Rabu, 08 Februari 2012
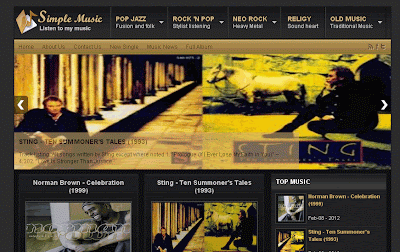
Johny Simple Music, Template Mini Untuk Musik
Diposting oleh
ayo Indonesia
Saya persingkat saja ya, template ini saya beri nama Johny Simple Music, anda bisa kira-kira sendiri kenapa template ini saya beri nama demikian. Tapi kalau mau digunakan untuk konten yang lain juga silahkan saja. Fitur yang ada pada template ini adalah sebagai berikut :
Recent Post Slider Image
Image slider otomatis, kerja slider ini adalah setiap Anda membuat postingan baru akan muncul dalam slider. Jadi tidak perlu lagi susah-susah memasukkan satu persatu keterangan gambar dan URL nya. Klik Tambah Gadget >> pilih HTML/Javascript, masukkan kode berikut pada kolom di bawah header (ada dua kolom pilih yang atas) :
<div id="slider">
<script style="text/javascript" src="http://creatingwebsite.googlecode.com/files/slidergallery.js"></script>
<script style="text/javascript">
var numposts_gal = 6;
var numchars_gal = 150;
var random_posts = false; // random posts
</script>
<script src="http://johny-simplemusic.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=999999"></script>
</div>
Ganti URL warna merah dengan URL anda, selanjutnya slider sudah bekerja secara otomatis memuat postingan terbaru Anda.
- Karena tempat penyimpanan google code saya sedang bermasalah slider pada templates ini tidak berfungsi, untuk mengembalikan pada kondisi semula anda harus merubah kode yang berwarna biru di atas dengan kode di bawah ini :
<script style="text/javascript" src="http://johnytemplate.googlecode.com/files/sliderauto.js">
- Pada dashboard masuk ke template >> edit HTML jangan lupa centang expand widget templates. Setelah itu cari kode di bawah ini :Kemudian ganti dengan kode berikut :
<script src='http://creatingwebsite.googlecode.com/files/readmore.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/readmore.js' type='text/javascript'/>
Seperti terlihat pada sidebar kanan atas, masukkan kode di bawah ini pada kolom sidebar :
<script type='text/javascript'>var numposts = 5;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = true;var showpostsummary = false;var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/top music?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Kategory tanpa thumbnail
Contohnya seperti pada sidebar kanan di bawah top music. Masukkan kode ini pada kotak HTML/Javascript template anda :
<script type="text/javascript">
function recentpostslist(json) {
document.write('<ul>');
for (var i = 0; i < json.feed.entry.length; i++)
{
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="http://johny-simplemusic.blogspot.com/feeds/posts/summary/-/jazz?max-results=8&alt=json-in-script&callback=recentpostslist"></script>
<a href="http://johny-simplemusic.blogspot.com/search/label/jazz" style="float:right;font:normal 10px Arial;padding:5px 0;">More Post »</a>
Warna merah : URL blog
Warna biru : kategori atau label
Di bawah ini link demo dan download bagi Anda yang ingin mencoba template ini, maaf kalau bahasanya kurang enak dibaca, maklum udah ngantuk, ini juga saking penginnya selalu berbagi hehehehe besok pasti dperbaiki. Selamat malam dan selamat mimpi indah.... hooaaahhhhmmmmmmmmmm.
Ucapan terima kasih yang sebesar-besar kepada teman saya seorang blogger maker handal Irengajah dari Dhetemplate.
Ucapan terima kasih yang sebesar-besar kepada teman saya seorang blogger maker handal Irengajah dari Dhetemplate.
Karena tempat penympanan google code saya kena banned sama google beberapa fungsi script dri template ini menjadi mati, untuk mengatasinya ikuti petunjuk di bawah ini (masuk ke edit HTML jangan lupa centang kotak expand widget templates) :
- Read more
Cari URL script di bawah ini :http://creatingwebsite.googlecode.com/files/readmore.js
Ganti dengan URL script berikut :http://johnytemplate.googlecode.com/files/readmore.js
- Slider image
Cari URL script di bawah ini :http://creatingwebsite.googlecode.com/files/easyslider.js
Ganti dengan URL script berikut :http://johnytemplate.googlecode.com/files/easyslider.js
- Page navigasi
Cari URL script di bawah ini :http://creatingwebsite.googlecode.com/files/pagenavi-creatingwebsite.js
Ganti dengan URL script berikut :http://johnytemplate.googlecode.com/files/pagenav.js.js
Blog Archive
-
▼
2012
(67)
-
▼
Februari
(14)
- Conditional Tag Blogger (Blogspot)
- Website Microsoft Dibobol Hacker Gara-Gara Password
- Johny Darkfire, Template Gratis Warna Hitam Elegan
- Mas Paper, Template Bonus untuk Pengunjung Setia D...
- Johny Portal 2, Elegan Template for Your Site
- Dark Himajie Style v.2 SEO Blogspot HTML5 Template
- Template Download Disini 2 Kolom
- Johny Simple Music, Template Mini Untuk Musik
- Membuat Simple Tabber di Sidebar
- Membuat Image Slider Berdasarkan Kategori Tertentu
- Alphabet Color Code - Facebook Chat
- Facebook Chat - Text Generator 'Block'
- Facebook Chat - Text Generator 'Green'
- Facebook Chat - Text Generator 'Rainbow'
-
▼
Februari
(14)