Senin, 27 Februari 2012
Conditional Tag Blogger (Blogspot)
Diposting oleh
ayo Indonesia
Conditional Tag Blogspot pasti sering di gunakan oleh para blogger yang sering memodifikasi template blogspotnya. Conditional Tag Blogger adalah cara dimana membuat tampilan yang berbeda pada homepage atau pada postingan blogspot. Misalnya pernah kita temukan saat blogwalking atau tidak sengaja masuk ke blog orang via google, dalam postingannya terdengar backsound atau background musik. Tapi
Minggu, 26 Februari 2012
Website Microsoft Dibobol Hacker Gara-Gara Password
Diposting oleh
ayo Indonesia
Berita terbaru hadir dari website Microsoft di India yang terkena serangan hacker, bernama EvilShadow. Data tersebut diberitakan oleh dua member dari group tersebut yang bernama 7z1 dan Ancker. Tertulis dalam website Microsoft tersebut berupa "Don't explain, blow your ~ Black page address: http://www.microsoftstore.co.in/evil.html”.
Gambar Website Microsoft Dibobol Hacker
Sementara itu, belum
Gambar Website Microsoft Dibobol Hacker
Sementara itu, belum
Johny Darkfire, Template Gratis Warna Hitam Elegan
Diposting oleh
ayo Indonesia
Template ini sebenarnya pesanan teman Jogang via email yang meminta untuk memodifikasi agar template Johny Darkmatter kolom postnya di homepage dibuat seperti tampilan template Johny Darkgamer. Template ini saya beri nama Johny Darkfire karena dengan dasar warna hitam dan sedikit tambahan warna kuning menyala seperti api untuk memperindah tampilan. Fitur yang terdapat pada template ini hampir sama dengan template Johny Darkgamer hanya slider carousel saya ganti dengan otomatis slider yang memudahkan Anda untuk menampilkan post pada slider.
Di atas adalah gambar screenshot dari template ini, tidak banyak perubahan memang sengaja saya minimalisir agar lodingnya tidak terlalu berat, kapasitas template ini hanya 76.0 kb. Berikut ini adalah hal-hal yang perlu diperhatikan untuk menggunakan template ini.
- Mengganti Slider
Untuk meletakkan postingan kategori tertentu pada slider, cari kode berikut :numposts1 = 5;
Keterangan :
label1 = "sport";Angka 5 adalah jumlah image yang ditampilkan pada slider, Anda bisa menggantinya sesuai dengan selera.
Sport adalah label atau kategori yang ditampilkan pada slider, Anda juga bisa merubahnya sesuai kebutuhan. - Category with thumbnail (Sidebar kanan atas) Seperti pada template-template saya sebelumnya, saya selalu menyertakan fitur ini, cara pasangnya add gadget >> HTML/Javascript kemudian masukkan kode di bawah ini :Keterangan :<script type='text/javascript'>var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;</script>
<script type="text/javascript" src="/feeds/posts/default/-/news?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
<a href="http://johny-darkfire.blogspot.com/search/label/news" style="float:right;font:normal 11px Arial;padding:5px 0;">More on this category »</a>
Warna biru : adalah label atau kategori yang ditampikan pada sidebar. Anda bisa menggantinya dengan label anda sesuaikan dengan kebutuhan.
Warna merah : Ganti URL dengan URL blog anda. - Untuk mengatur jarak antara akhir postingan dengan kotak komen, yang biasanya terlalu lebar caranya adalah klik design, biarkan pada posisi page element setelah itu anda pilih blog post (kolom paling besar) kemudian klik edit. Setelah terbuka halaman baru centang hanya tanggal, comments dan label biarkan yang lain kosong.
- Jika Anda ingin menambahkan halaman statis untuk template ini sangat mudah, baca tutorialnya disini.
Script yang perlu dipasang di sidebar dan instruksi lainnya sudah saya sertakan pada link download yang ada di bawah. Jika masih ada yang kurang jelas, silahkan tinggalkan pesan pada kotak komentar yang ada di bawah. Untuk mas Jogang semoga bisa Anda nikmati template ini walaupun ada sedikit perubahan pada header dan navigasi.
Selasa, 21 Februari 2012
Mas Paper, Template Bonus untuk Pengunjung Setia Download Disini
Diposting oleh
ayo Indonesia
Ini sebenernya template pesenan temen saya, tapi karena dia lebih memilih pakai wordpress jadinya nganggur template ini. Yah daripada tidak kepakai mending saya share aja disini, silahkan bagi siapa saja yang suka boleh dipakai. Template ini hanya modifikasi dari template Johny Simple Magazine 2, pada bagian slidernya saya ganti memakai slider otomatis dan sidebar accordion saya ganti dengan tab view menu. Selebihnya sama paling cuma ada tambahan 3 kolom sidebar di bawah banner iklan baris yang pertama dan tambahan widget social bookmark dari Mashable.
Template ini saya share karena ada beberapa teman yang ingin memakai template Mas Paper ini. Daripada saya kirim scriptnya satu persatu lewat email mending dijadikan postingan aja biar semua bisa memakai. Saya bingung mau dikasih nama apa template ini, terserah anda lah mau dikasih nama apa, kalau saya kasih nama Mas Paper nggak boleh ada yang protes ya.
Fitur yang terdapat pada template ini antara lain :
- Banner atas (diatas header)Letaknya di bawah kode <head> pada template, silahkan diganti dengan banner anda atau hapus aja kalau tidak suka.
- Headlines NewsUntuk mengganti dengan headline berita dari blog Anda, Anda tinggal ganti URL nya, karena google API key sepertinya sekarang sudah ditutup, atau selengkapnya baca disini.
- Slider Otomatis.
Untuk mengganti slider anda cari kode ini :numposts1 = 5;
Keterangan :
label1 = "misteri";Angka 5 adalah jumlah image yang ditampilkan pada slider, Anda bisa menggantinya sesuai dengan selera. misteri adalah label atau kategori yang ditampilkan pada slider, Anda juga bisa merubahnya sesuai kebutuhan selengkapnya bisa dibaca disini. - Sidebar tengah atas
Cara memasangnya add gadget >> HTML/Javascript kemudian masukkan kode di bawah ini : - Banner iklan di bawah sidebarAda dua banner iklan yang pertama terdapat di bawah content, dan satunya lagi di bawah 3 deret sidebar pada baris kedua. Silahkan diisi dengan iklan anda, dan juga twitter image bisa diganti dengan twitter dari Anda sendiri.
- Untuk 2 sidebar diatas footer cara pemasangannya seperti pada tutorial Widget Template Johny Magazine. Bagi yang lupa silahkan dibaca lagi
- Untuk tab view menu yang ada di sidebar kanan, bagian atas anda tinggal membuat 4 widget dan otomatis akan menjadi tab view menu. Untuk lebih lengkapnya baca tutorial disini.
- Jika Anda ingin menambahkan Mashable widget, letakkan kode berikut pada kotak HTML/javascript :<style>
/* Social Widget */
#MBT-mashable-bar {
border: 0;
margin-bottom: 10px;
margin: 0 auto;
width:300px;
}
.fb-likebox {
background: #fff;
padding:0;
margin-top: 0px;
height:290px;
}
.googleplus {
background: #F5FCFE;
border-top: 0px solid #FFF;
border-bottom: 1px solid #ebebeb;
border-right: 1px solid #D8E6EB;
border-left: 1px solid #D8E6EB;
border-image: initial;
font-size: .90em;
font-family: "Arial","Helvetica",sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
display:inline-block;
margin: 9px 70px;}
.g-plusone { float: left;}
.twitter {
background: #EEF9FD;
padding: 10px;
border: 1px solid #C7DBE2;
border-top: 0;}
#mashable {
background: #EBEBEB;
border: 1px solid #CCC;
border-top: 1px solid white;
padding: 2px 8px 2px 3px;
text-align: right;
border-image: initial;}
#mashable .author-credit {}
#mashable .author-credit a {
font-size: 10px;
font-weight: bold;
text-shadow: 1px 1px white;
color: #1E598E;
text-decoration:none;}
#email-news-subscribe .email-box{
padding: 5px 10px;
font-family: "Arial","Helvetica",sans-serif;
border-top: 0;
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2;
border-image: initial;
height:35px;}
#email-news-subscribe .email-box input.email{
background:#FFFFFF;
border: 1px solid #dedede;
color: #999;
padding: 7px 10px 8px 10px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-o-border-radius: 3px;
-ms-border-radius: 3px;
-khtml-border-radius: 3px;
border-radius: 3px;
border-image: initial;
font-family: "Arial","Helvetica",sans-serif;}
#email-news-subscribe .email-box input.email:focus{color:#333}
#email-news-subscribe .email-box input.subscribe{
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#FFCA00),color-stop(1,#FF9B00));
background: -moz-linear-gradient(center top,#FFCA00 0,#FF9B00 100%);
-pie-background: linear-gradient(270deg,#ffca00,#ff9b00);
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:7px 14px;
margin-left:3px;
font-weight:bold;
font-size:12px;
cursor:pointer;
border-image: initial;}
#email-news-subscribe .email-box input.subscribe:hover{
background: #ff9b00;
background-image:-moz-linear-gradient(top,#ffda4d,#ff9b00);
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffda4d),to(#ff9b00));
filter:progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
outline:0;-moz-box-shadow:0 0 3px #999;
-webkit-box-shadow:0 0 3px #999;
box-shadow:0 0 3px #999
background:-webkit-gradient(linear,left top,left bottom,color-stop(0,#ffda4d),color-stop(1,#ff9b00));
background:-moz-linear-gradient(center top,#ffda4d 0,#ff9b00 100%);
-pie-background:linear-gradient(270deg,#ffda4d,#ff9b00);
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #cc7c00;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
#other-social-bar {
background-color: #D8E6EB;
box-shadow: 0 1px 1px #FFFFFF inset;
padding: 0px;
font-family: "Arial","Helvetica",sans-serif;
font-weight:bold;
overflow: hidden;
border: 1px solid #B6D0DA;
height:37px;
}
#other-social-bar ul {list-style: none outside none; padding-left: 4px;}
#other-social-bar .other-follow {
float: left;
color:#1E598E;
overflow: hidden;
height:20px;
padding:5px;
width: 270px;}
#other-social-bar .other-follow ul {
list-style: none outside none;
padding-left: 4px;}
#other-social-bar .other-follow ul li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow ul li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li {
font-size: 12px;
font-weight: bold;
display:inline;
border:0;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li a {
font-size: 12px;
color:#1E598E;
font-weight: bold;
display:inline;
text-shadow: 1px 1px white;}
#other-social-bar .other-follow li.my-rss {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs7vPeK9KqBDU7oOet9bP8K12gtci955Z6PpDSwH46MS0bS7FQyc8vWSq716T3Lud37_5Qp7tsSH0-VZ6ST_uu_5chG84ZCUn2Ua3MlXcBRj6AWkRLyjwSB77jOKbV5vKazty0K_i1ed8/s400/rss-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;
margin-left:5px;}
#other-social-bar .other-follow li.my-rss a, #other-social-bar .other-follow li.my-linkedin a, #other-social-bar .other-follow li.my-gplus a{
text-decoration:none;
}
#other-social-bar .other-follow li.my-rss a:hover, #other-social-bar .other-follow li.my-linkedin a:hover, #other-social-bar .other-follow li.my-gplus a:hover{
text-decoration:underline;
}
#other-social-bar .other-follow li.my-linkedin {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj-pGgpGa3an2lXHgHZOOgUV-qh1nZIwGdrxQXUcTU2t0CrIGYpAtd8Z0rkcJdQ8Czq6oGs8I-NfrytP_x_S-9H50DRomT0HXjbbcHiApIxyhhu-q9aKgiW5WdaZqsCtbXSajzv0Phlr4g/s400/linkedin-16x16.png') no-repeat transparent;
line-height: 1;
padding: 0px 3px 1px 20px;
width: 60px;
margin-bottom:0px;}
#other-social-bar .other-follow li.my-gplus {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX3-W5ssNyHFJFut6tYNQ78pSAhkET_lJlpgkc-YlVpjuRECkUkgU4IEXwJi4AqSizE8MeYHHn7YivJUSL8n1STqu0Er9p-7u-f4nqhYQk-0oyRd0SaITt25gXED9wH6P2NKSXfFMSs3U/s400/gplus-16x16.png) no-repeat transparent;
line-height: 1;
width: 60px;
padding: 0px 3px 1px 20px;
margin-bottom:0px;}
</style>
<!--[if IE]>
<style>
#email-news-subscribe .email-box input.subscribe{
background: #FFCA00;
}
</style>
<![endif]-->
<!--begin of social widget--> <div style="margin-bottom:10px;"> <div id="MBT-mashable-bar" > <!-- Begin Widget --> <div class="fb-likebox"><iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FInformasi-Dunia-Maya-Terkini%2F144185582349542&width=300&height=290&colorscheme=light&show_faces=true&border_color=%23D8E6EB&stream=false&header=true" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:292px;" allowtransparency="true"></iframe></div> <div class="googleplus"> <!-- Google --> <span>Recommend us on Google!</span><div class="g-plusone" data-size="medium"></div> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> </div> <div class="twitter"> <!-- Twitter --> <iframe title="" style="width: 300px; height: 20px;" class="twitter-follow-button" src="http://platform.twitter.com/widgets/follow_button.html#_=1319978796351&
align=&button=blue&id=twitter_tweet_button_0&
lang=en&link_color=&screen_name=Download Disini&show_count=&
show_screen_name=&text_color=" frameborder="0" scrolling="no"></iframe> </div> <div id="email-news-subscribe"> <!-- Email Subscribe --> <div class="email-box">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER_URL', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="email" type="text" style="width: 150px; font-size: 12px;" id="email" name="email" value="Enter Your Email here.." onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value=='')this.value=this.defaultValue;" />
<input type="hidden" value="FEEDBURNER_URL" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input class="subscribe" name="commit" type="submit" value="Subscribe" />
</form>
</div> </div> <div id="other-social-bar"> <!-- Other Social Bar --> <ul class="other-follow"> <li class="my-rss"> <a rel="nofollow" title="RSS" href="http://feeds.feedburner.com/tntbystc" target="_blank">RSS Feed</a> </li> <li class="my-linkedin"> <a rel="nofollow" title="linkedin" rel="author" href="LINKEDIN PROFILE LINK" target="_blank">linkedin</a> </li> <li class="my-gplus"> <a rel="nofollow" title="Google Plus" rel="author" href="http://plus.google.com/44448117245314564536" target="_blank">Google Plus</a> </li> </ul> </div> <div id="mashable" style="background: #EBEBEB;border: 1px solid #CCC;border-top: 1px solid white;padding: 1px 8px 1px 3px;text-align: right;border-image: initial;font-size:10px;font-family: "arial","helvetica",sans-serif;"> <span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://freedownloadcopasthemes.blogspot.com/" target="_blank" >Download Disini »</a></span></div></div>
<!-- End Widget --> </div> <!--end of social widget-->
<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;</script> <script type="text/javascript" src="/feeds/posts/default/-/misteri?orderby=updated&alt=json-in-script&callback=labelthumbs"></script> <script type="text/javascript"> function recentpostslist(json) { document.write('<ul>'); for (var i = 0; i < json.feed.entry.length; i++) { for (var j = 0; j < json.feed.entry[i].link.length; j++) { if (json.feed.entry[i].link[j].rel == 'alternate') { break; } } var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs var entryTitle = json.feed.entry[i].title.$t; var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>"; document.write(item); } document.write('</ul>'); } </script> <script src="http://crottt.blogspot.com/feeds/posts/summary/-/misteri?max-results=5&alt=json-in-script&callback=recentpostslist"></script> <a href="http://crottt.blogspot.com/search/label/misteri" style="float:right;font:normal 11px Arial;padding:5px 0;">More on this category »</a>
Apa lagi ini yang belum ya, sepertinya sudah semua, seperti juga pada template Johny Simple Magazine 2, template ini tidak ada fitur static page (halaman statis) karena script summary and thumb saya hilangkan agar tidak memperberat loading blog. Di bawah ini link untuk melihat demonya dan link download bagi anda yang berminat untuk mencoba memakai template ini. Selamat mencoba dan semoga bermanfaat.
Karena tempat penyimpanan google code sedang bermasalah tabber menu pada sidebar tidak jalan, untuk mengatasinya anda cari dan ganti kode berikut ini pada posisi edit HTML :
<script src='http://creatingwebsite.googlecode.com/files/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
var starttab=0;
var endtab=3;
var sidebarname="sidebar";
</script>
<script src='http://creatingwebsite.googlecode.com/files/tabber.js' type='text/javascript'/>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
var starttab=0;
var endtab=3;
var sidebarname="sidebar";
</script>
<script src='http://johnytemplate.googlecode.com/files/tabber.js' type='text/javascript'/>
Dan jika headline news juga tidak bisa berjalan, untuk mengatasinya Anda harus mengganti kode berikut ini pada posisi edit HTML, kemudian cari kode di bawah ini :
<script src='http://Download Disini.googlecode.com/files/ticker.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/newsticker.js' type='text/javascript'/>
Jika slidernya tidak muncul lagi ganti kode ini :
<script src='http://creatingwebsite.googlecode.com/files/contentslider.js'/>dengan kode berikut :
<script src='http://dl.dropbox.com/u/12924430/contentslider.js'/>Terakhir save templates, atau kalau Anda nggak mau repot-repot cari kode diatas untuk menggantinya satu persatu di download ulang aja, yang lama sudah saya updates, mohon maaf sebelumnya.
Johny Portal 2, Elegan Template for Your Site
Diposting oleh
ayo Indonesia
Template ini merupakan lanjutan dari versi pertama, Johny Portal. Seperti template terdahulu pada home page template ini dibagi menjadi 3 kolom dan 2 kolom pada post page. Template ini hanya berkapasitas 76.0 kb mungkin agak ringan menurut saya, karena tidak banyak fitur yang saya pasang kali ini. Di bawah ini screenshot dari template Johny Portal 2 :
Fitur-fitur yang ada pada template ini antara lain :
- Slider Image Otomatis
Untuk mengganti image pada slider, cari kode berikut :numposts1 = 5;
Keterangan :
label1 = "sport";Angka 5 adalah jumlah image yang ditampilkan pada slider, Anda bisa menggantinya sesuai dengan selera. Sport adalah label atau kategori yang ditampilkan pada slider, Anda juga bisa merubahnya sesuai kebutuhan. - Kategory dengan thumbnail (Category with thumbnail)Letaknya di sidebar kiri, cara pasangnya add gadget >> HTML/Javascript kemudian masukkan kode di bawah ini :Keterangan :<script type='text/javascript'>var numposts = 1;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 60;</script>
<script type="text/javascript" src="/feeds/posts/default/-/news?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
<script type="text/javascript">
function recentpostslist(json) {
document.write('<ul>');
for (var i = 1; i < json.feed.entry.length; i++)
{
for (var j = 1; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="http://johnyportal2.blogspot.com/feeds/posts/summary/-/news?max-results=6&alt=json-in-script&callback=recentpostslist"></script>
<a href="http://johnyportal2.blogspot.com/search/label/news" style="float:right;font:normal 11px Arial;padding:5px 0;">More on this category »</a>
Warna biru : adalah label atau kategori yang ditampikan pada sidebar. Anda bisa menggantinya dengan label anda sesuaikan dengan kebutuhan.
Warna merah : Ganti URL dengan URL blog anda. - Kotak feedburner di bawah postingan
Cari kode script di bawah ini pada edit HTML (jangan lupa centang expand widget templates) :Keterangan :<div class='subscribe'>
<p class='intro'>If you enjoyed this article just <a href='http://feeds.feedburner.com/JohnyTemplate' target='_blank' title='feedburner'>
<b>click here</b></a>, or subscribe to receive more great content just like it.</p>
<p class='feed'><a href='http://johnytemplate.blogspot.com/feeds/posts/default'>Subscribe via RSS Feed</a></p>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=JohnyTemplate', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='JohnyTemplate'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='botsub' name='email' onblur='if (this.value == "") {this.value = "Enter your email";}' onfocus='if (this.value == "Enter your email") {this.value = "";}' type='text' value='Enter your email....'/>
<input id='botsubbutton' type='submit' value='Submit'/><br/>
<small>Your information will not be shared. Ever.</small>
</form>
</div>
Warna biru : ganti dengan alamat feed anda.
Warna merah : ganti dengan URL anda. - Latest Post
Untuk mengatur lates post yang ada di homepage caranya sebagai berikut :Di dashboard blogger pilih setting, kemudian klik formatting. Pada bagian paling atas pilih berapa posts yang ingin ditampilkan pada homepage. - Untuk mengatur jarak antara akhir postingan dengan kotak komen, yang biasanya terlalu lebar caranya adalah klik design, biarkan pada posisi page element setelah itu anda pilih blog post (kolom paling besar) kemudian klik edit. Setelah terbuka halaman baru centang hanya tanggal, comments dan label biarkan yang lain kosong.
- Untuk membuat widget yang ada di bawah latest post, Anda tinggal memasukkan script yang sudah saya sertakan jika anda sudah mendownloadnya.
- Satu lagi hampir lupa, template ini tanpa disertai dengan fitur static page (halaman statis). Karena memang tidak ada script summary and thumb pada template ini. Jika diantara Anda ada yang bisa menambahkan fitur static page pada template ini saya akan sangat berterima kasih.
- Satu lagi ada yang lupa, untuk mengaktifkan fungsi reply pada kotak komentar, cari kode ini pada edit HTML template :Perhatikan kode yang berwarna merah, itu adalah ID blog demo template ini. Anda harus ganti dengan ID blog anda yang terletak pada browser.
<a expr:href='"https://www.blogger.com/comment.g?blogID=7984474047226005820&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=600,height=500"); return false;'>Reply</a>
Pada dasarnya semua script yang saya jelaskan sudah ada jika anda download template ini. Anda tinggal memasukkan ke dalam kotak HTML/javascript. Jika masih ada yang kurang paham bisa ditanyakan pada kotak komentar. Dan jika ada yang tertarik untuk mencobanya silahkan klik link download yang ada di bawah.
Jika page navigasi dan related post di bawah postingan tidak muncul silahkan download ulang template ini disini.
Selasa, 14 Februari 2012
Dark Himajie Style v.2 SEO Blogspot HTML5 Template
Diposting oleh
ayo Indonesia
Dark Himajie Style v.2 SEO Template
Dark Himajie Style v.2 SEO Blogspot Template - Template ini saya rancang khusus dari template Default Juragan untuk para pengunjung setia blog ini, yaitu Thesis SEO Blogspot Template dan tentunya tetap mempertahankan SEO Friendly dari template juragan, adapun fitur-fiturnya sebagai berikut:
Template 2 Kolom
SEO Friendly
Meta Tag Dinamis
Loading Cepat
Auto
Jumat, 10 Februari 2012
Template Download Disini 2 Kolom
Diposting oleh
ayo Indonesia
Template Download Disini 2 kolom seperti yang saya pakai ternyata banyak juga yang berminat. Buat Anda yang menginginkan template ini sudah saya sediakan, Anda tinggal download, terus habis itu di upload. Template ini saya peringkas sehingga tidak seberat punya saya sendiri, karena template yang saya pakai sekarang ini memakai syntax highlighter yang banyak menggunakan kode javascript, yang mungkin untuk blog yang isinya berita tidak perlu dipasang Tapi dari tampilan sama persis, nggak ada bedanya. Bedanya cuma mungkin fitur blockquote, sama kolom komentar yang sengaja tidak saya sembunyikan. Karena dari template Download Disini modifikasi yang terdahulu banyak juga yang meminta kotak komentarnya nggak usah di modifikasi memakai spoiler.
Gambar tampilannya ya seperti blog saya ini, sama kan?
Sekarang untuk pemasangan widgetnya :
- Untuk memasang translate bendera, tabber sidebar dan artikel terbaru sama caranya dengan artikel template Download Disini modifikasi.
- Memasang Artikel Terkait
Masukkan kode di bawah ini pada kotak HTML/Javascript template AndaUntuk menampilkan Artikel Terkait ini hanya tampil pada post page baca tutorialnya disini.<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();</script>
- Mengganti URL FeedburnerAnda tinggal mencari kode blogspot/offH pada template, setelah ketemu ganti dengan feed anda. Atau kalau kurang jelas selengkapnya bisa dibaca disini.
- Membuat Drop Cap atau tulisan huruf awal postingan menjadi besar.Sengaja template ini tidak dimasukkan fitur Drop Cap, karena selera setiap orang pasti beda. Bagi Anda yang menginginkan setiap huruf awal pada postingan menjadi besar langsung saja baca tutorialnya disini.
- Mengganti kotak pencarian (search) adsense Anda harus membuat kotak pencarian Google Adsense terlebih dahulu di akun Adsense anda. Kemudian setelah membuatnya, cari kode di bawah ini (dibawah kode <div style='float:right;padding:1px 8px 0 0;'> )<form action='http://www.google.co.id/cse' id='cse-search-box' target='_blank'>
<div>
<input name='cx' type='hidden' value='partner-pub-960848xxxxxxxx:6v20u0t45ip'/>
<input name='cof' type='hidden' value='forid:10'/>
<input name='ie' type='hidden' value='iso-8859-1'/>
<input name='q' size='26' type='text'/>
<input name='sa' type='submit' value='Search'/>
</div>
</form>
<script src='http://www.google.co.id/cse/brand?form=cse-search-box&lang=in' type='text/javascript'/></script>Ganti dengan kotak pencarian Adsense dengan yang sudah Anda buat, jangan lupa kodenya di parse dulu. - Untuk tampilan blockquote anda bisa modifikasi sendiri sesuai selera. Dan jika ada yang menginginkan kotak komentar disembunyikan menggunakan spoiler, langsung saja menuju pada tutorial Kang Damar disini.
Untuk mas Hanif bocah Tulungagung khususnya semoga terpenuhi keinginan Anda, dan buat temen-temen yang lain juga silahkan kalau mau mencoba memakai template ini. Di bawah ini sudah saya sediakan link untuk melihat demo dan downloadnya.
Karena tempat penyimpanan google code saya kena banned sama google beberapa fungsi foitur dalam template ini tidak bekerja seperti semula. Untuk mengatasinya dibawah ini langkah yang harus Anda lakukan. Jika related post pada template ini tidak berfungsi cari kode di bawah ini :
<script src='http://creatingwebsite.googlecode.com/files/terkair.js' type='text/javascript'/>
<script src='http://jamu-martin.googlecode.com/files/relatedart.js' type='text/javascript'/>
Dan jika anda menggunakan tab view seperti pada template ini, buka kotak HTML/Javascript untuk tab view menu kemudian cari kode ini :
<script src="http://creatingwebsite.googlecode.com/files/tab_view.js"></script>
<script src="http://johnytemplate.googlecode.com/files/tab_view.js"></script>
Satu lagi, jika page navigasi yang ada di bawah post tidak tampil, cari kode di bawah ini pada posisi edit HTML :
<script src='http://creatingwebsite.googlecode.com/files/page.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/navigasi-page.js' type='text/javascript'/>
Setelah itu save templates, jika tidak mau repot-repot menggantinya Anda tinggal download ulang pada link di bawah yang sudah saya update, mohon maaf sebelumnya.
Rabu, 08 Februari 2012
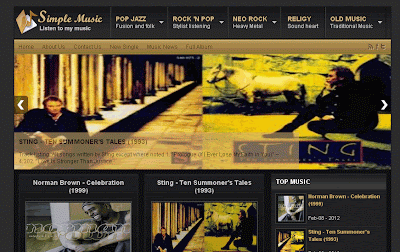
Johny Simple Music, Template Mini Untuk Musik
Diposting oleh
ayo Indonesia
Saya persingkat saja ya, template ini saya beri nama Johny Simple Music, anda bisa kira-kira sendiri kenapa template ini saya beri nama demikian. Tapi kalau mau digunakan untuk konten yang lain juga silahkan saja. Fitur yang ada pada template ini adalah sebagai berikut :
Recent Post Slider Image
Image slider otomatis, kerja slider ini adalah setiap Anda membuat postingan baru akan muncul dalam slider. Jadi tidak perlu lagi susah-susah memasukkan satu persatu keterangan gambar dan URL nya. Klik Tambah Gadget >> pilih HTML/Javascript, masukkan kode berikut pada kolom di bawah header (ada dua kolom pilih yang atas) :
<div id="slider">
<script style="text/javascript" src="http://creatingwebsite.googlecode.com/files/slidergallery.js"></script>
<script style="text/javascript">
var numposts_gal = 6;
var numchars_gal = 150;
var random_posts = false; // random posts
</script>
<script src="http://johny-simplemusic.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=999999"></script>
</div>
Ganti URL warna merah dengan URL anda, selanjutnya slider sudah bekerja secara otomatis memuat postingan terbaru Anda.
- Karena tempat penyimpanan google code saya sedang bermasalah slider pada templates ini tidak berfungsi, untuk mengembalikan pada kondisi semula anda harus merubah kode yang berwarna biru di atas dengan kode di bawah ini :
<script style="text/javascript" src="http://johnytemplate.googlecode.com/files/sliderauto.js">
- Pada dashboard masuk ke template >> edit HTML jangan lupa centang expand widget templates. Setelah itu cari kode di bawah ini :Kemudian ganti dengan kode berikut :
<script src='http://creatingwebsite.googlecode.com/files/readmore.js' type='text/javascript'/>
<script src='http://johnytemplate.googlecode.com/files/readmore.js' type='text/javascript'/>
Seperti terlihat pada sidebar kanan atas, masukkan kode di bawah ini pada kolom sidebar :
<script type='text/javascript'>var numposts = 5;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = true;var showpostsummary = false;var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/top music?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
Kategory tanpa thumbnail
Contohnya seperti pada sidebar kanan di bawah top music. Masukkan kode ini pada kotak HTML/Javascript template anda :
<script type="text/javascript">
function recentpostslist(json) {
document.write('<ul>');
for (var i = 0; i < json.feed.entry.length; i++)
{
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
break;
}
}
var entryUrl = "'" + json.feed.entry[i].link[j].href + "'";//bs
var entryTitle = json.feed.entry[i].title.$t;
var item = "<li>" + "<a href="+ entryUrl + '" target="_blank">' + entryTitle + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="http://johny-simplemusic.blogspot.com/feeds/posts/summary/-/jazz?max-results=8&alt=json-in-script&callback=recentpostslist"></script>
<a href="http://johny-simplemusic.blogspot.com/search/label/jazz" style="float:right;font:normal 10px Arial;padding:5px 0;">More Post »</a>
Warna merah : URL blog
Warna biru : kategori atau label
Di bawah ini link demo dan download bagi Anda yang ingin mencoba template ini, maaf kalau bahasanya kurang enak dibaca, maklum udah ngantuk, ini juga saking penginnya selalu berbagi hehehehe besok pasti dperbaiki. Selamat malam dan selamat mimpi indah.... hooaaahhhhmmmmmmmmmm.
Ucapan terima kasih yang sebesar-besar kepada teman saya seorang blogger maker handal Irengajah dari Dhetemplate.
Ucapan terima kasih yang sebesar-besar kepada teman saya seorang blogger maker handal Irengajah dari Dhetemplate.
Karena tempat penympanan google code saya kena banned sama google beberapa fungsi script dri template ini menjadi mati, untuk mengatasinya ikuti petunjuk di bawah ini (masuk ke edit HTML jangan lupa centang kotak expand widget templates) :
- Read more
Cari URL script di bawah ini :http://creatingwebsite.googlecode.com/files/readmore.js
Ganti dengan URL script berikut :http://johnytemplate.googlecode.com/files/readmore.js
- Slider image
Cari URL script di bawah ini :http://creatingwebsite.googlecode.com/files/easyslider.js
Ganti dengan URL script berikut :http://johnytemplate.googlecode.com/files/easyslider.js
- Page navigasi
Cari URL script di bawah ini :http://creatingwebsite.googlecode.com/files/pagenavi-creatingwebsite.js
Ganti dengan URL script berikut :http://johnytemplate.googlecode.com/files/pagenav.js.js
Senin, 06 Februari 2012
Membuat Simple Tabber di Sidebar
Diposting oleh
ayo Indonesia
Tabber yang biasa kita lihat di sidebar dapat berfungsi untuk menghemat space dalam sebuah blog, sehingga blog lebih kelihatan rapi. Banyak cara dalam membuat tabber ini, sebelumnya saya juga pernah membuat tutorial membuat tab view menu ini bisa dilihat pada membuat Tab View Menu Tanpa Edit HTML dan Tab View di Blogspot. Kelemahan dari tabber sebelumnya adalah kita mesti memasukkan URL postingan satu persatu ke dalamnya sehingga tidak secara otomatis jika ada postingan baru akan muncul di tabber.
Nah kali ini saya akan memberikan satu tips untuk Anda semua dalam membuat tabber, sangat sederhana dan tidak memperberat loading blog. Tips ini saya dapat dari Pak Abu Farhan, master blogger Indonesia yang sudah malang melintang di dunia persilatan.. eh dunia perbloggeran. Sebenarnya membuat tabber atau tab view menu ini juga bisa dengan menggunakan fungsi accordion tapi terkadang scriptnya bentrok dengan script lain dengan script silder misalnya, bisa sih diatasi tapi mesti merubah jquery menjadi no conflict, ah ribet deh pokoknya.
Untuk hasil akhir tabber ini gambarnya seperti diatas, jika ingin melihat demonya disini. Baiklah, langsung saja pada cara pemasangannya :
- Login ke blogger dengan akun anda
- Di dashboard klik Tata Letak > pilih Edit HTML centang expand widget templates
- Jangan lupa backup dulu template anda dengan mengklik Download Template Lengkap.
- Letakkan kode berikut di atas kode ]]></b:skin>
.widget-wrapper2{
border:1px solid #494e52;
background-color:#636d76;
padding:10px;
}
.widget-tab {
background:#c9dbdd;
font-family:Arial,Helvetica,sans-serif;
padding:5px !important;
}
.widget-tab ul {
margin:0px;
padding:0px 5px 0 5px;
}
.widget-tab ul li {
list-style:none;
border-bottom:1px dotted #a4bddf;
padding-top:4px;
padding-bottom:4px;
font-size:12px;
}
.widget-tab ul li:last-child {
border-bottom:none;
}
.widget-tab ul li a {
text-decoration:none;
color:#3e4346;
}
.widget-tab ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.tab-content ul li a:hover {
color:#a59c83;
}
.tab-content ul li a:hover small {
color:#baae8e;
}
.active-tab{
background:#FFFFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhIL0OwAUsvXD9Z_xT8oyETNTEdj3frFHf8JTCR3LrKKITuewJ-EiRhM45kgFvi0nHZUMFrXKoLpjRlzdTfsmwCamdvYSNk9UTWI46bsViqxqlfSS6dHcHL_-4c4OkYi84x7tH2ET7HrA8/s1600/sidebar.png) repeat-x scroll left bottom !important;
color:#282E32 !important;
}
ul.tab-wrapper {
margin:0px; padding:0px;
margin-top:5px;
margin-bottom:6px;
}
ul.tab-wrapper li{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCPvNhzgZ8T3aQ6gIyGbV0EF_gBYT80lQPW5z8EjYSmowYDOWXYSpHT3_qXQ-OZ1c67uSy8N0JH21yDr3w0U_pgBGyD77JCqUjC360QXon_7z4Nzs6YP0xzqclpfEQu2pG8pcr7ooU6Z8/s1600/menu-m1.png) repeat-x top;
color:#FFF;
cursor:pointer;
display:inline;font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:9px;
font-weight:700;
line-height:2em;
list-style-image:none!important;
list-style-position:outside!important;
list-style-type:none!important;
margin-right:1px;
text-align:center;
text-decoration:none;
text-transform:uppercase;
padding:8px 14px
} - Tabber ini butuh sebuah jquery.min.js untuk bisa bekerja dengan baik, anda harus menambahkan kode di bawah ini diatas </head> (jika pada template anda sudah terinstall, langkah ini dilewati saja) :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js' type='text/javascript'/>
- Setelah itu, tambahkan kode berikut ini di bawah script jquery diatasKeterangan :
<script type='text/javascript'>
var starttab=0;
var endtab=3;
var sidebarname="sidebar";
</script>
<script src='http://johnytemplate.googlecode.com/files/tabber.js' type='text/javascript'/>
var starttab=0;
var endtab=3;
var sidebarname="sidebar";Starttab adalah nomor awal untuk widget yang Anda pilih, mulai menghitung dari 0. Endtab adalah jumlah untuk widget terakhir yang ingin ditampilkan dalam tabber. Endtab=3 berarti widget yang ditampilkan dalam tabber ada 4 (0, 1, 2, 3 empat kan jumlahnya).Sidebarname adalah id sidebar letak tabber nantinya, bisa anda letakkan di kiri menggantinya dengan sidebarleft atau bisa juga diletakkan di tengah, yang perlu diperhatikan Anda harus mencari id dimana tabber ini akan diletakkan, biasanya tempatnya seperti kode di bawah ini (perhatikan yang warna kuning) :<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'> - Setelah itu Save/Simpan template, sudah selesai.
Setelah itu anda tinggal membuat 4 widget yang akan ditampilkan dalam tabber, ingat dikasih judul semua ya widgetnya. Itu tadi tutorial dasar dari saya untuk membuat tabber sederhana dengan jquery, silahkan dimodifikasi sendiri warna serta tampilan lainnya. Sesuaikan dengan komposisi warna blog Anda sehingga tabber ini semakin memperindah tampilan blog dan pengunjung semakin betah berlama-lama di blog Anda. Selamat mencoba dan semoga bermanfaat.....
Script source by : Abu Farhan
Sabtu, 04 Februari 2012
Membuat Image Slider Berdasarkan Kategori Tertentu
Diposting oleh
ayo Indonesia
Gambar slideshow yang sering kita lihat di bawah header atau sering disebut sebagai image slider banyak sekali menghiasi halaman pada sebuah blog. Sekarang ini banyak sekali template blogger yang bagus dan dihiasi dengan berbagai macam slider yang tujuannya untuk memperindah tampilan. Permasalahan yang timbul sekarang adalah kita terkadang malas atau kurang teliti dalam memasukkan satu persatu keterangan dalam slider tersebut, baik itu URL gambar maupun URL post yang dituju. Seperti pada tutorial saya sebelumnya mengenai cara membuat slider gambar ala Yahoo, disitu anda harus memasukkan URL dan keterangan slider satu persatu.
Kali ini saya akan memberikan satu solusi berupa tutorial membuat image slider berdasarkan kategori tertentu, dimana Anda tidak perlu lagi memasukkan satu persatu keterangan dalam slider, jadi Anda tinggal mengganti dengan kategori atau label yang ingin ditampilkan dalam slider, gambarnya seperti diatas dan demonya seperti slider yang ada disini. Baik langsung saja pada cara pemasangannya :
Langkah Pertama
- Login ke blogger dengan akun anda
- Kemudian klik Tata Letak > pilih Edit HTML centang expand widget templates
- Jangan lupa backup dulu template anda dengan mengklik Download Template Lengkap.
- Letakkan kode berikut di atas kode ]]></b:skin>#featured{margin-bottom:8px}
.sliderwrapper{position: relative;overflow: hidden;height: 240px}
.sliderwrapper .contentdiv{visibility: hidden;position: absolute;left: 0;top: 0;padding: 0px;height: 100%;}
.pagination{text-align: left;padding:8px 0px}
.pagination a{font-size:11px;color:#fff;padding: 3px 6px;background:#1b75d6}
.pagination a:hover, .pagination a.selected{color:#dedde5;background-color:#535352}
.featuredPost{width:360px;padding:10px 10px 0;background:#191919;filter:alpha(opacity=75);-moz-opacity:.75;opacity:.75;color:#dedde5;position:absolute;bottom:0}
.featuredPost a{color:#fff}
.featuredPost a:hover{color:#dedde5}
.featuredPost h2{margin:0;font-size:12px;line-height:1}
.featuredPost span{font-size:10px}
.featuredPost p{font-size:11px}
- Masih dalam dalam posisi Edit HTML. Sekarang letakkan kode berikut ini di atas kode </head><script>
//<![CDATA[
/* Script from:http://simplexdesign.blogspot.com/ */
imgr = new Array();
imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifgDwUrCxEQDIyfq-G3kbwsmM4U_50pa6wjYh5vBsbfh49nGXMzY7EQrLT7xLeon4XoN1rU00z_rabv3OxLgk04Yb0G9r74p4oPc20tbXNLXHrkiQJ53IJxe2e3aPUXj8fn56vzEzwYRU/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 100;
numposts1 = 5;
label1 = "misteri";
function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}s=s.join("");s=s.substring(0,chop-1);return s}
function showrecentposts1(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();for(var i=0;i<numposts1;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split("")[0];break}}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["January","February","March","April","May","Juny","July","August","September","October","November","December"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break;
}}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<div class="contentdiv"><div class="sliderPostPhoto"><a href="'+posturl+'"><img width="370" height="240" class="alignnone" src="'+img[i]+'"/></a><div class="sliderPostInfo"></div></div><div class="featuredPost"><h2><a href="'+posturl+'">'+posttitle+'</a></h2><span>'+daystr+'</span><p>'+removeHtmlTag(postcontent,summaryPost)+'...</p></div></div>';
document.write(trtd);
j++;
}}
//]]>
</script> - Perhatikan kode yang saya beri huruf tebal label1 = "misteri"; itu adalah label atau kategori yang akan ditampilkan di slider, disini saya memilih label misteri. Anda nanti tinggal mengganti dengan label yang diinginkan. Perhatikan juga kode img width="370" height="240" itu adalah lebar dan tinggi slider, silahkan sesuaikan dengan template Anda.
- Setelah itu, letakkan kode di bawah ini sebelum kode </body> (letakkan diatasnya saja)<script src='http://dl.dropbox.com/u/12924430/contentslider.js'/>
<script>
//<![CDATA[
featuredcontentslider.init({
id: "slider1", //id of main slider DIV
contentsource: ["inline", ""], //Valid values: ["inline", ""] or ["ajax", "path_to_file"]
toc: "#increment", //Valid values: "#increment", "markup", ["label1", "label2", etc]
nextprev: ["Previous", "Next"], //labels for "prev" and "next" links. Set to "" to hide.
enablefade: [true, 0.5], //[true/false, fadedegree]
autorotate: [true, 6000], //[true/false, pausetime]
onChange: function(previndex, curindex){ //event handler fired whenever script changes slide
//previndex holds index of last slide viewed b4 current (1=1st slide, 2nd=2nd etc)
//curindex holds index of currently shown slide (1=1st slide, 2nd=2nd etc)
}
})
//]]>
</script> - Langkah terakhir, yaitu untuk memanggil agar slider tersebut tampil di halaman depan anda cari kode <div id='main-wrapper'> jika anda ingin slider tampil di atas main-wrapper seperti pada demo, dan letakkan kode berikut di bawahnya :<b:if cond='data:blog.pageType == "index"'>
<div id='featured'>
<div class='sliderwrapper' id='slider1'>
<script>
document.write("<script src=\"/feeds/posts/default/-/"+label1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</div>
<div class='pagination' id='paginate-slider1'>
</div>
</div>
</b:if> - Langkah terakhir Save/simpan template, membuat slider image berdasarkan kategori tertentu sudah selesai.
Yang perlu diperhatikan disini adalah kode label1 = "misteri" pada langkah kedua point pertama, misteri adalah label yang ditampilkan dalam slider. Anda bisa menggantinya dengan label atau kategori yang diinginkan. Bagi pengguna template Johny Simple Magazine atau Download Disini Modifikasi, bisa langsung dipraktekkan. Sekian tutorial kali ini jika masih ada yang kurang jelas bisa ditanyakan lewat kotak komentar yang ada di bawah. Selamat mencoba dan semoga bermanfaat.
Slider script source : simplex design
Slider script source : simplex design
Jumat, 03 Februari 2012
Alphabet Color Code - Facebook Chat
Diposting oleh
ayo Indonesia
Yang di maksud dengan judul di atas adalah di mana chatting menjadi lebih menarik dengan Huruf Warna Warni Di Facebook Chat. Jika hanya text biasa mungkin sudah lumrah, Tapi entah darimana asal usulnya Text Di Facebook Chat berubah menjadi file bergambar dengan warna-warna yang berbeda. Bingung? Tenang ini masih pembukaan, Kalu di telusuri lagi bagaimana bisa demikian saya juga bingung [[ngakak]]
Facebook Chat - Text Generator 'Block'
Diposting oleh
ayo Indonesia
var String;
function change() {
String = document.code.type.value;
String = String.replace(/A/g, "[[295327000505245]] ");
String = String.replace(/B/g, "[[220318834713353]] ");
String = String.replace(/C/g, "[[144560332320347]] ");
String = String.replace(/D/g, "[[307797775927138]] ");
String = String.replace(/E/g, "[[324603680890957]] ");
String = String.replace(/F/g, "[[299734803403698]] ");
Facebook Chat - Text Generator 'Green'
Diposting oleh
ayo Indonesia
Berikut ini adalah Tool Facebook Chat - Text Generator 'Green' Online.
Caranya :
Ketik kata-kata yang ingin di generate.
Klik Generate! Button.
Copy dan paste kode yang muncul di kolom output .
Enjoy Funny Chat :)
Copy & Paste This Code To Your Facebook Chat
Coba Juga Yang Ini :
Facebook Chat - Text Generator 'Rainbow'
Facebook Chat - Text Generator 'Block'
var String;
function
Caranya :
Ketik kata-kata yang ingin di generate.
Klik Generate! Button.
Copy dan paste kode yang muncul di kolom output .
Enjoy Funny Chat :)
Copy & Paste This Code To Your Facebook Chat
Coba Juga Yang Ini :
Facebook Chat - Text Generator 'Rainbow'
Facebook Chat - Text Generator 'Block'
var String;
function
Facebook Chat - Text Generator 'Rainbow'
Diposting oleh
ayo Indonesia
var String;
function change() {
String = document.code.type.value;
String = String.replace(/A/g, "[[244961858909298]] ");
String = String.replace(/B/g, "[[344113652270150]] ");
String = String.replace(/C/g, "[[344991278847613]] ");
String = String.replace(/D/g, "[[164461493653696]] ");
String = String.replace(/E/g, "[[196752423751220]] ");
String = String.replace(/F/g, "[[301630573215430]] ");
Blog Archive
-
▼
2012
(67)
-
▼
Februari
(14)
- Conditional Tag Blogger (Blogspot)
- Website Microsoft Dibobol Hacker Gara-Gara Password
- Johny Darkfire, Template Gratis Warna Hitam Elegan
- Mas Paper, Template Bonus untuk Pengunjung Setia D...
- Johny Portal 2, Elegan Template for Your Site
- Dark Himajie Style v.2 SEO Blogspot HTML5 Template
- Template Download Disini 2 Kolom
- Johny Simple Music, Template Mini Untuk Musik
- Membuat Simple Tabber di Sidebar
- Membuat Image Slider Berdasarkan Kategori Tertentu
- Alphabet Color Code - Facebook Chat
- Facebook Chat - Text Generator 'Block'
- Facebook Chat - Text Generator 'Green'
- Facebook Chat - Text Generator 'Rainbow'
-
▼
Februari
(14)