a href="http://freedownloadcopasthemes.blogspot.com/2011/02/membuat-efek-image-zoom-dengan-jquery.html">Membuat Efek Image Zoom dengan Jquery</a></div>
<div class="list">
<a href="http://freedownloadcopasthemes.blogspot.com/2011/02/membuat-sliding-loginregister-form.html">Membuat Sliding Login/Register Form Panel di Blog</a></div>
<div class="list">
dan seterusnya ............................................................... </div>
</div>
</div>
</div>
</div>
</form>
<script src="http://johnytemplate.googlecode.com/files/tab_view.js">
</script>
<script type="text/javascript">
tabview_initialize('TabView');
</script> - Artikel Terbaru
Kode script yang dipasang :Di bagian paling bawah, ganti URL nya dengan URL blog anda<div style="background: none repeat scroll 0% 0% rgb(242, 242, 242); border: 1px solid rgb(204, 204, 204); height: 200px; overflow: auto; padding: 10px;">
<span id="pbl_labels"></span>
<div id="pbl_posts">
Recent Posts </div>
<script type="text/javascript">
var jumlah_maksimum_post = 10;
var dengan_ringkasan = true;
var jumlah_karakter_ringkasan = 100;
</script>
<script src="http://kauman.googlecode.com/files/recentpostsbylabel.js">
</script>
<script src="http://freedownloadcopasthemes.blogspot.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed">
</script></div> - Untuk membuat huruf awal dalam postingan menjadi besar seperti dalam postingan ini sangat mudah, silahkan baca tutorialnya tentang Membuat Huruf Besar (Drop Cap) pada Awal Postingan.
Sepertinya hanya itu yang mesti dipasang agar mirip dengan blog yang saya pakai ini, untuk bagian lain Anda bisa berkreasi sendiri atau memodifikasi sendiri sesuai dengan selera. Wah iya hampir lupa di bawah ini saya sertakan link dimana anda bisa melihat demo dan bisa mendownloadnya secara gratis.
NB :
- Buat yang menginginkan tampilan template ini dua kolom seperti yang saya pakai, silahkan menuju link ini.
- Setelah anda download dan filenya diekstrak, terdapat dua file xml yang satu dengan menggunakan show/hide comment dan satu lagi tanpa show/hide comment
- Jika ada masalah dengan link downloadnya bisa tanyakan ke kotak komentar atau konfirmasi ke johnytemplate@gmail.com.
- Untuk tutorial Johny Portal masih dalam perbaikan, jadi mohon untuk bersabar
- If there's a problem with your static page in my template please read this Remove Automatic Readmore at Static Page Blogger or re-download it then you can upload the updates one (only for Download Disini and Johny Simple Magazine templates).
- And for Johny Portal, Download Disini and Johny Magazine user template, change this code (post body close to the header):Into :
#crosscol-wrapper{margin:0 auto;padding:0 auto}#crosscol-wrapper{margin:0 auto;padding:5px}
Blog Archive
-
▼
2012
(67)
-
▼
Januari
(12)
- Johny Darkgamer, Template Untuk Gamer Mania
- Johny Magazine 2, Darkmatter Template For Your Site
- Zone-H Got Hacked
- Remove Automatic Readmore at Static Page Blogger
- Google Gravity Javascript
- Johny Simple Magazine 2, Template Full Widget
- viow0rm - Green Dark Blogger Template
- Johny Simple Magazine, Easy Magazine Template For ...
- Tutorial Widget Johny Magazine Template
- Exploit-ID is not defaced !
- Johny Magazine, Template Magazine untuk Blog Berita
- Template Download Disini Modifikasi
-
▼
Januari
(12)